Limited
Partner
platform
lantern.ai

lantern.ai

Project
The company is a pioneering platform that enables GPs to unlock the power of private equity data and accelerate their route to insight. Heaps of it, and it’s audited, real-time and granular too.
The company seamlessly connect and normalize siloed datasets to generate powerful insight.
Team
Phase 1(4 months): Lead UX designer - 2hours a day
Strong middle UX designer(me) - full time
Senior Project manager - 2 hours a day
Phase 2-3: Lead UX designer - 2hours a day
Strong middle UX designer(me) - full time
Senior business analyst - 2hours a day
Senior Project manager -2 hours a day
Problem
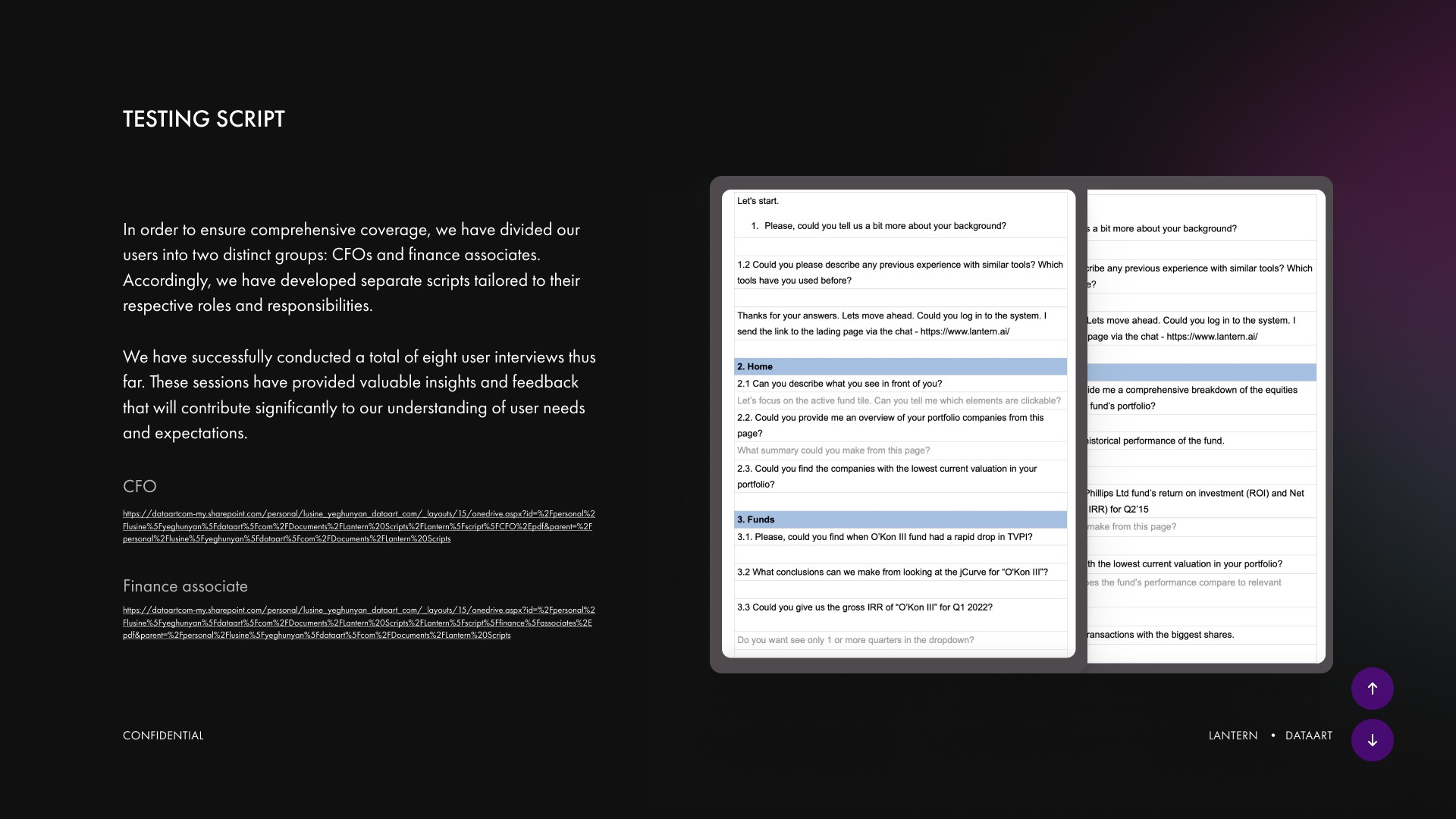
Our team faced the challenge of developing a platform for General Partners (GPs) without comprehensive testing due to time and resource constraints. The initial project involved creating a script and conducting user interviews to gather insights and validate our design. Success in this phase was crucial for client satisfaction and determining the continuation to the Limited Partner (LP) platform project.
Goal
The objective is to reduce reliance on PDF consumption. The approach involves associating a document with a system object (such as a transaction or financial statement). Users are presented with a concise summary of metadata related to the object. If necessary, users can then access the source document for more detailed information.
First phase
Following the completion of the UX review, we generated scalability examples to address the primary pain point: widgets. Recognizing the need for enhanced examples and conclusions, we highlighted the necessity for a business analyst.
In the initial phase, we conducted user interviews, scripted conclusions, and developed a design system and UI playbook. To address user inquiries about a light schema, particularly pertinent for finance professionals, we created main pages in a light version. Additionally, we designed a mobile version to discern user preferences and identify essential components for optimal usability.




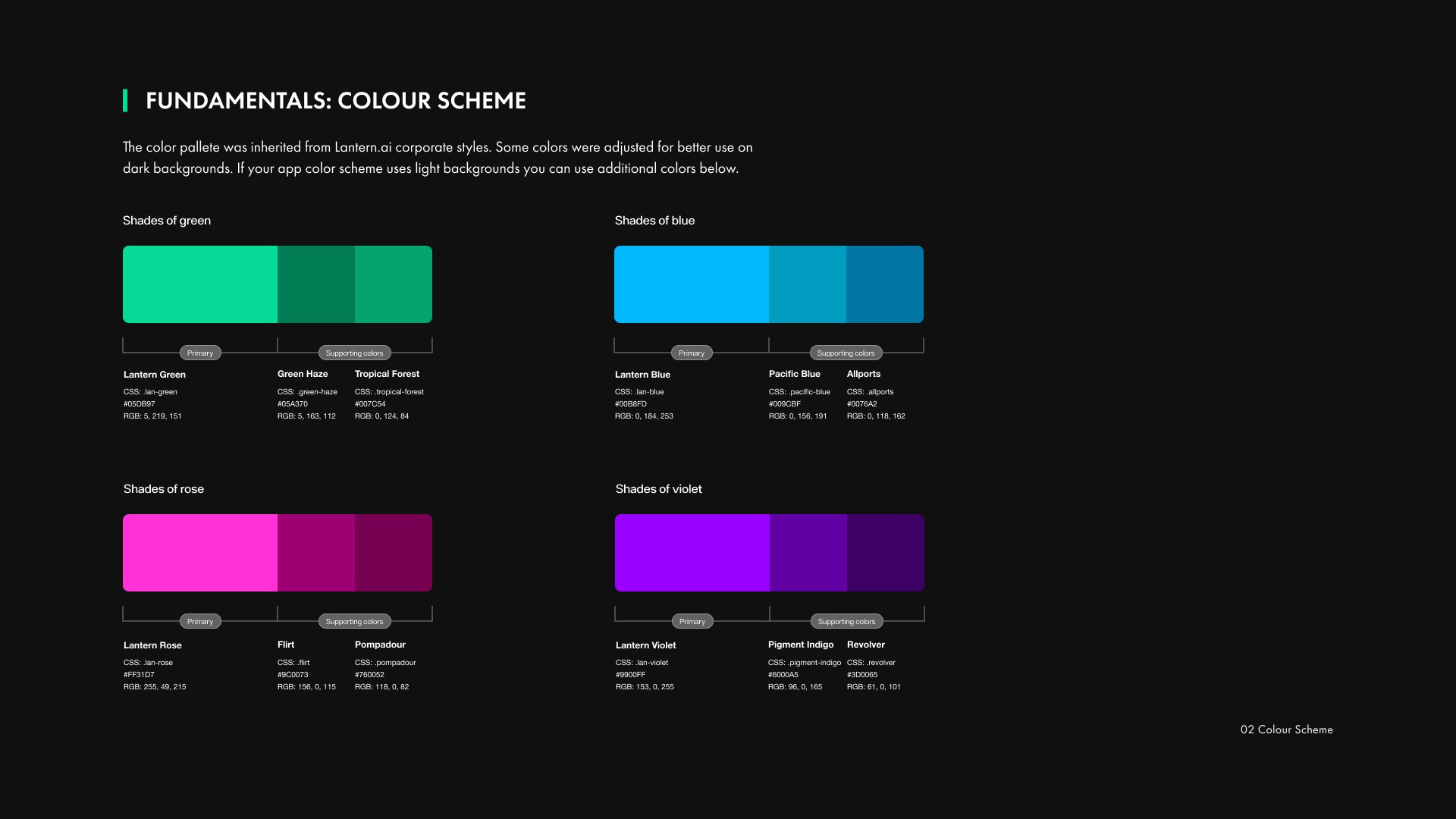
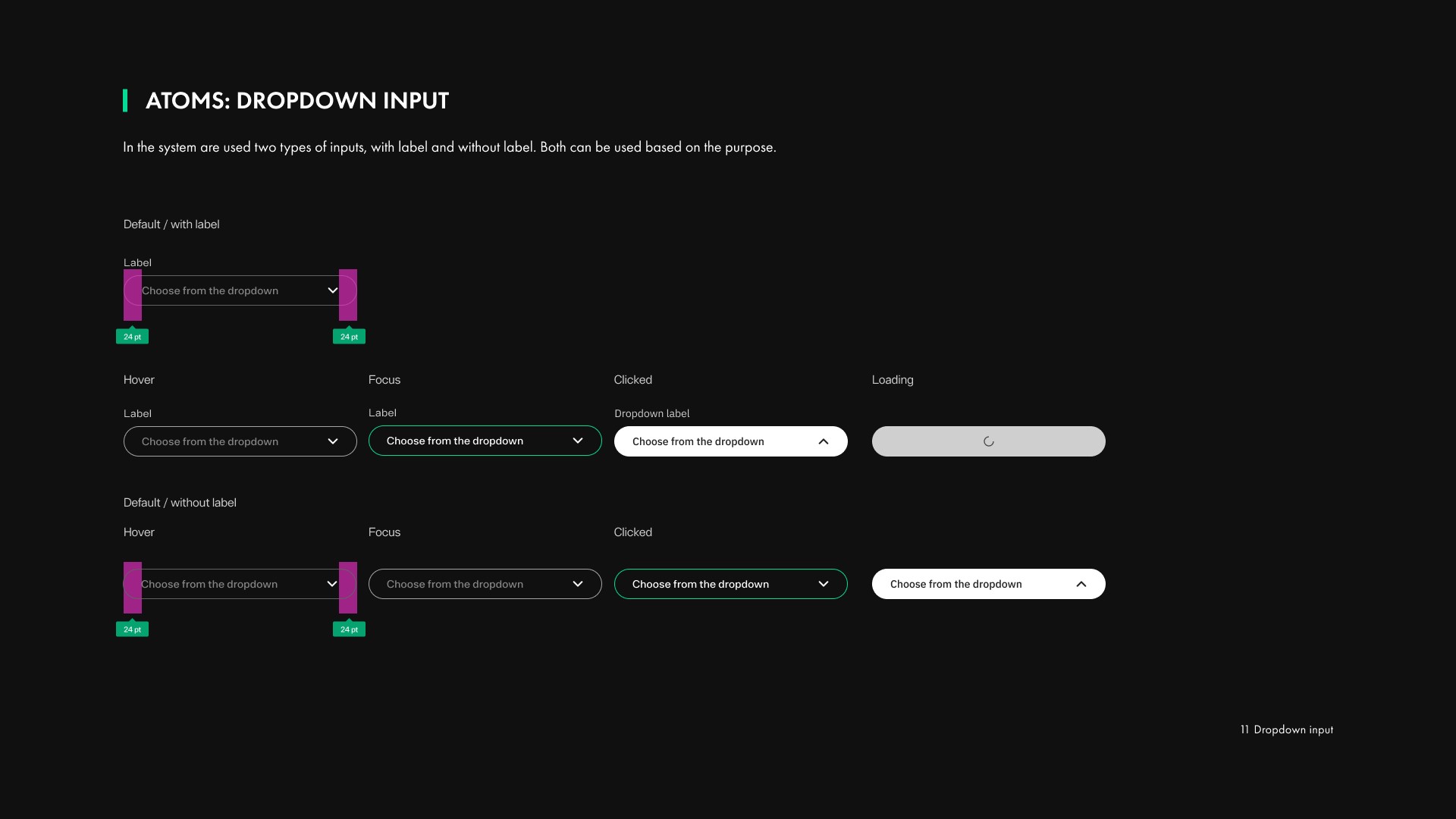
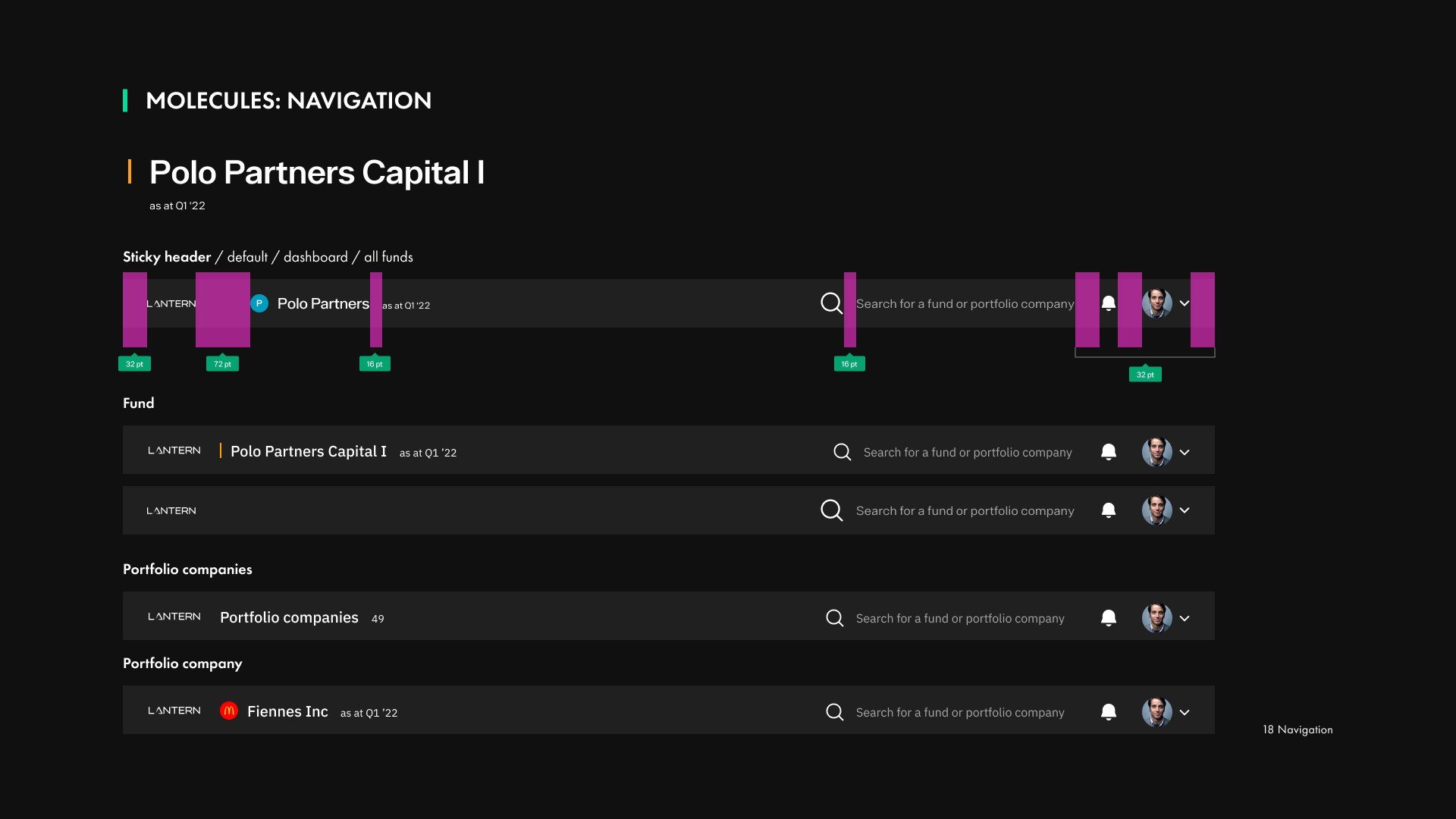
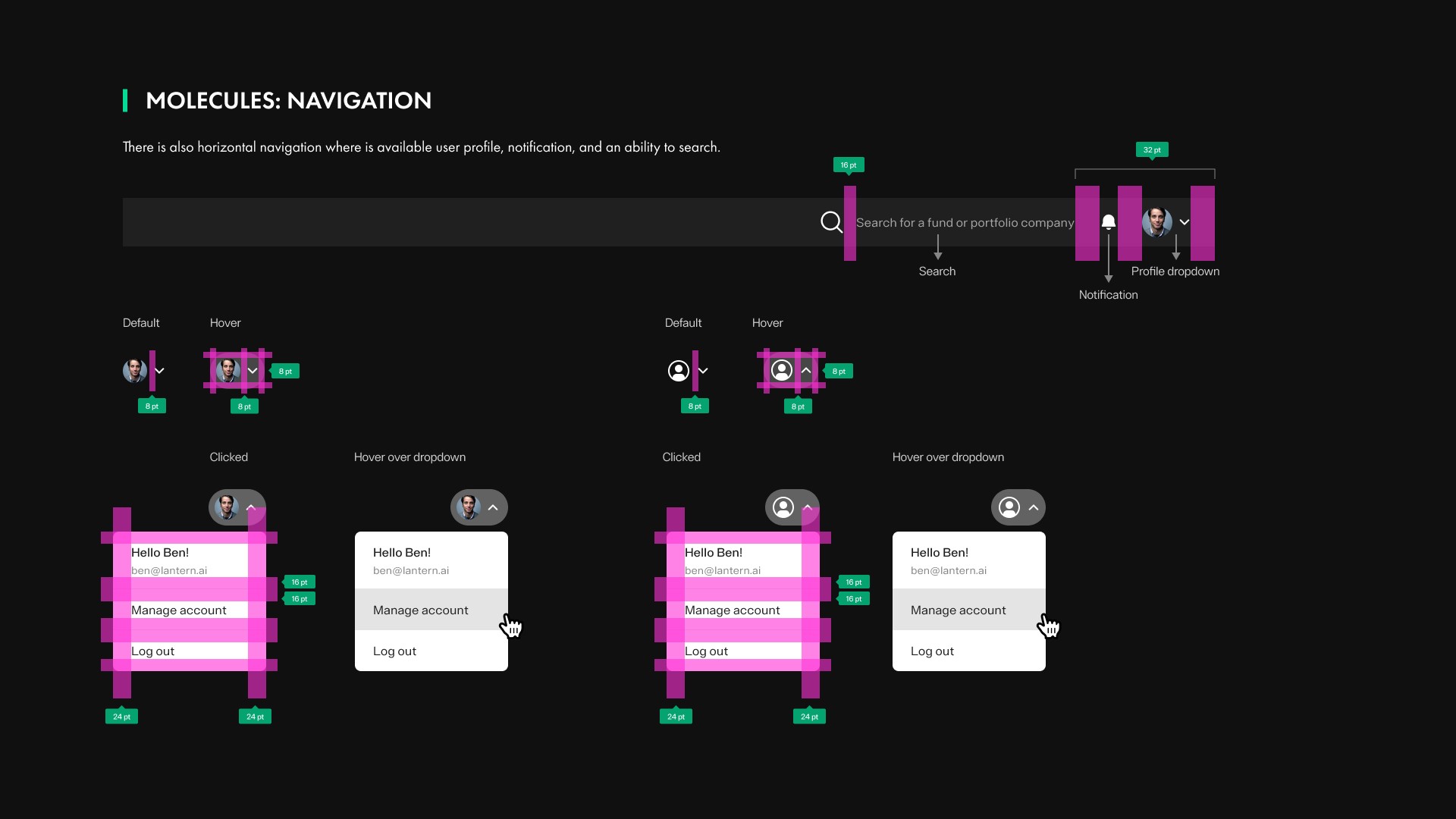
Atomic system
We made a UI playbook for our design system using the concept of "Atomic Design." It covers the basics, small building blocks, combinations, larger structures, and repeated elements. The playbook is designed to work well on both websites and mobile devices.




First success

🎈🎈 Following the first phase, I received recognition for my work, and our team got the green light to collaborate with a business analyst on creating separate platforms for General and Limited Partners. In a crucial ~seven-week period, we developed wireframes, engaging in frequent discussions with the client team, adding color, and creating a high-fidelity prototype.
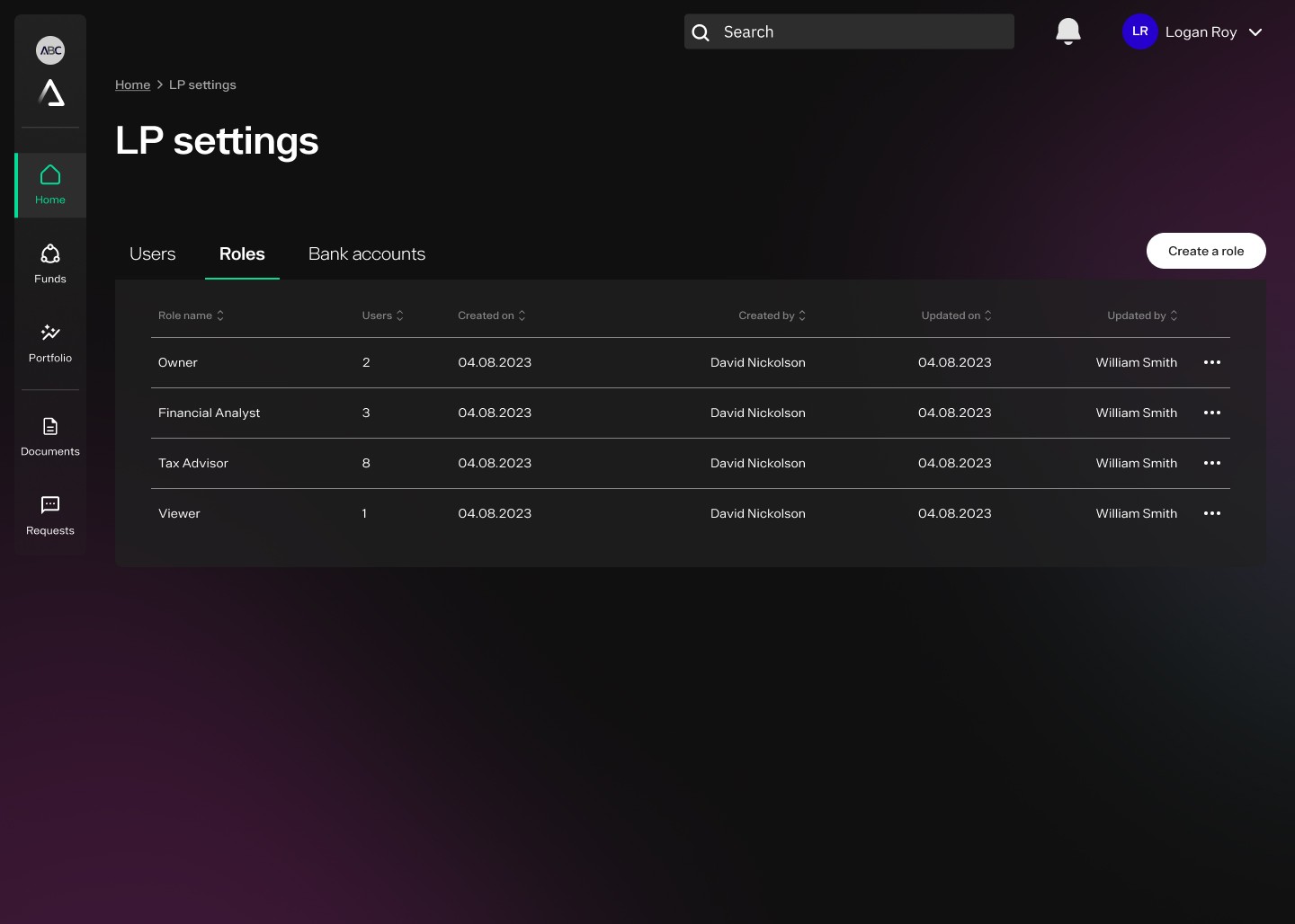
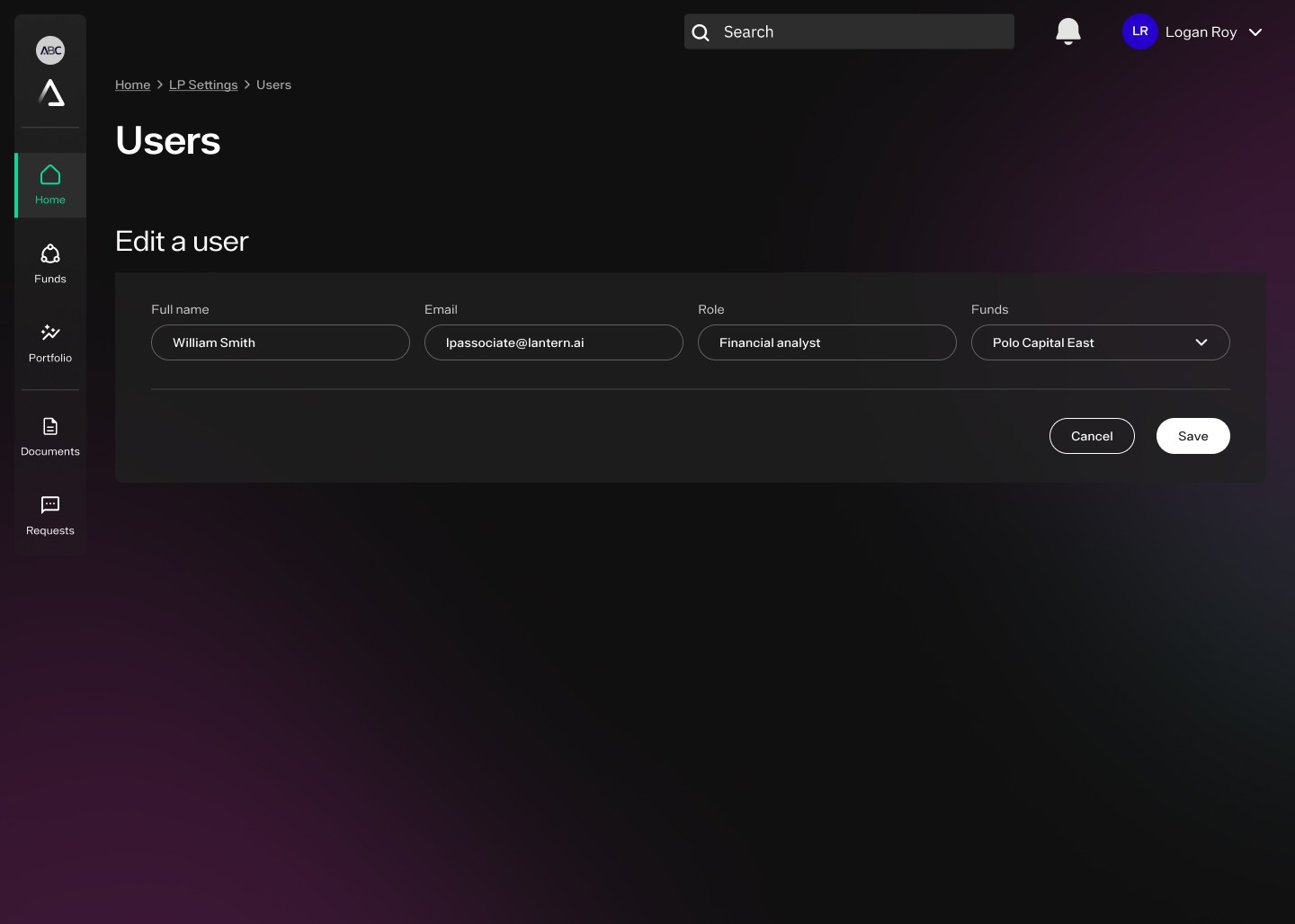
LP platform
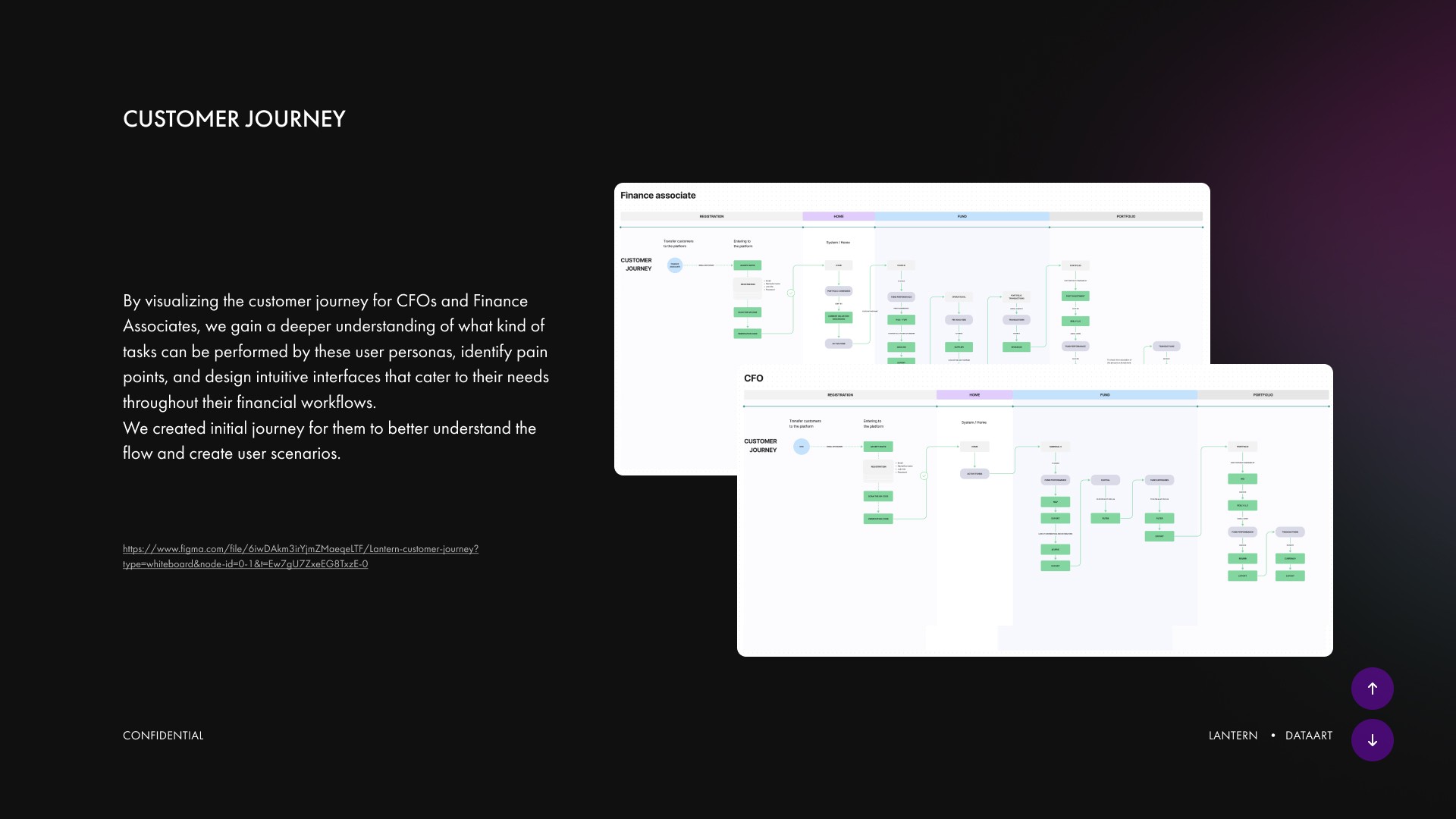
To kick off the creation of the Limited Partner (LP) platform wireframes, we initiated numerous meetings with the client. These sessions were instrumental in gathering insights into the business logic and UX expectations. Our initial step involved crafting a presentation outlining the private equity fund structure, user types, and roles.
LP platform
In the initial stages of developing the Limited Partner (LP) platform wireframes, we began with extensive meetings with the client. These sessions were crucial for gathering insights into the business logic and understanding UX expectations. Our first step involved creating a presentation outlining the structure of the private equity fund, along with user types and roles.



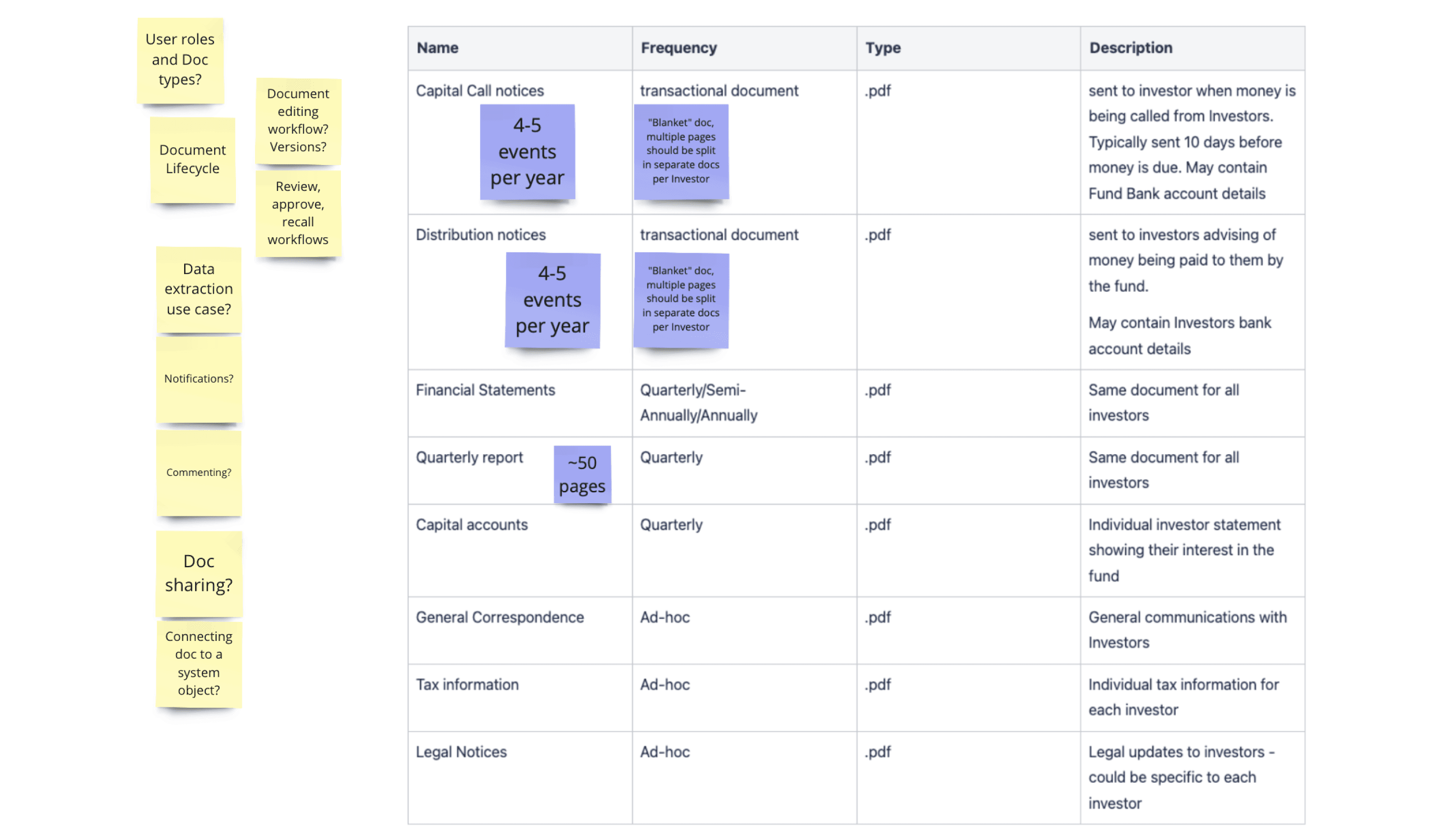
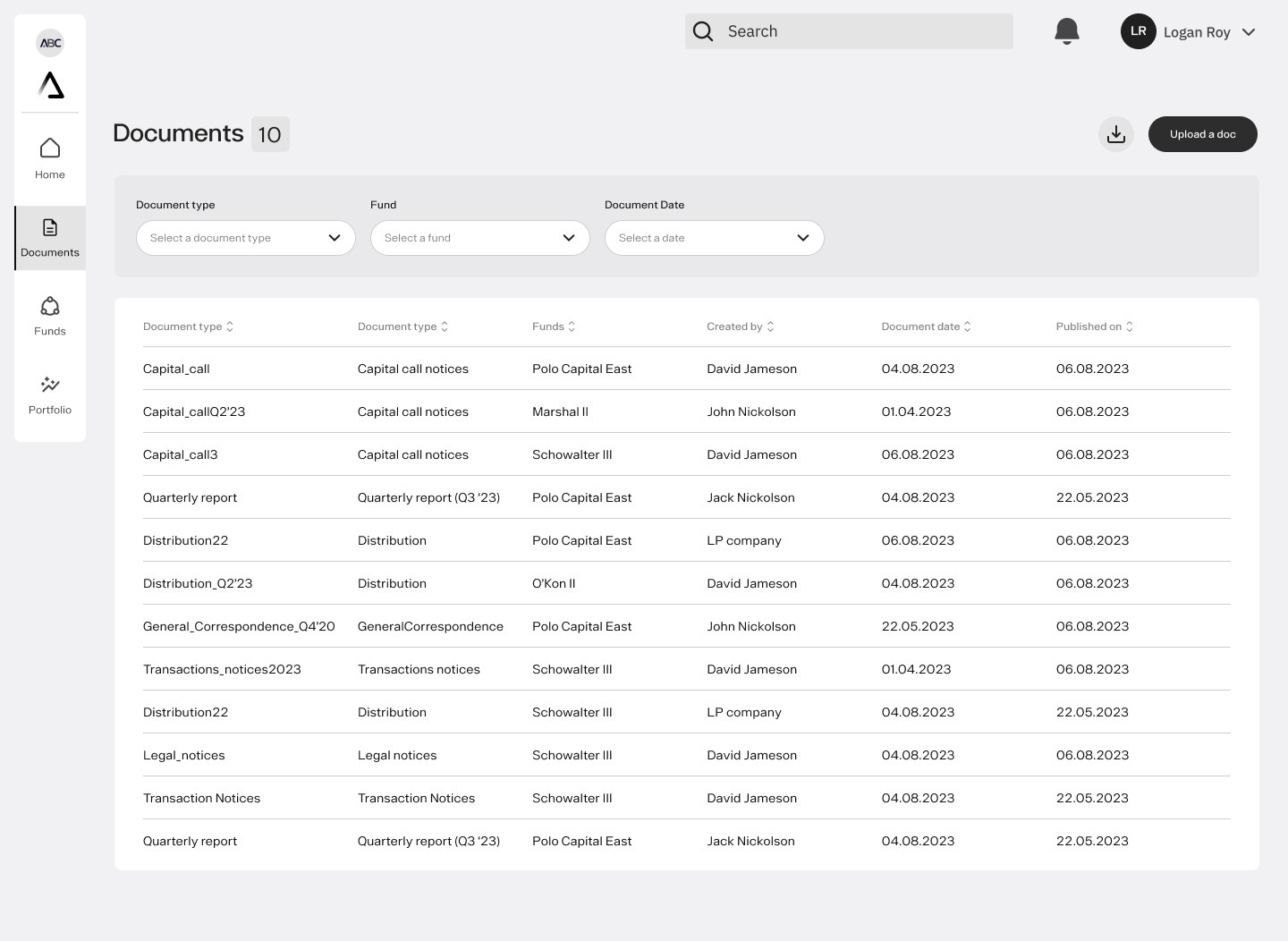
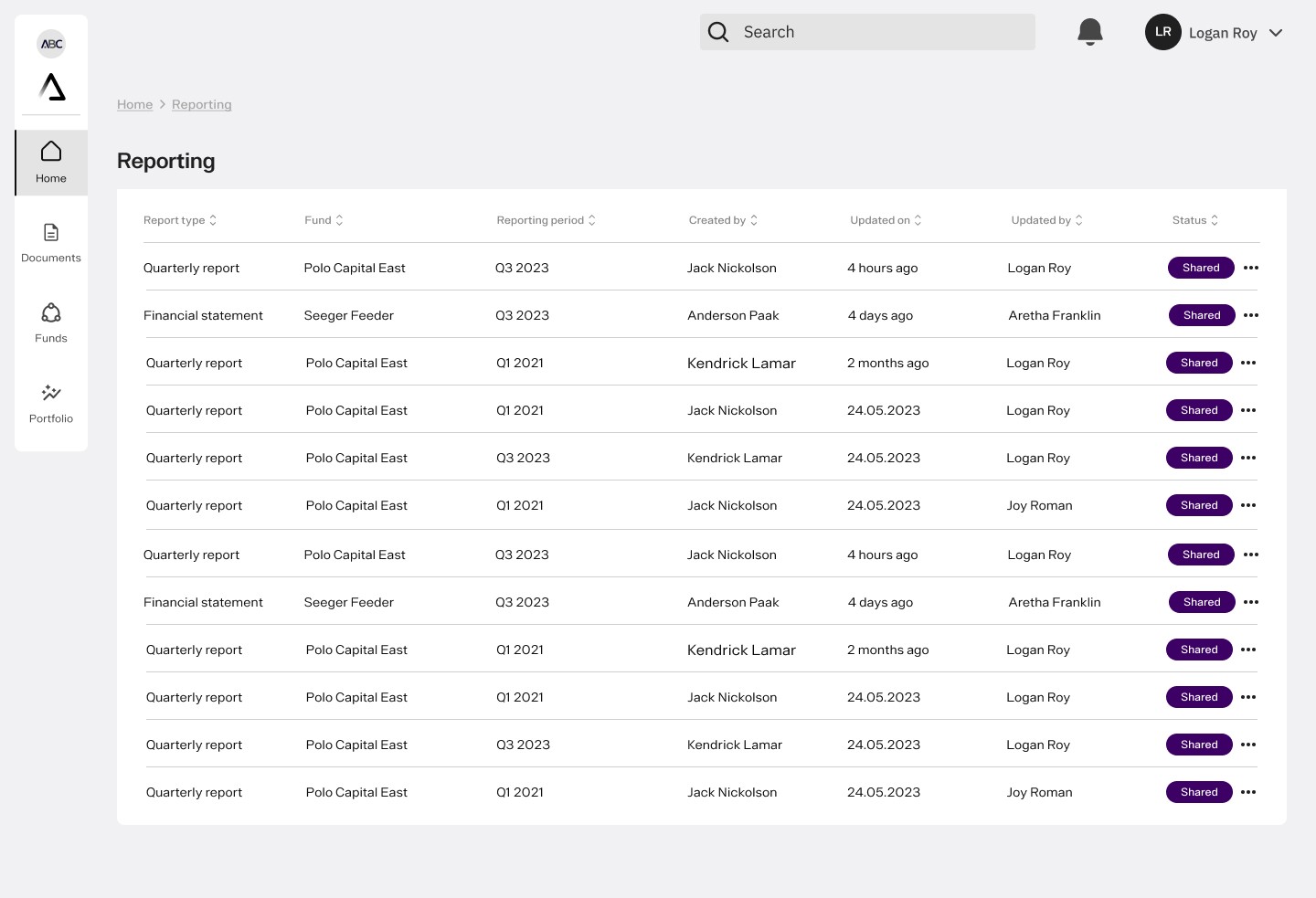
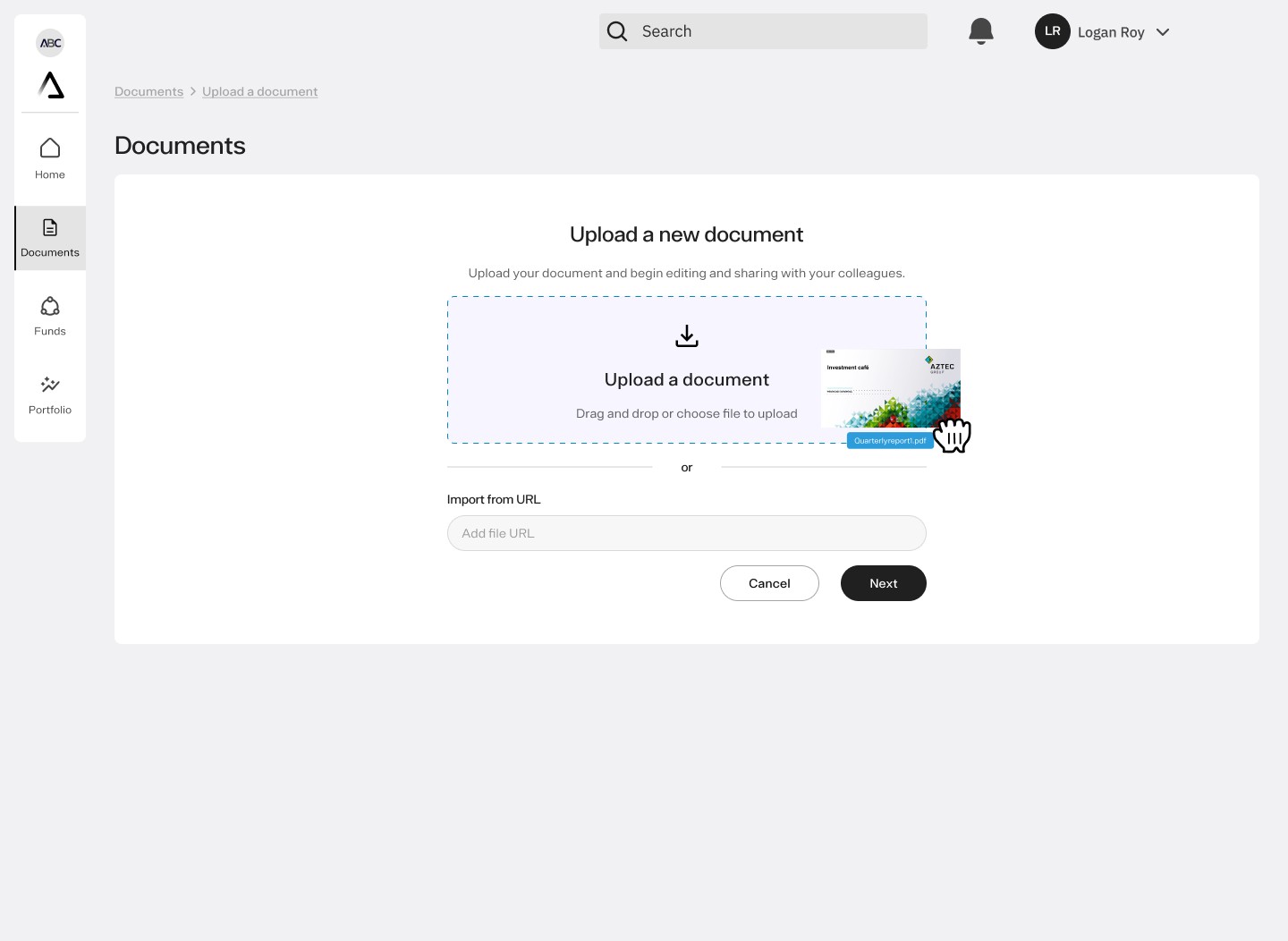
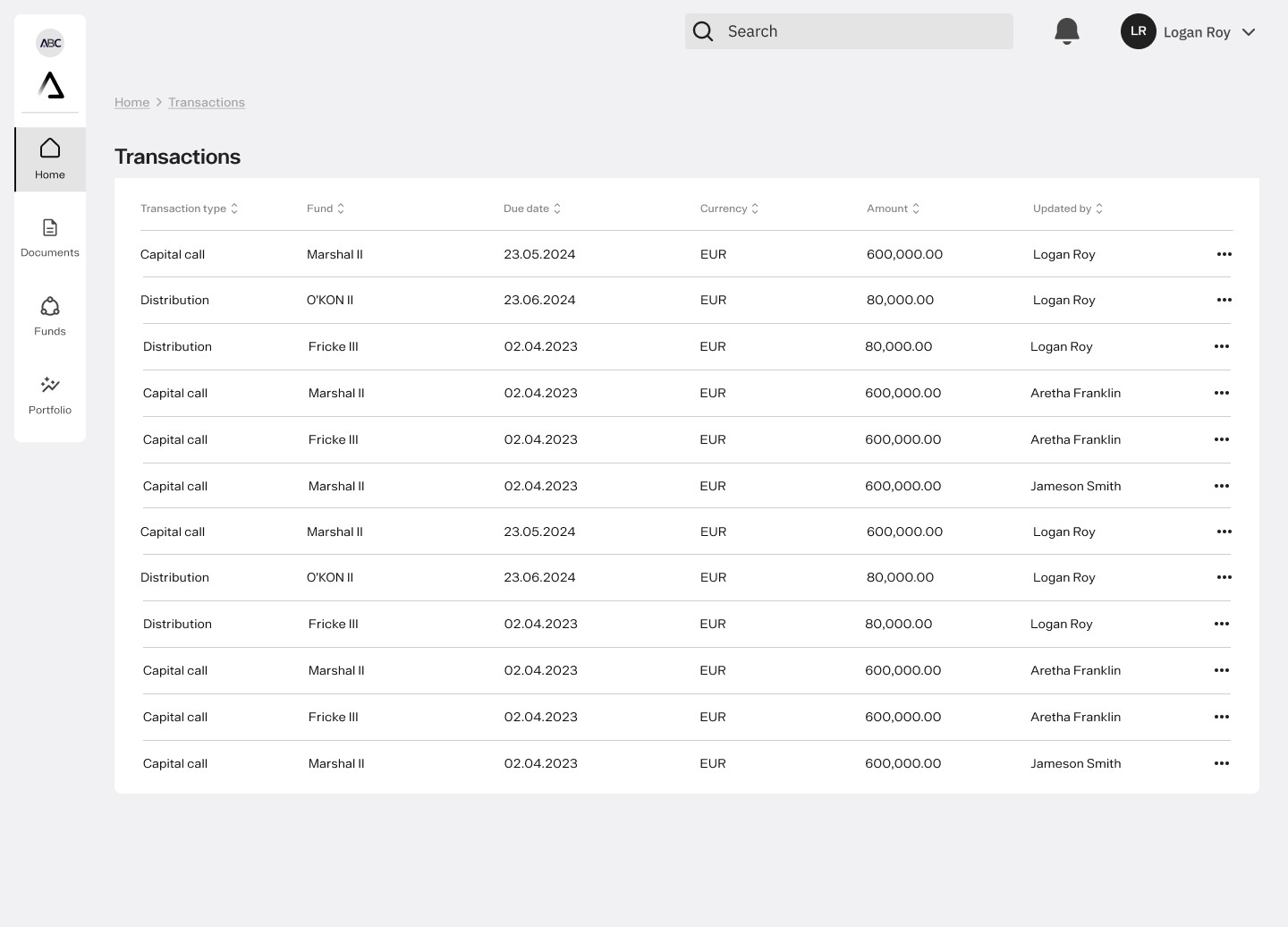
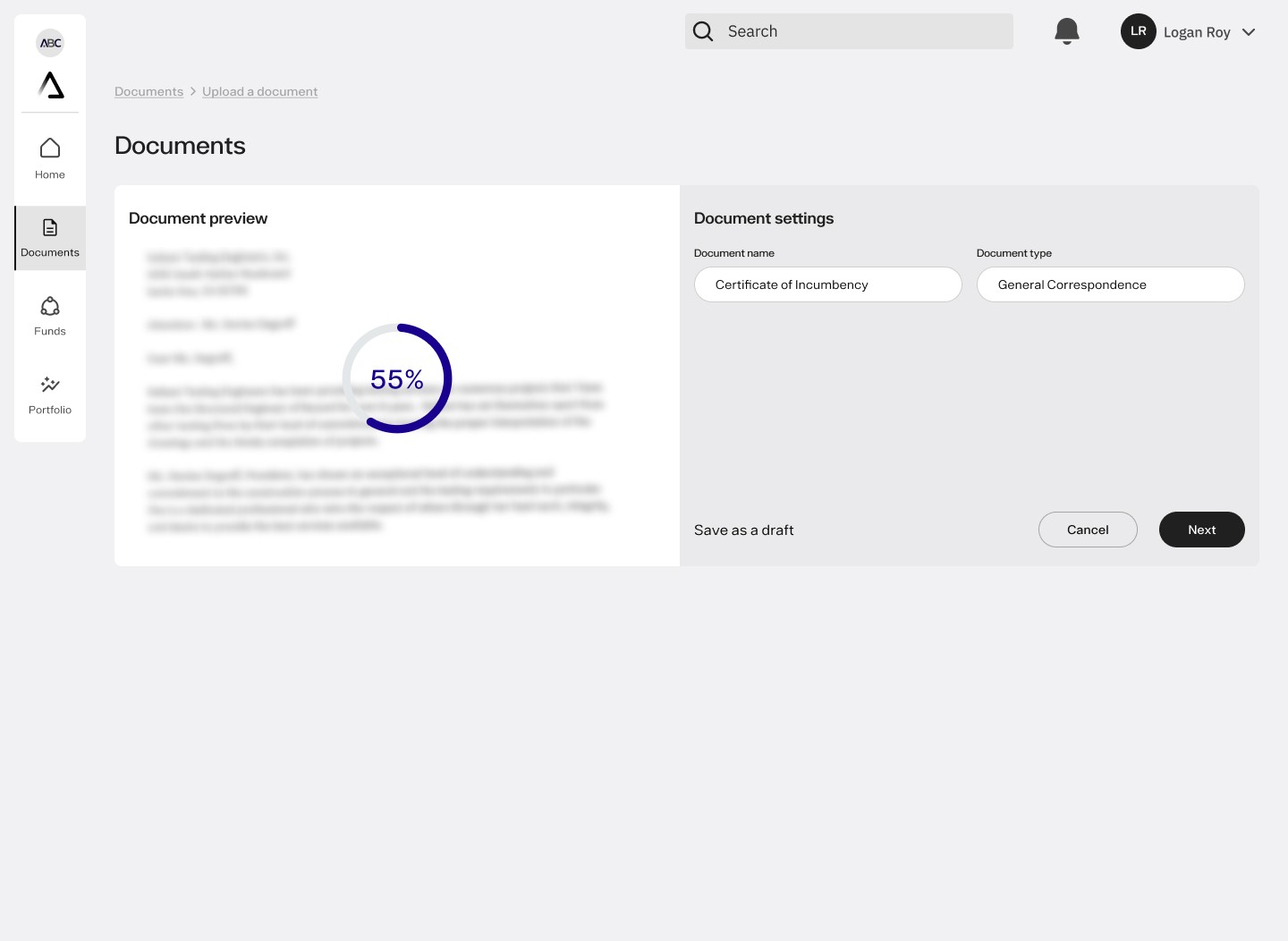
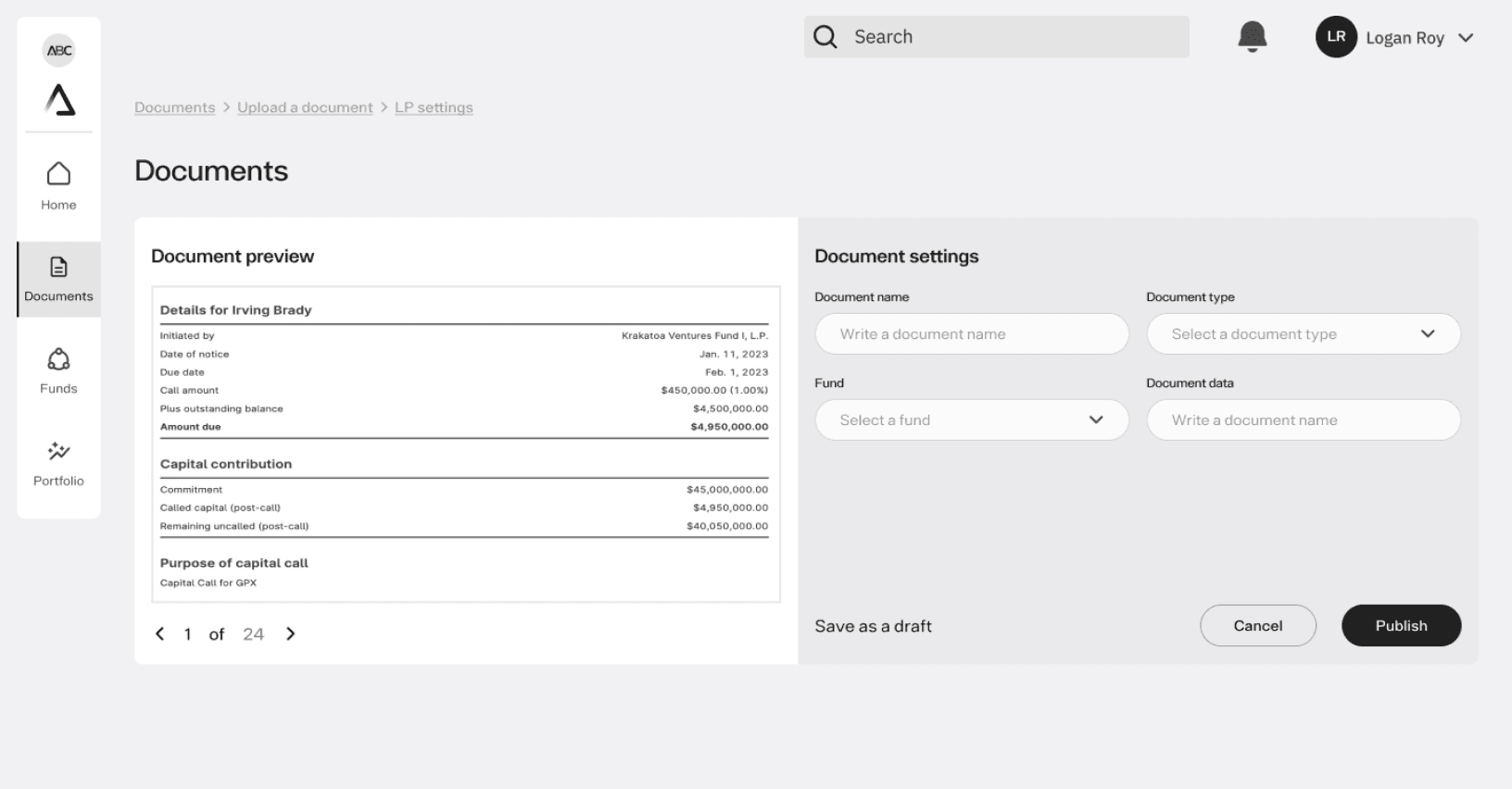
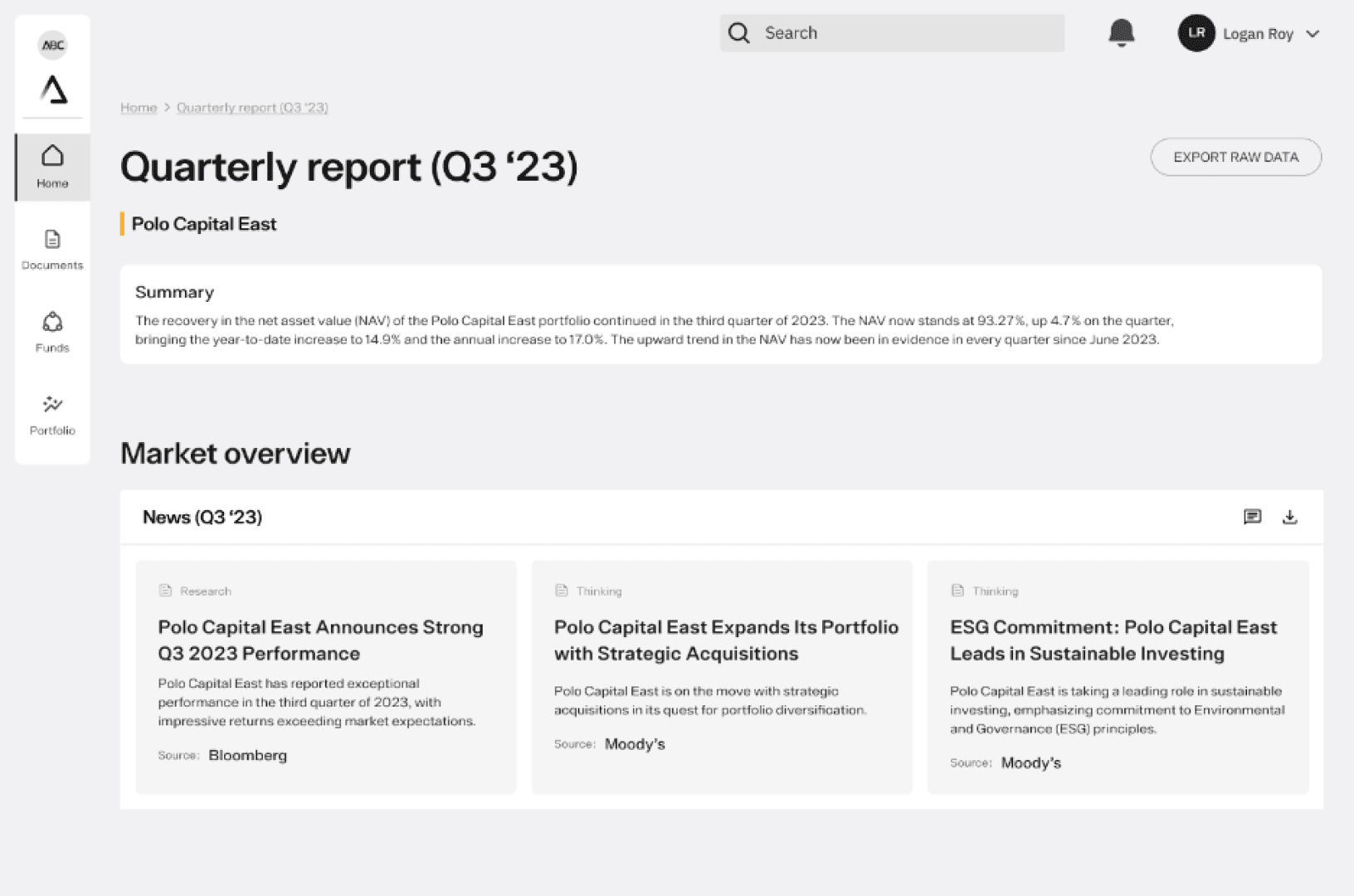
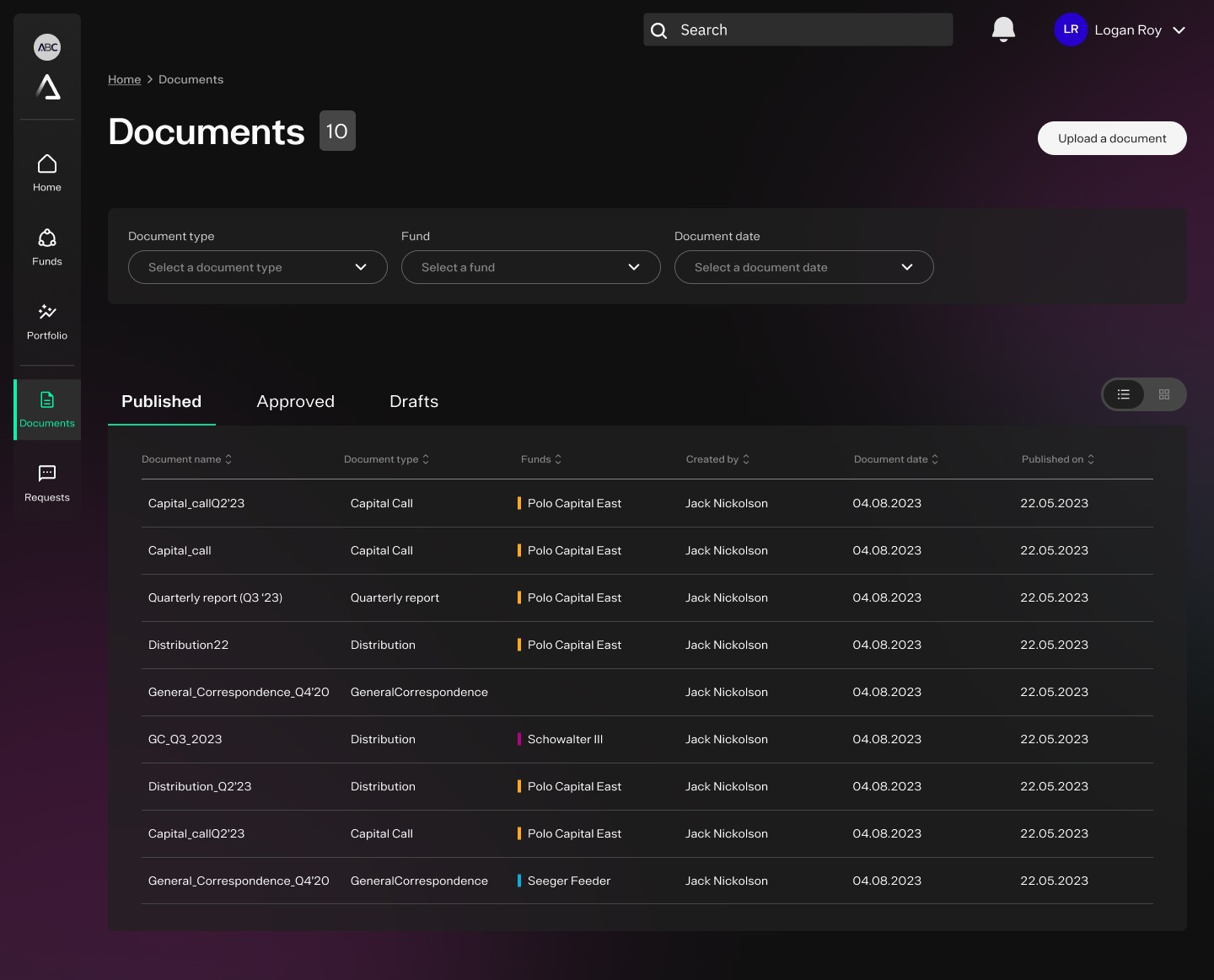
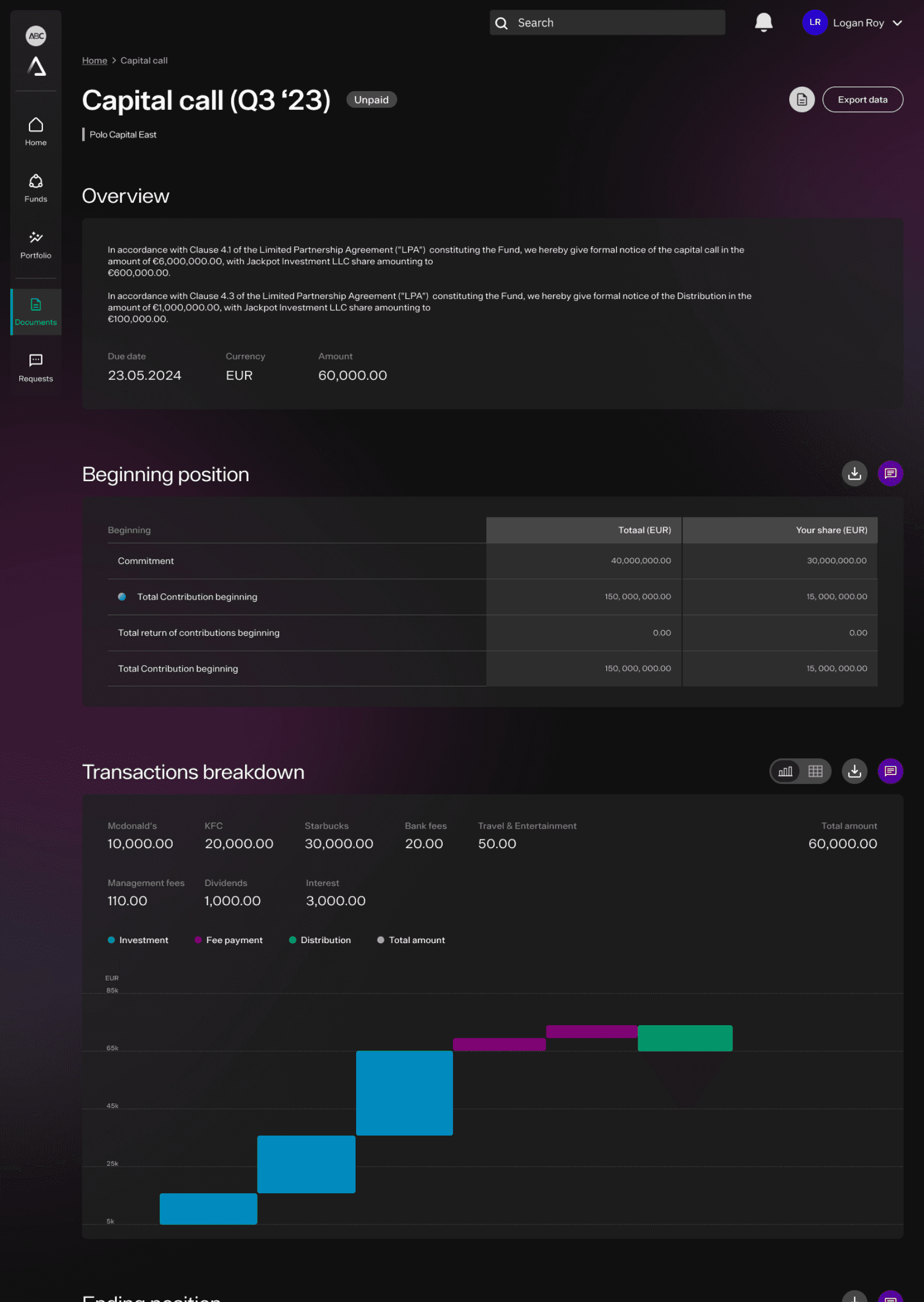
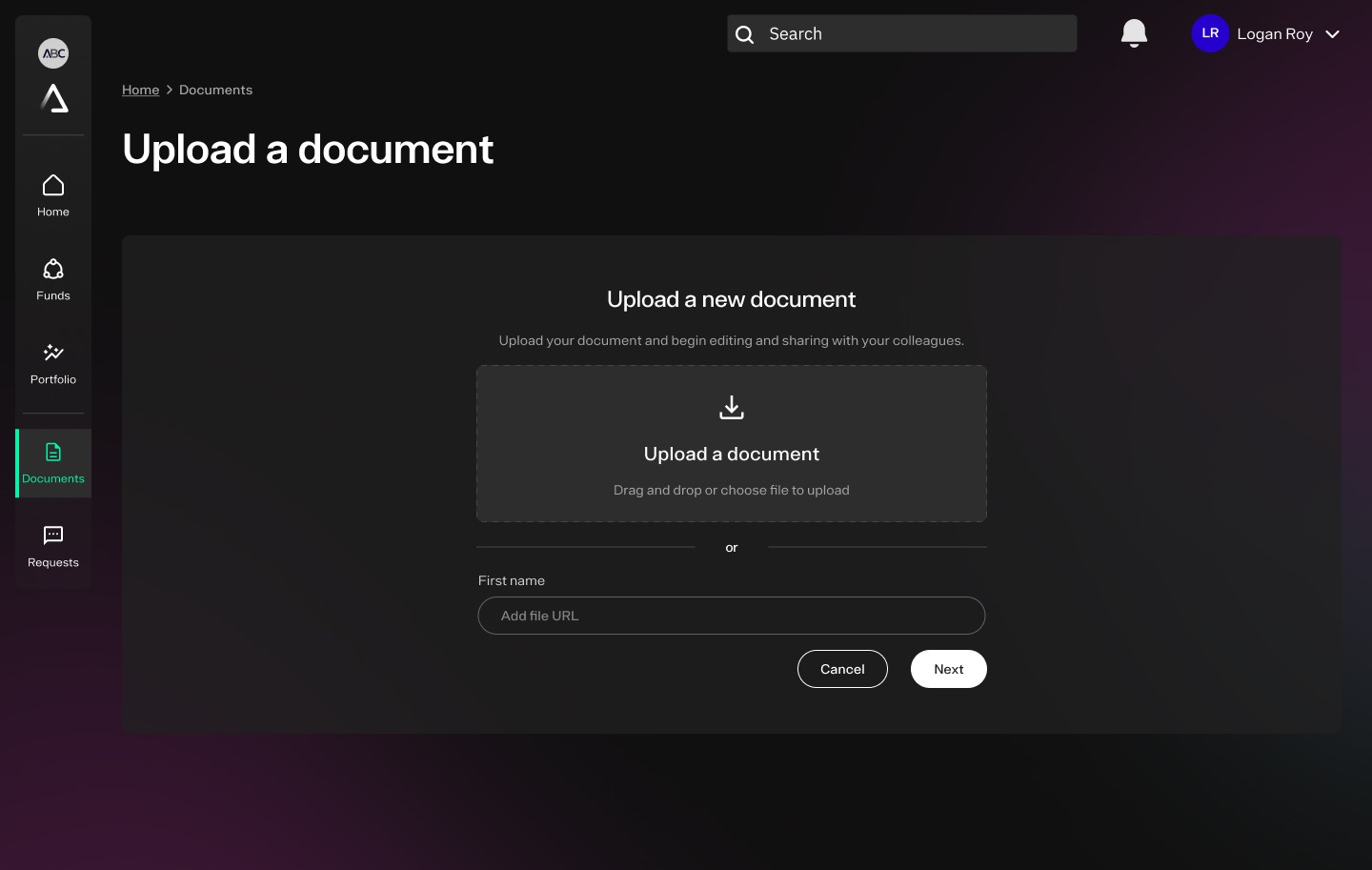
Documents
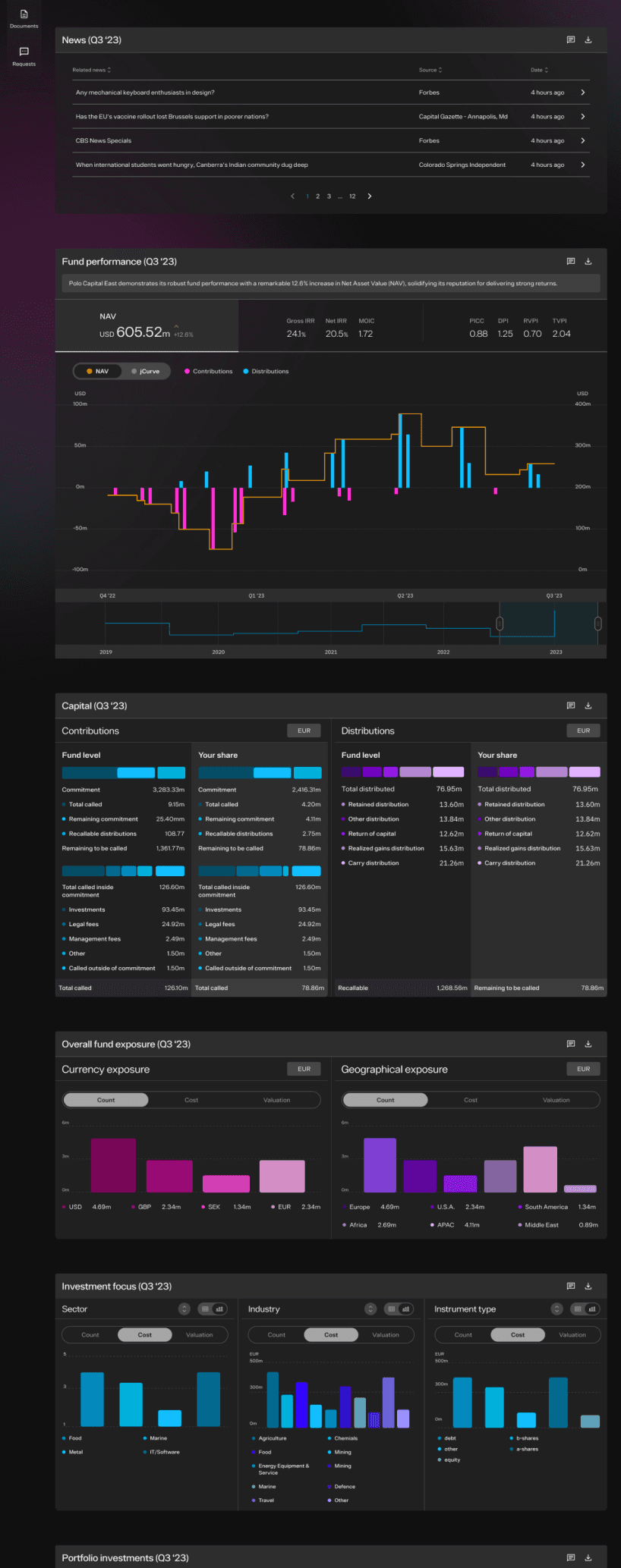
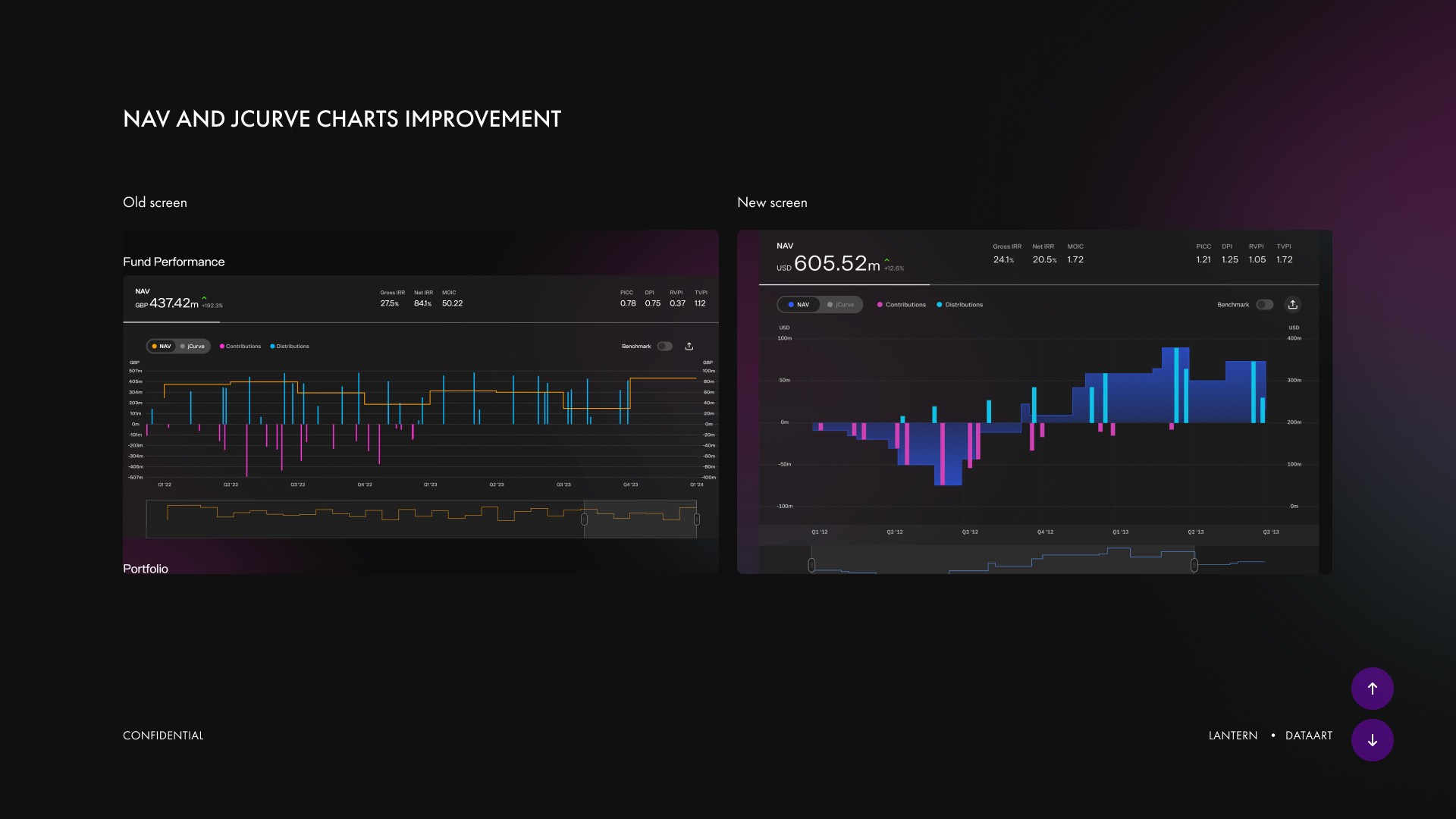
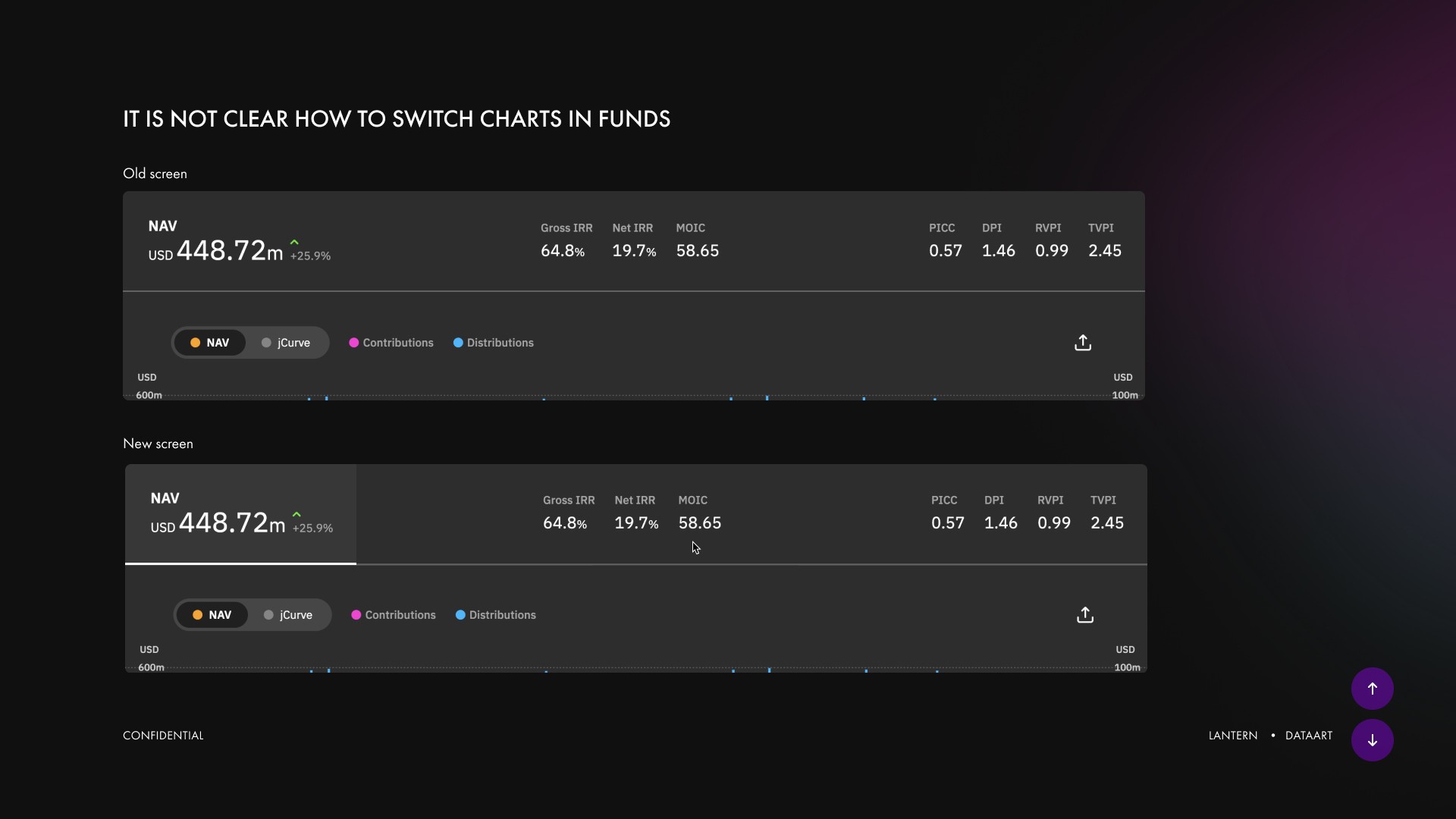
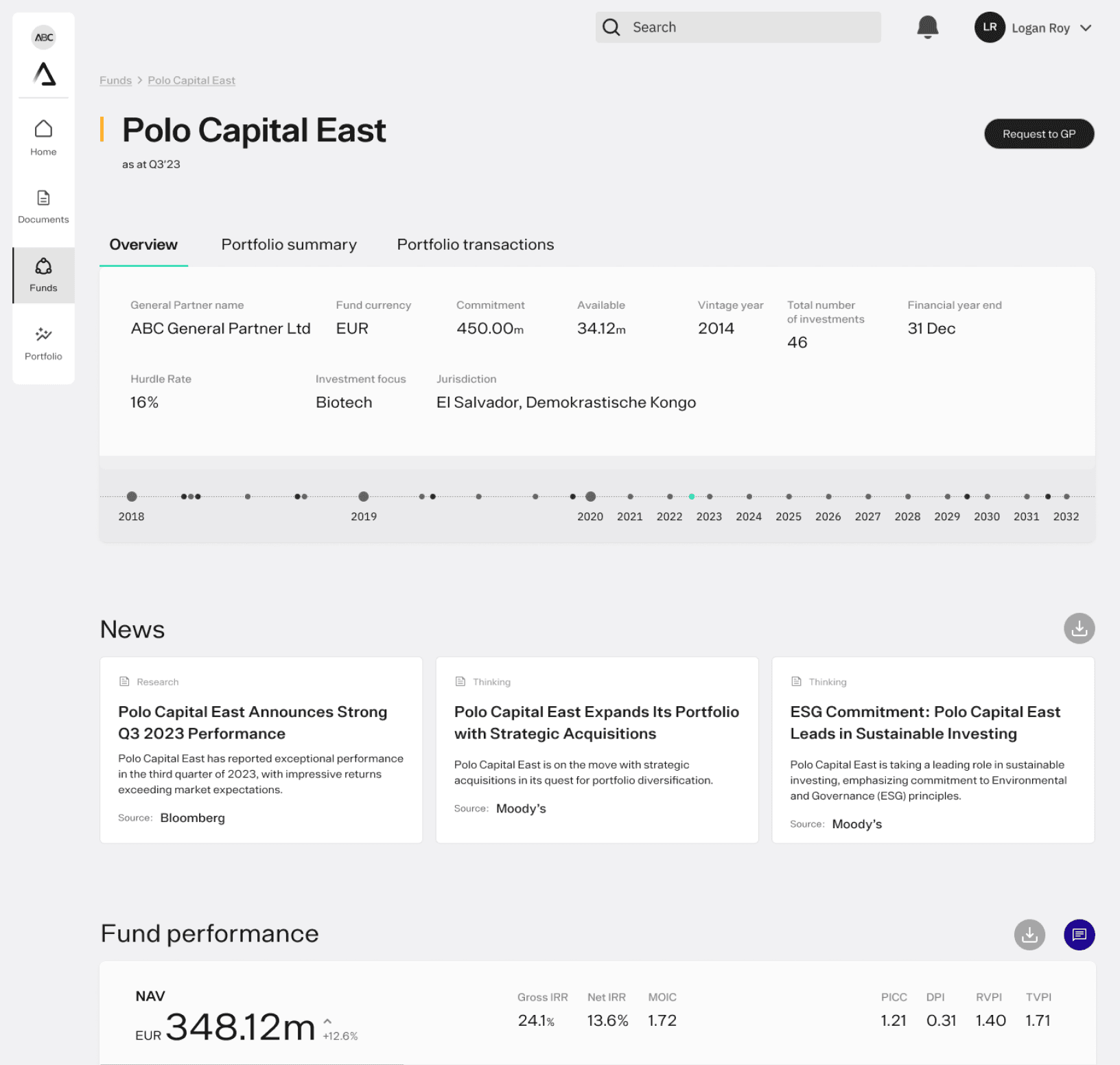
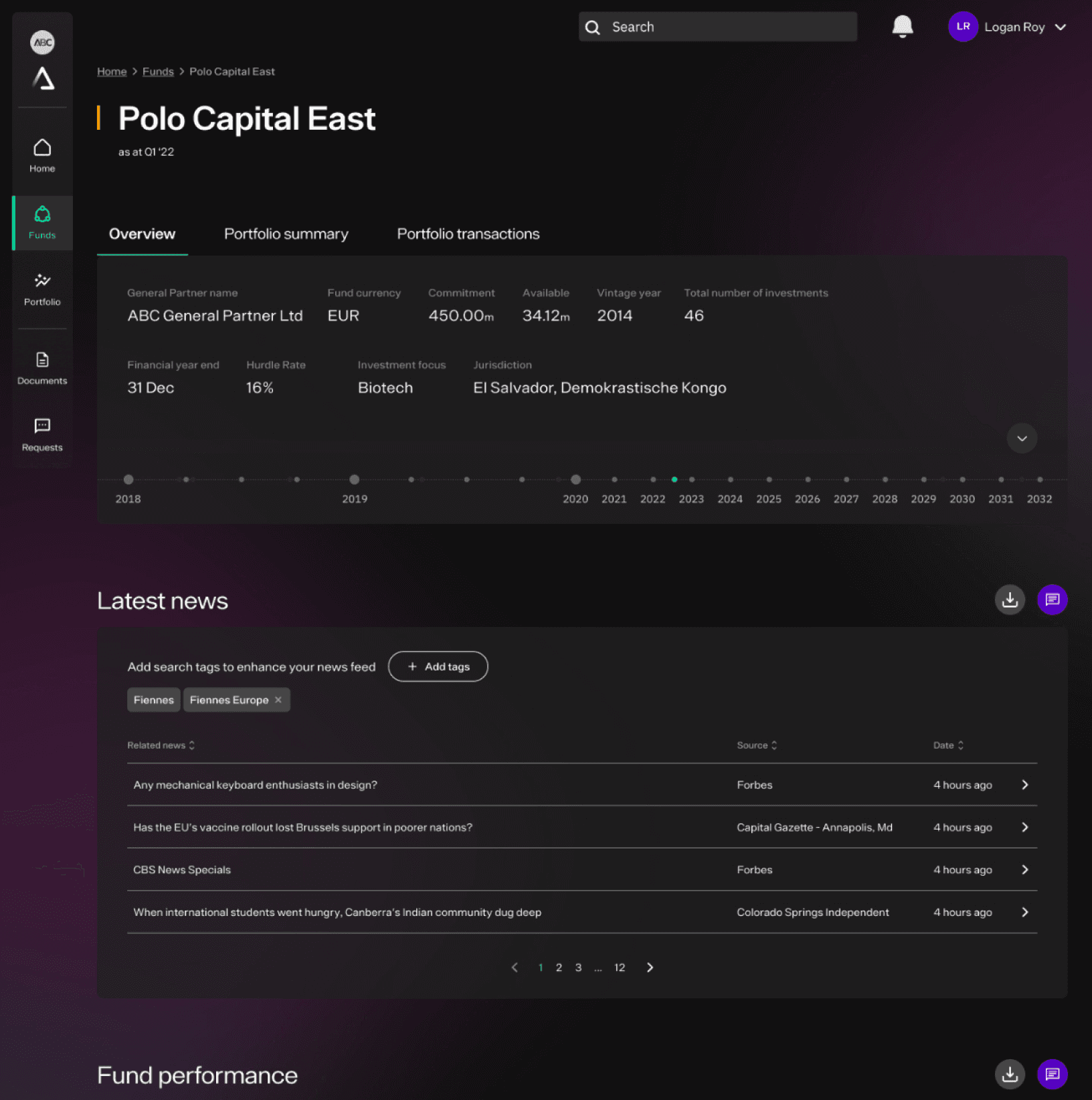
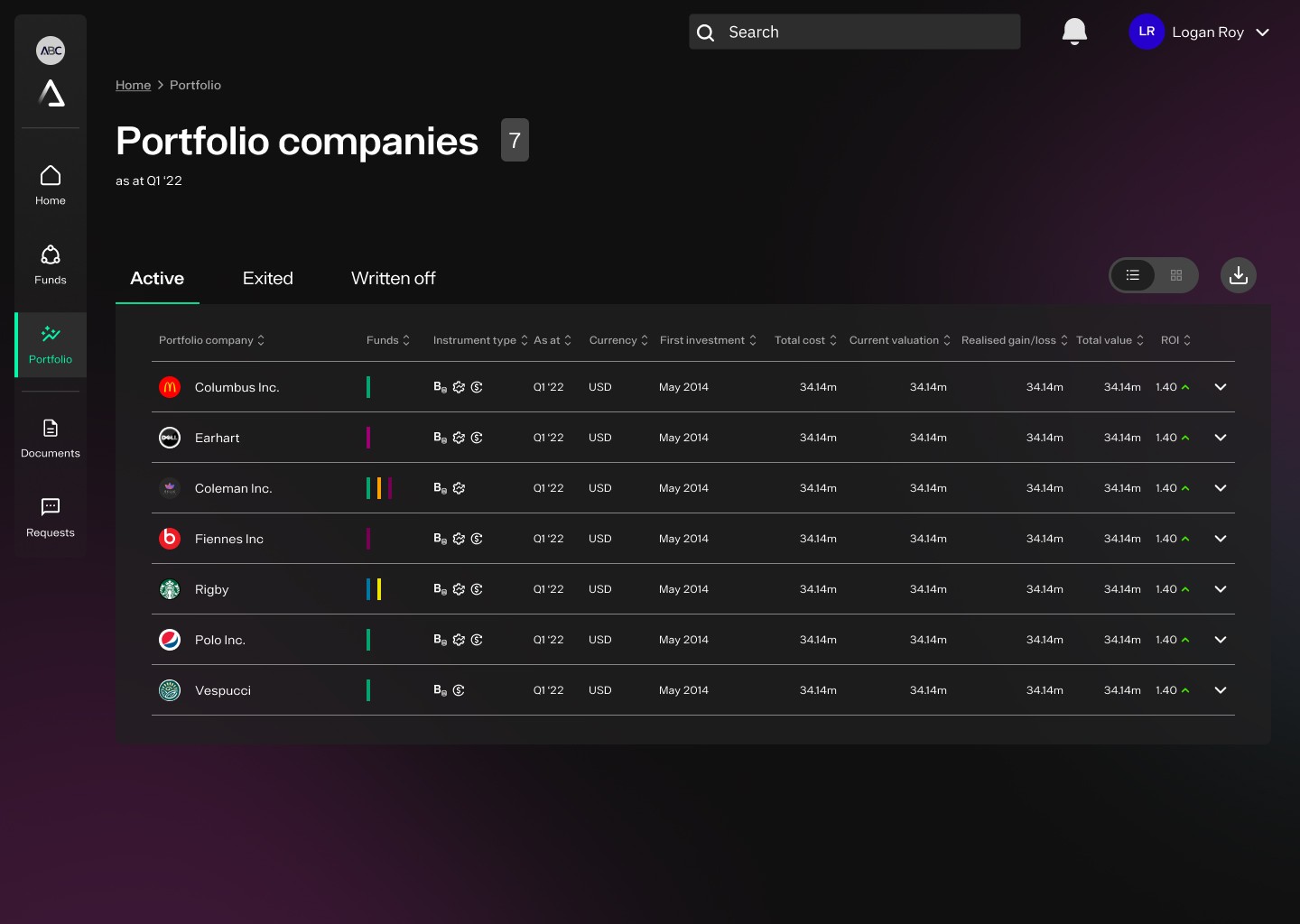
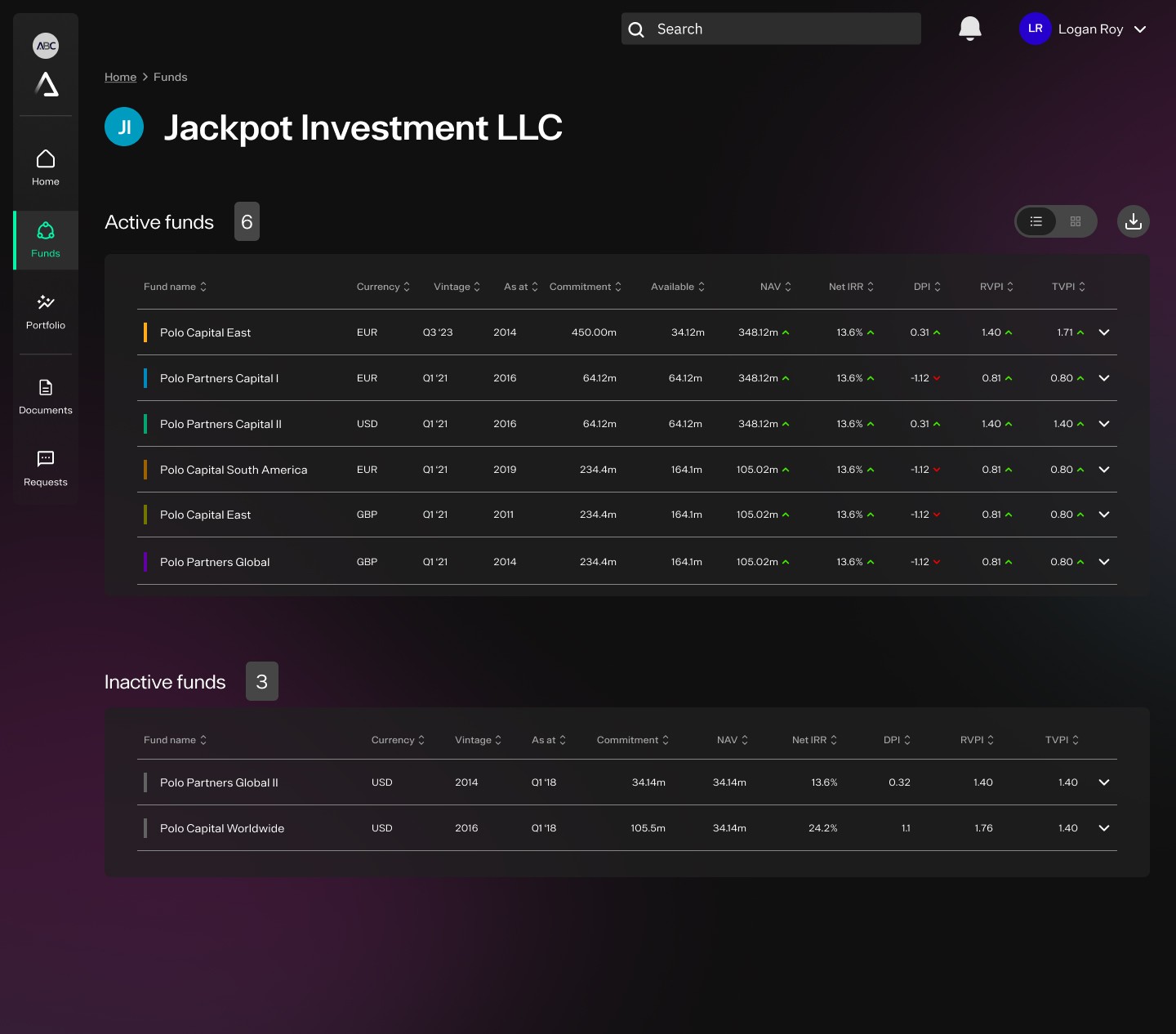
Recognizing the significance of documents for finance professionals and their familiarity with working with them, we conducted dedicated sessions on document management. Our focus was on ensuring that we effectively highlight critical information and explore ways to visualize key metrics. Understanding their preference for visualizations and finance metrics with charts, we aimed to integrate these elements seamlessly into the website interface.

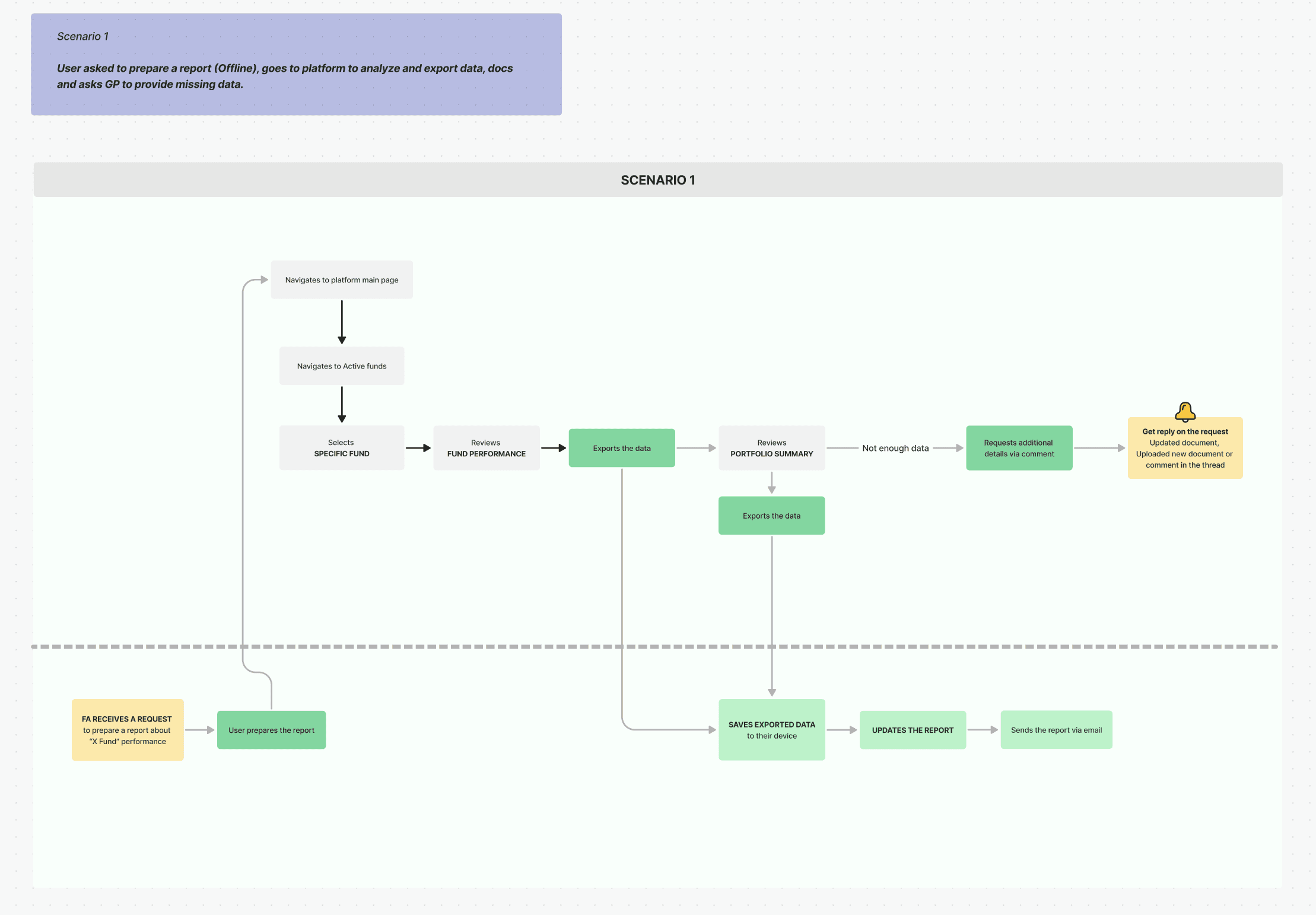
Low fidelity wireframes
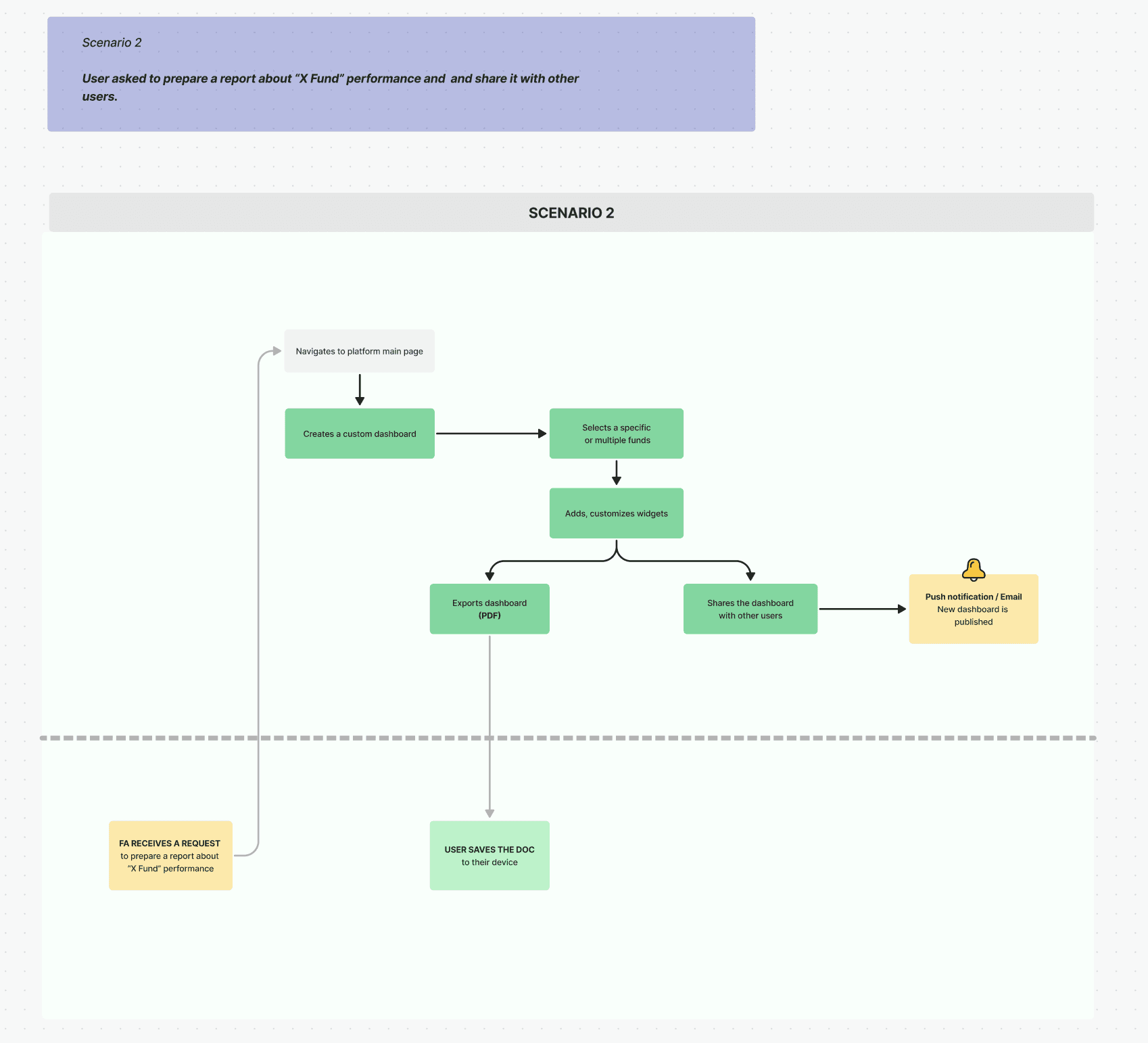
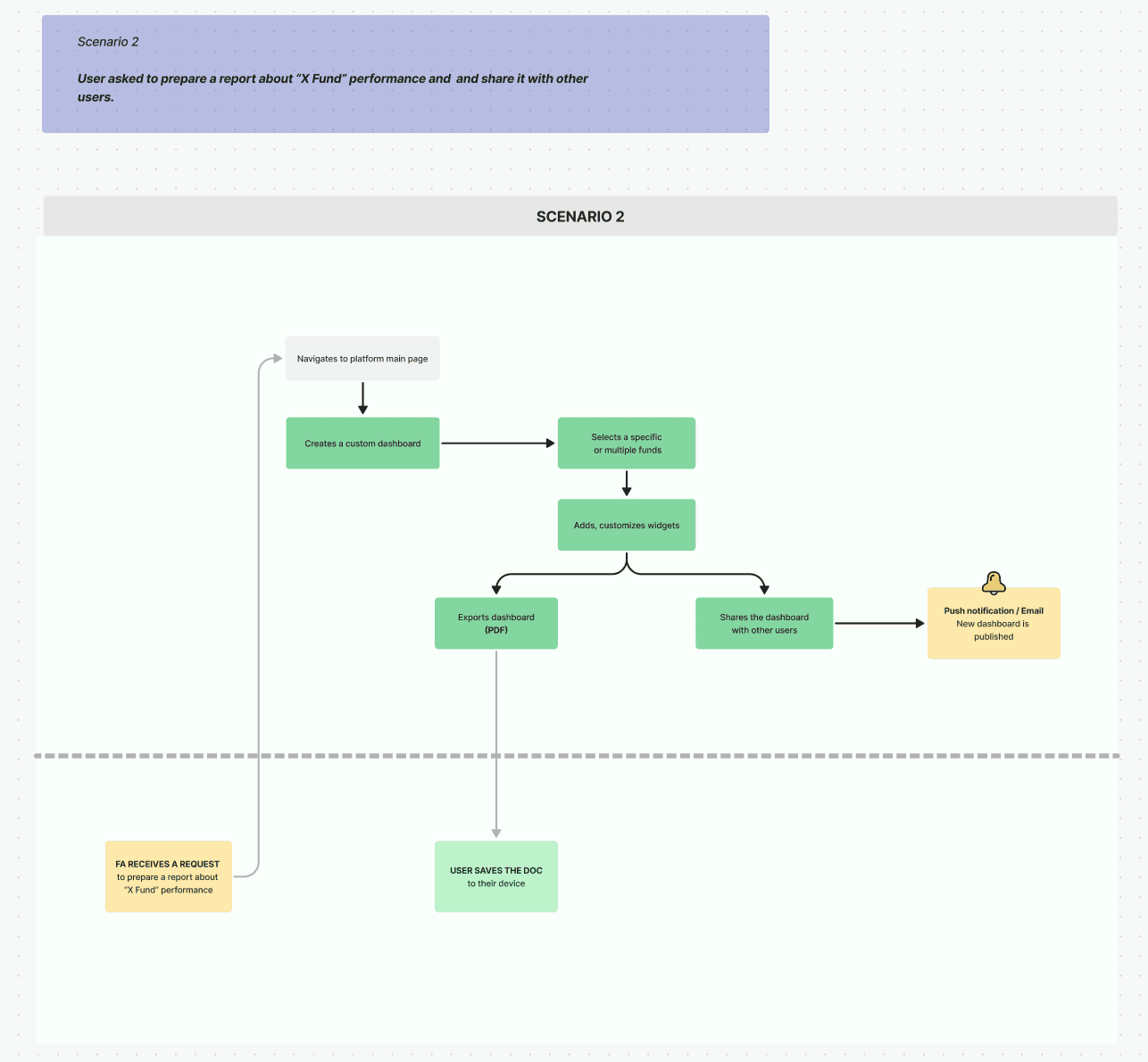
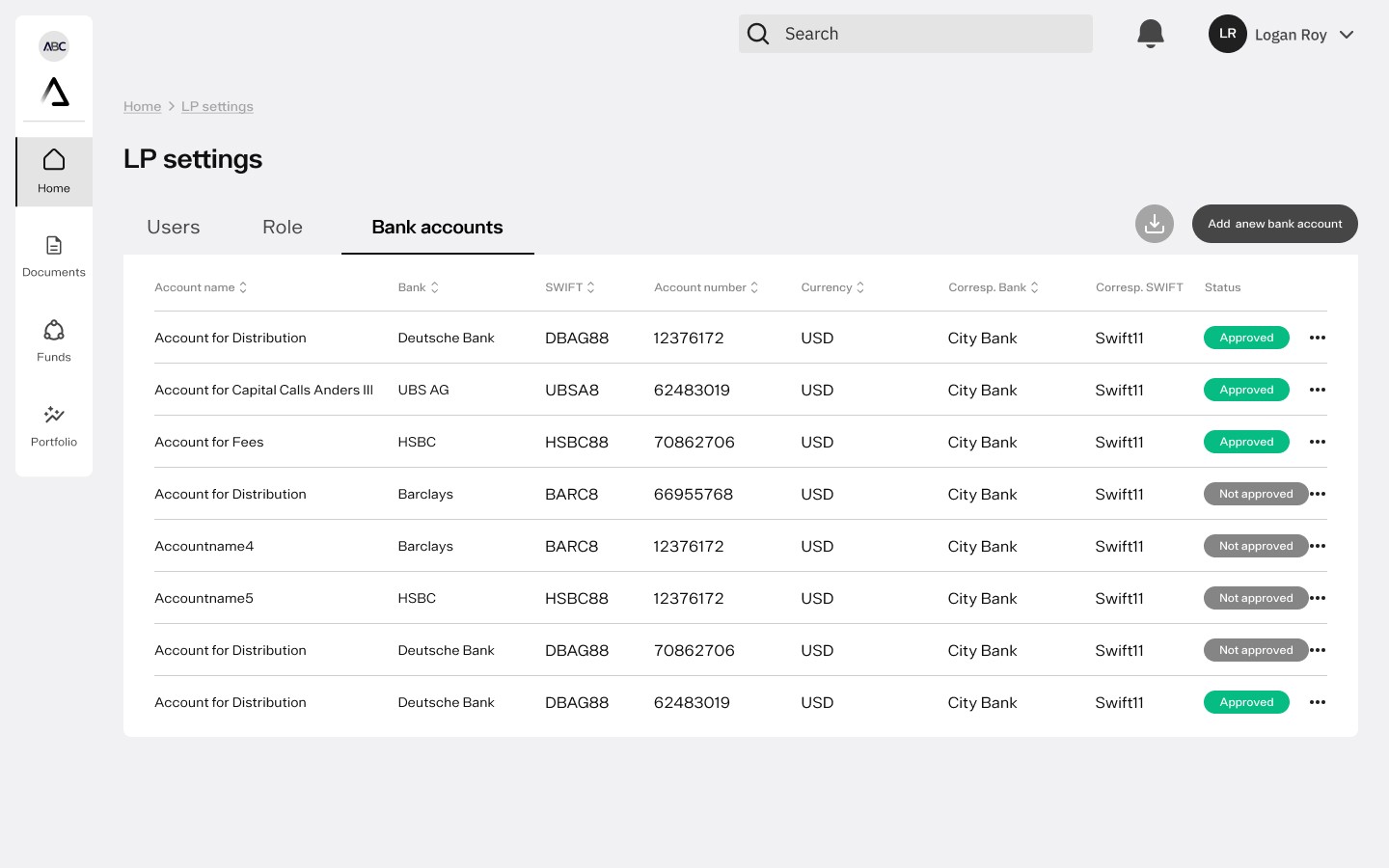
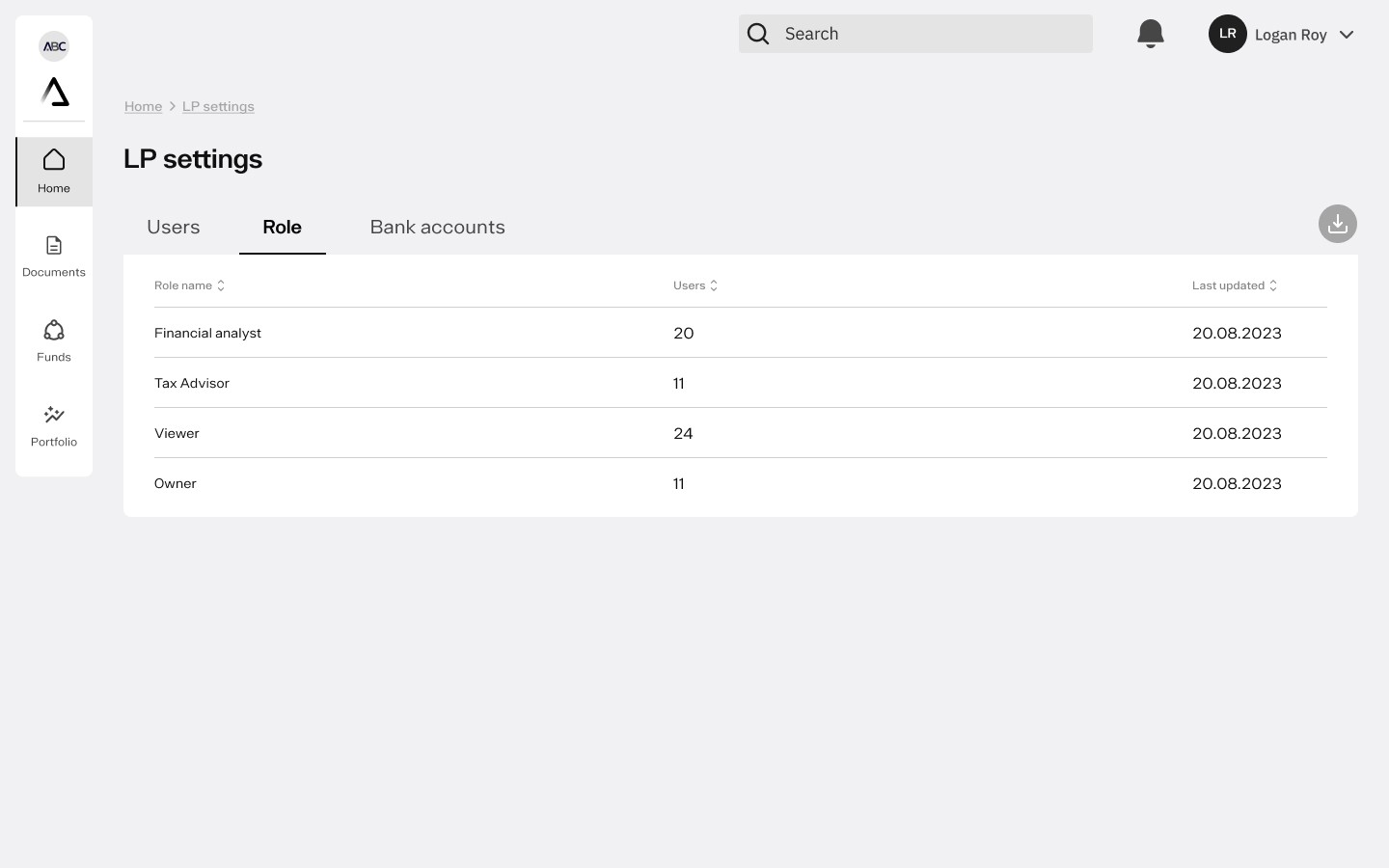
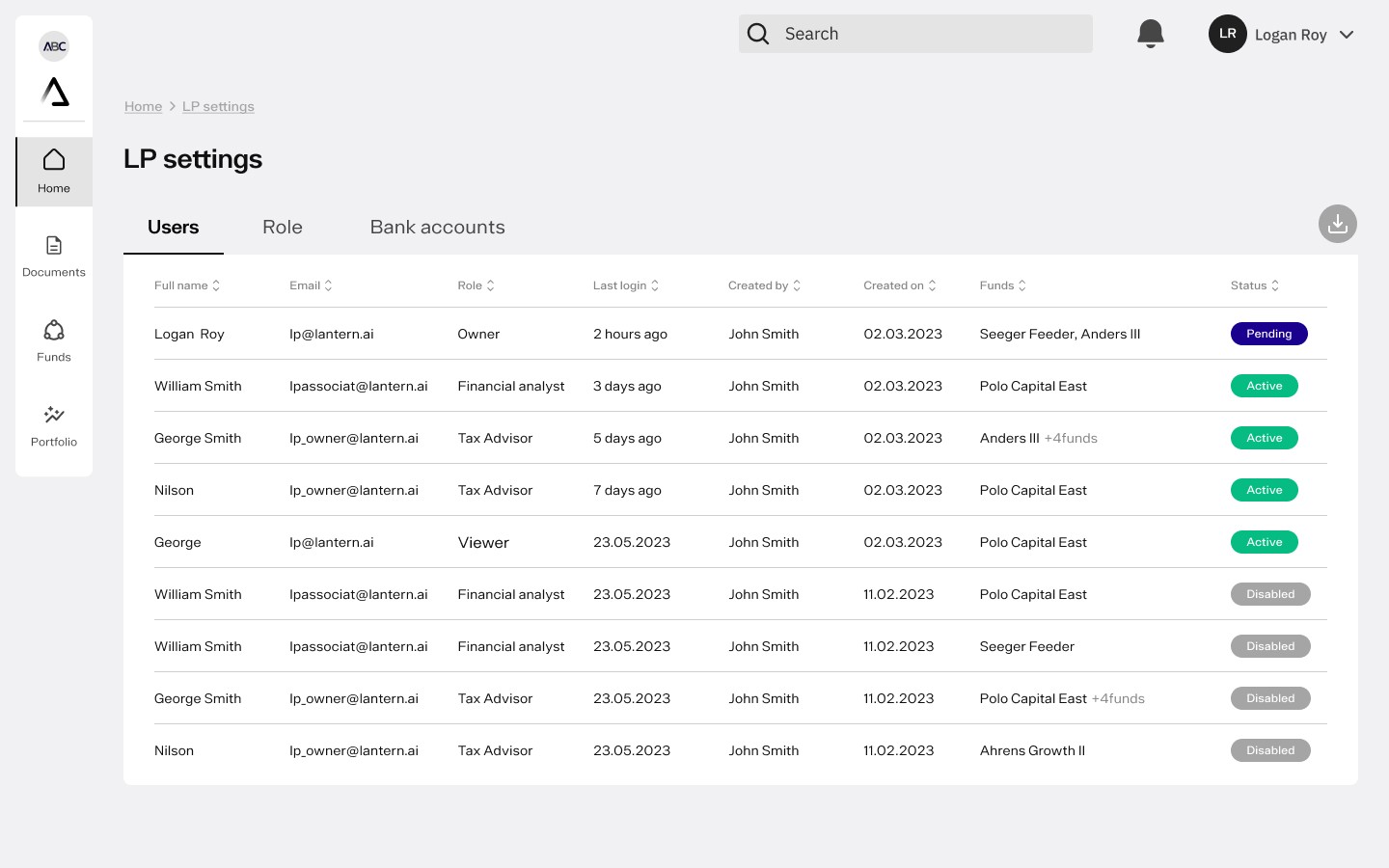
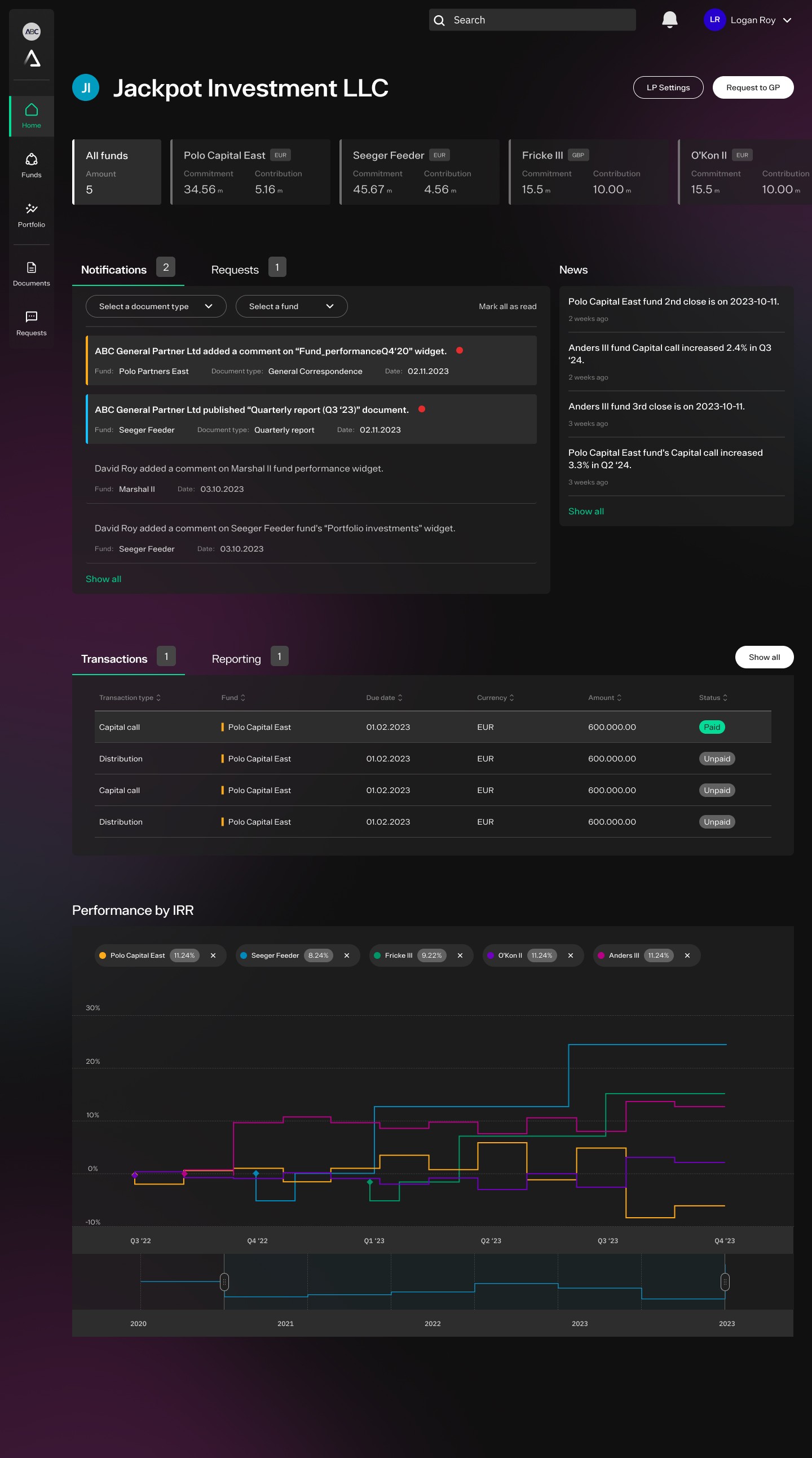
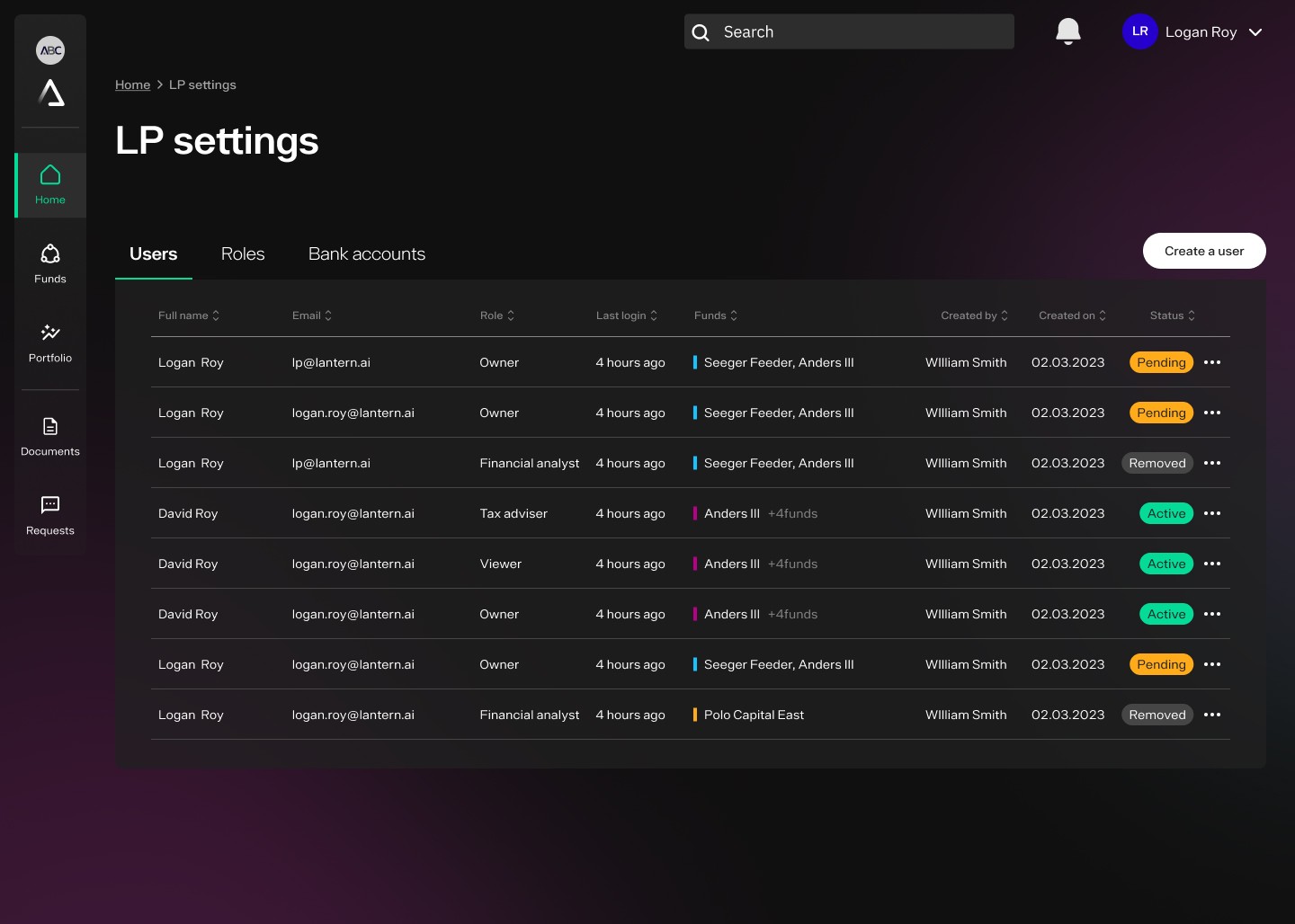
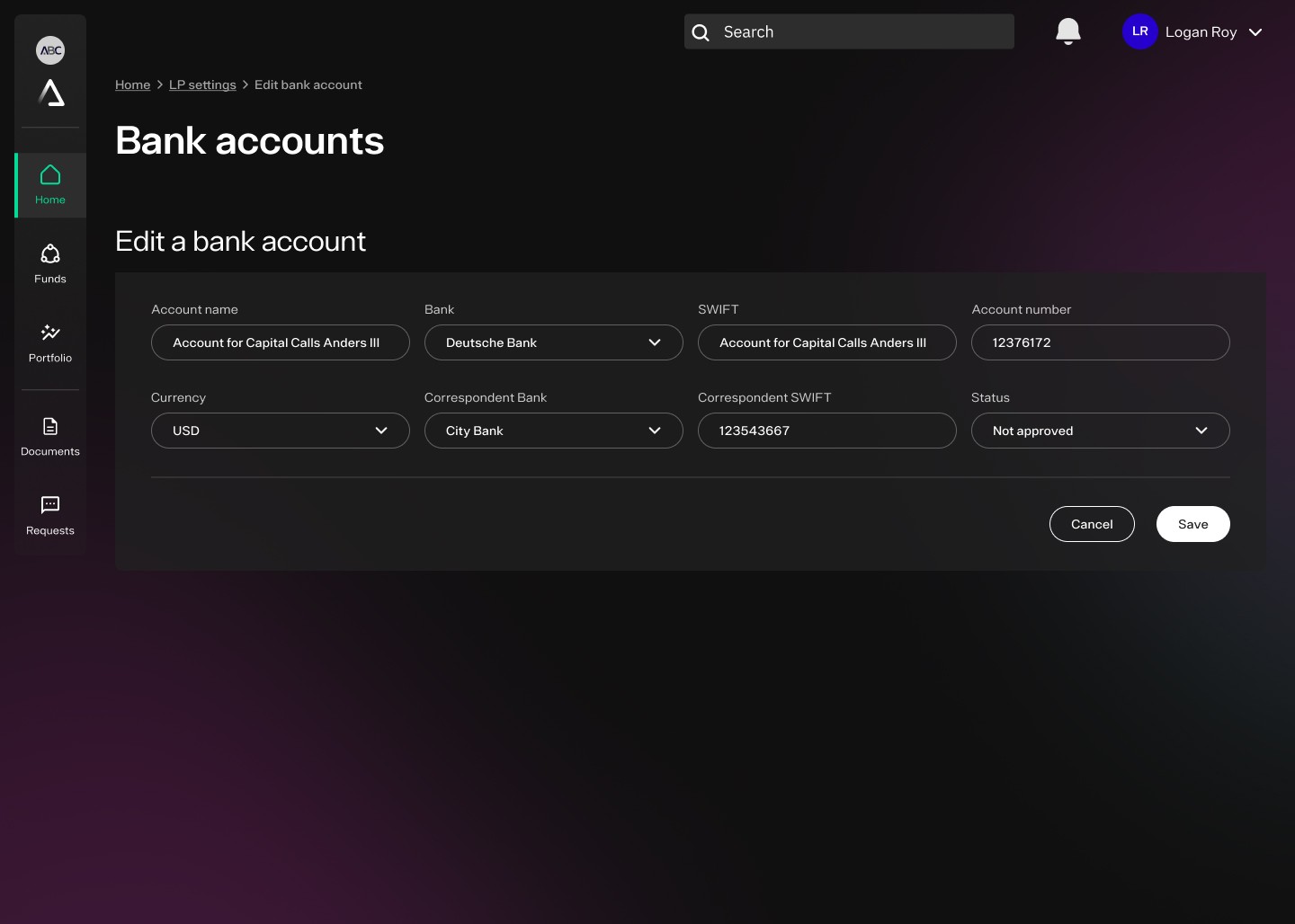
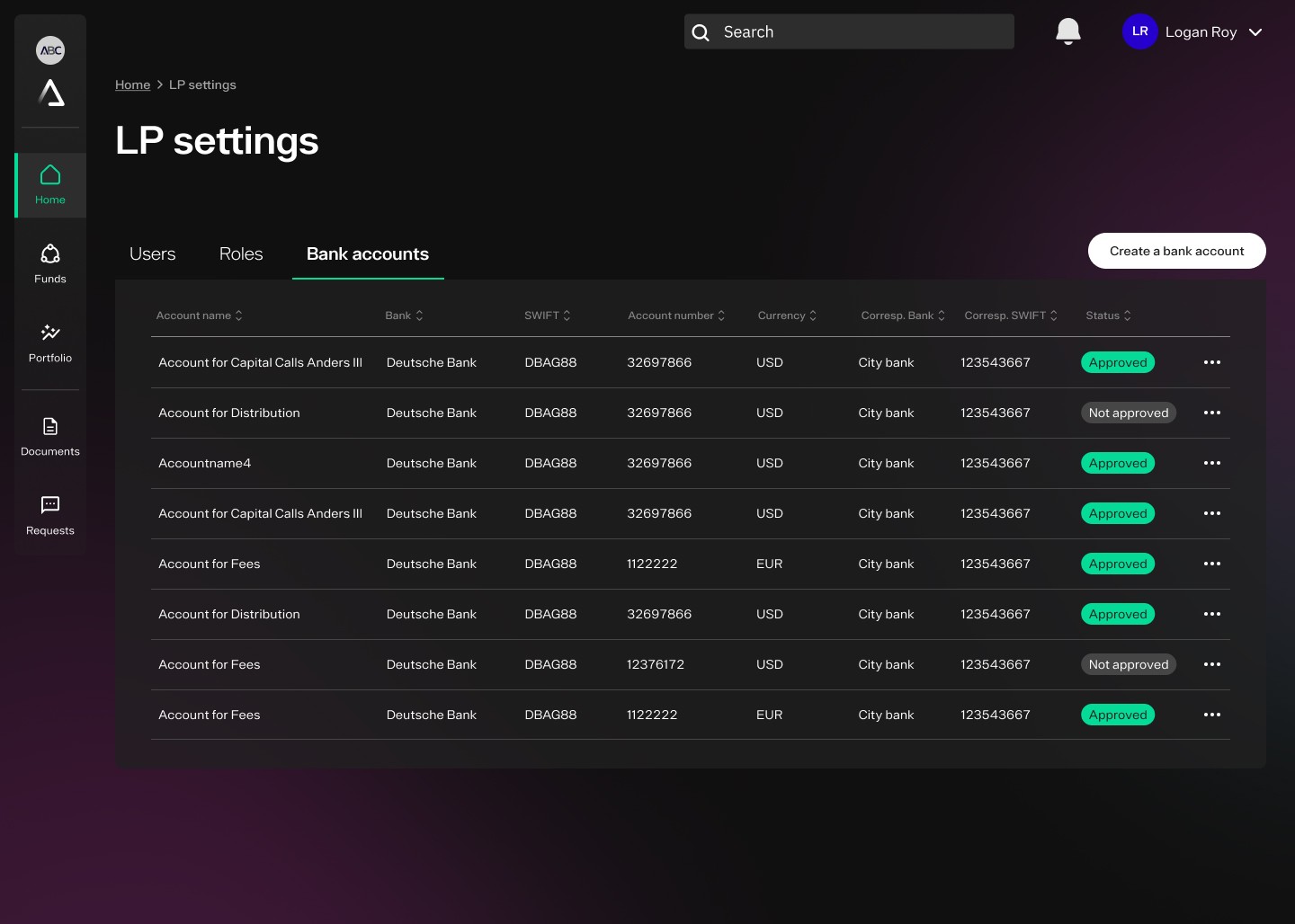
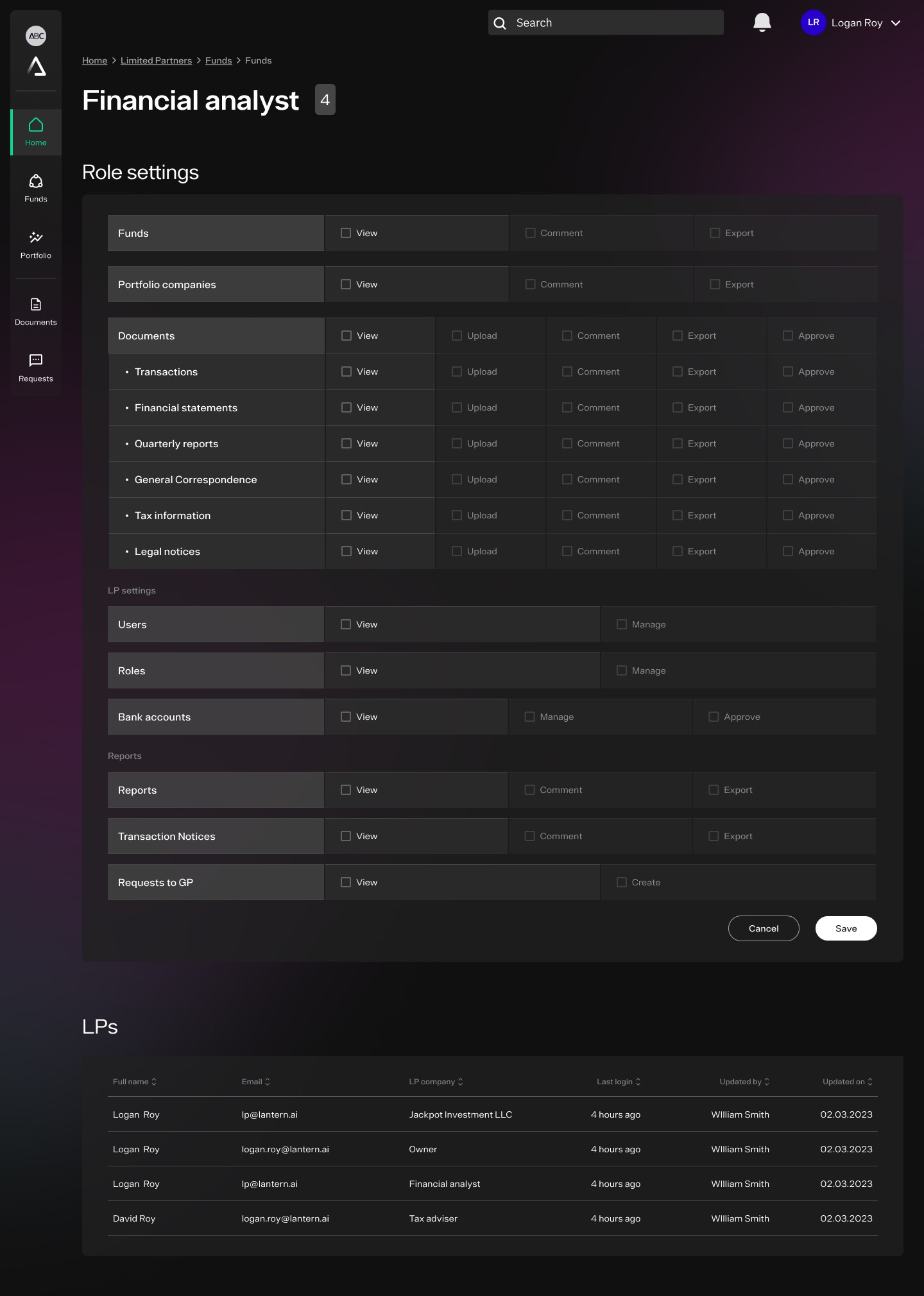
After thorough discussions on page layouts and user workflows, we defined content for the first page, role interactions, and handling bank accounts. We devised wireframes and a prototype for testing, collecting user feedback. Progressing to the design phase, we presented investors with both wireframes and preliminary design versions.

















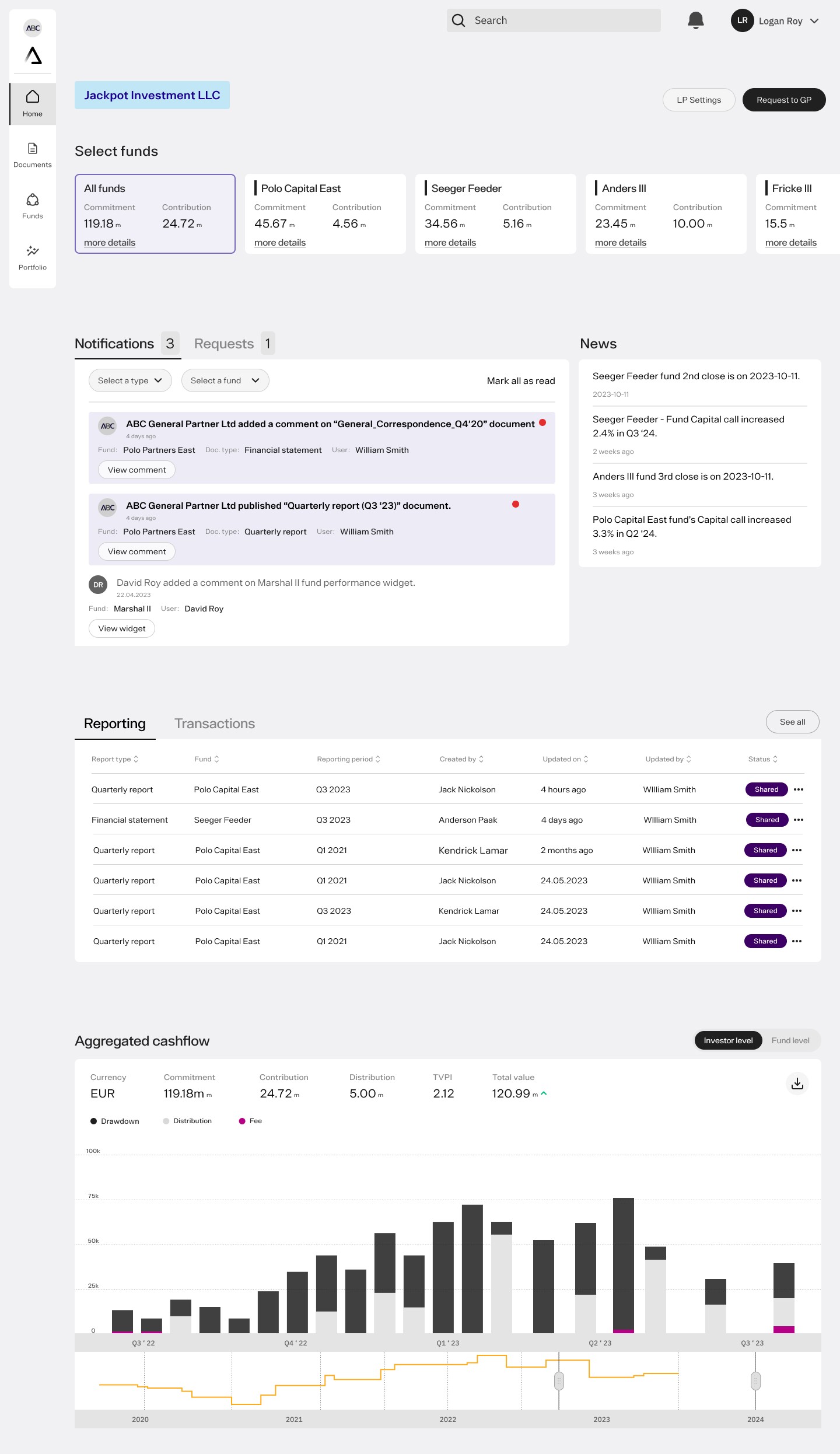
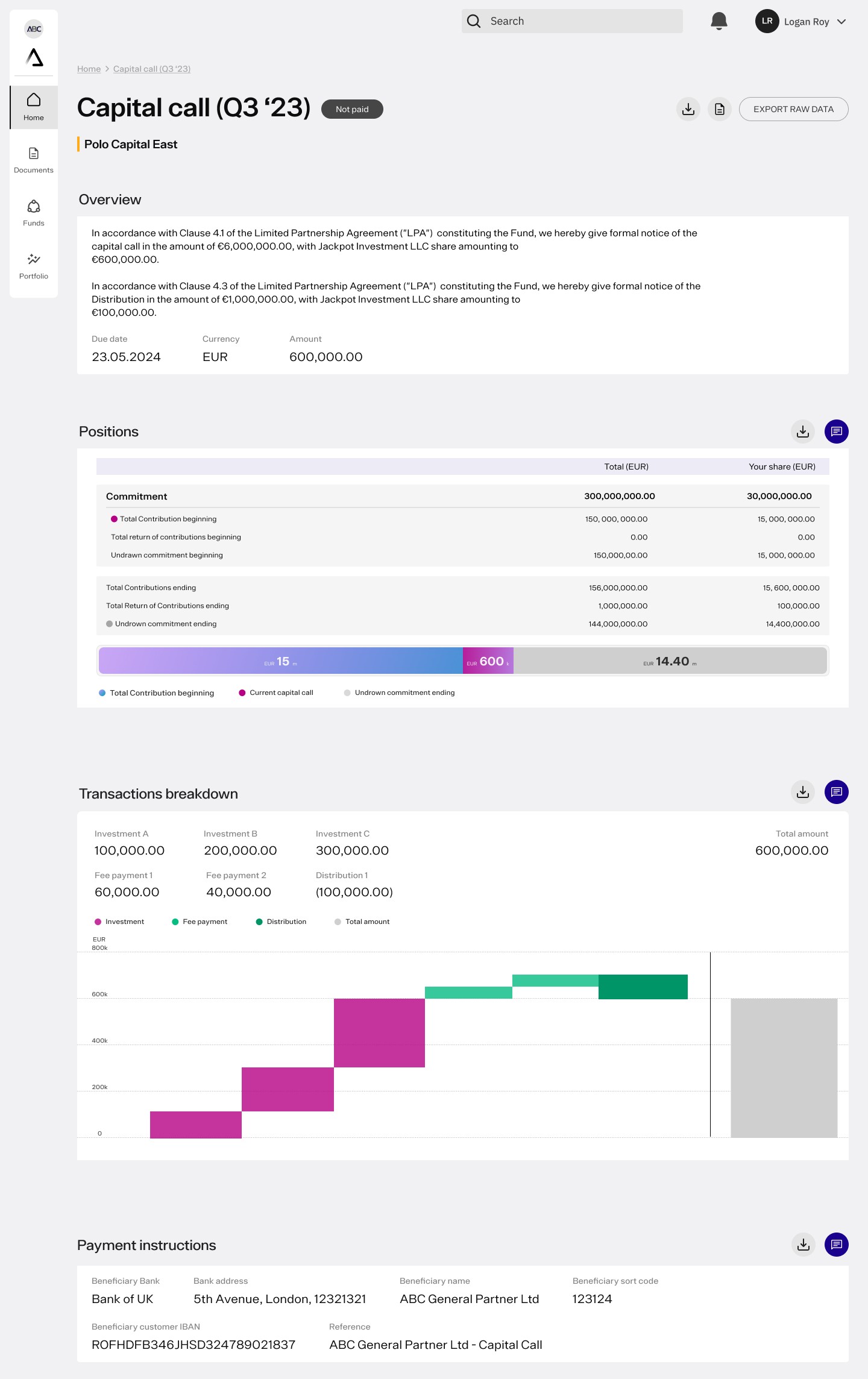
High fidelity
designs
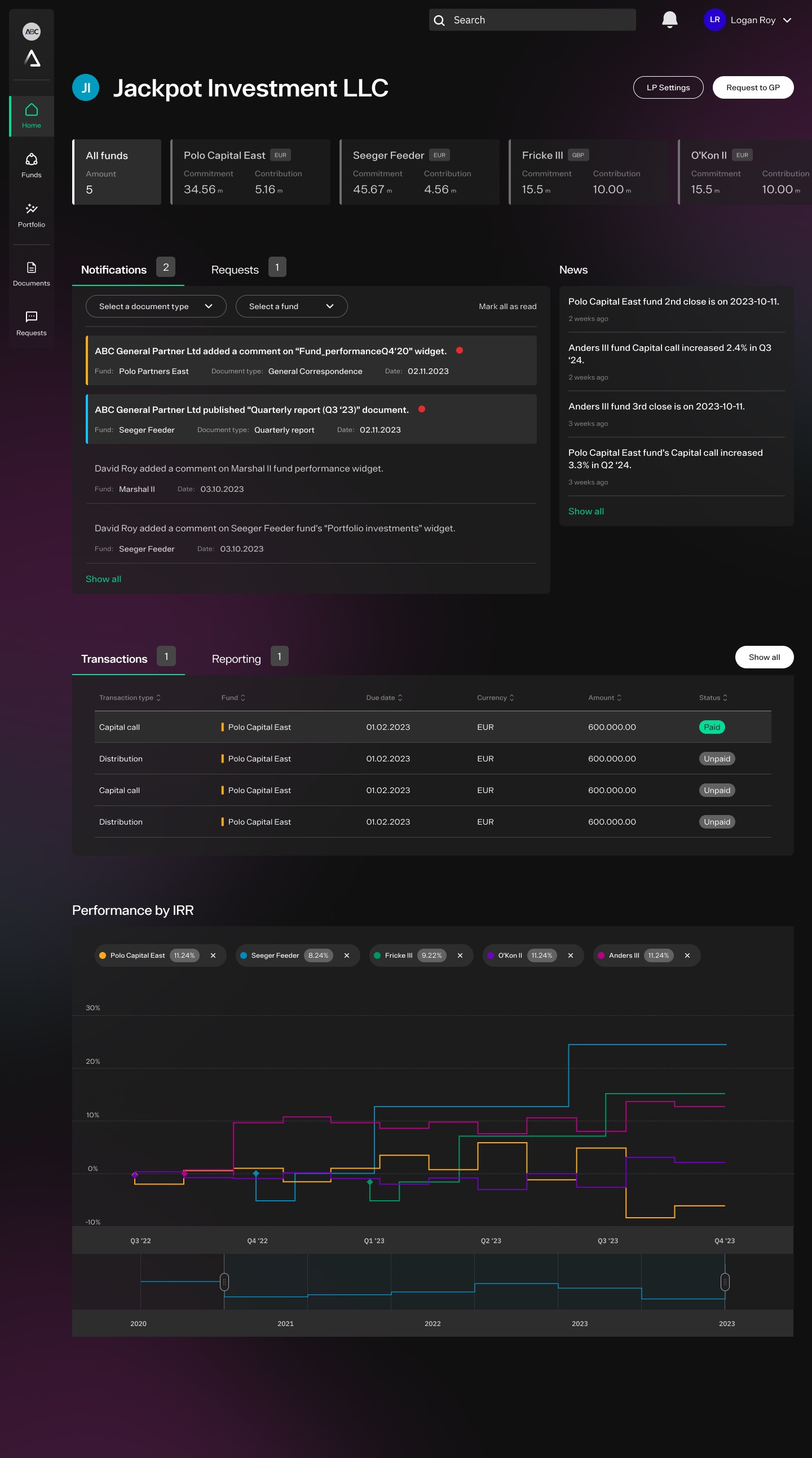
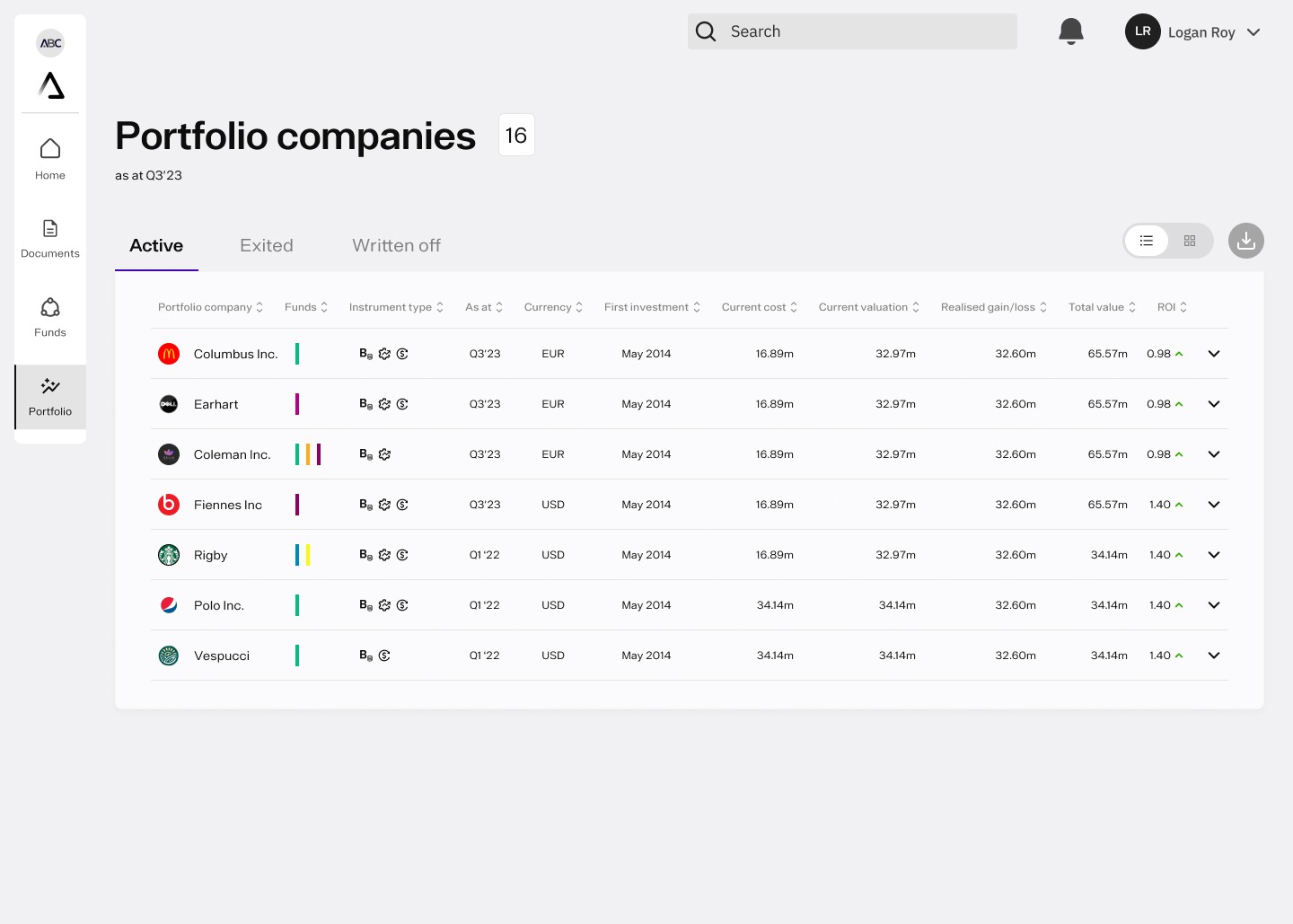
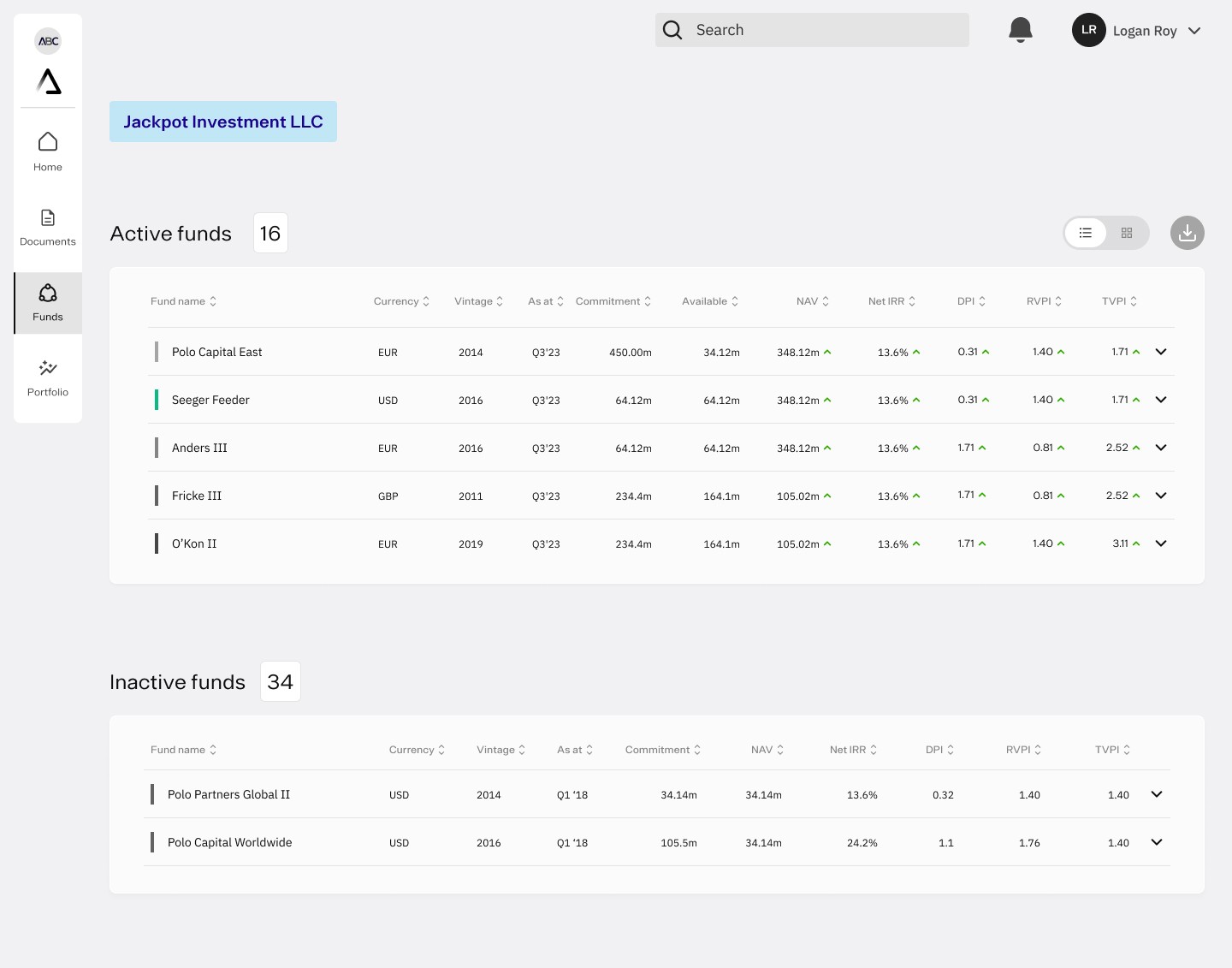
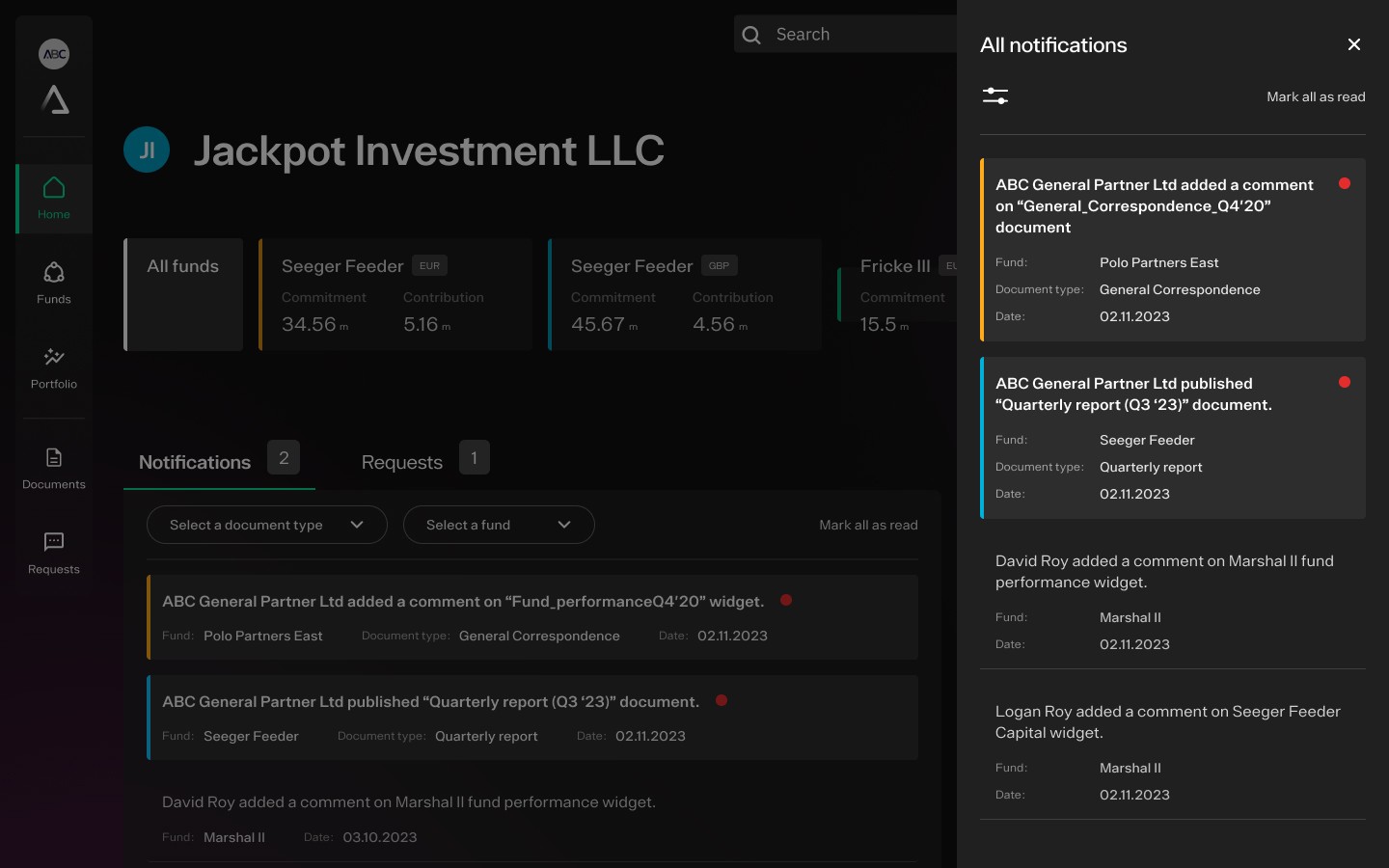
In the high-fidelity designs phase, we crafted visually polished interfaces for our LP platform . Leveraging comprehensive insights from client collaboration and user feedback, we presented detailed and investor-ready designs. The success of this phase led to significant project expansion, incorporating a diverse team to further refine and enhance user experiences.














Final phase
🎈🎈 Following the completion of the designs, the client team got presentable materials from our sight.
Encouraged by this success, we expanded the project team to include solutions architects, quality assurance professionals, additional business analysts, and product designers. This strategic move aimed to enhance our capabilities, gather richer user feedback, and achieve even better results in the continued development of the projects.
Contact
