LP platform discovery & UI
About the project
The company is a pioneering platform that enables GPs to unlock the power of private equity data and accelerate their route to insight.
The company seamlessly connect and normalize siloed datasets to generate powerful insight.
The problem
The company faced significant challenges, including undefined user needs, poorly designed user journeys, and a lack of prior usability validation. The assumption that existing processes were sufficient led to user confusion and inefficiencies. Additionally, gaps in data visualisation and workflows hindered users from extracting actionable insights.
My role
As a UX designer, I conducted in-depth UX research, analysed user behaviours, and developed actionable insights. My responsibilities included creating user personas, mapping user journeys, and designing prototypes that aligned with the platform’s strategic goals.
Team
Product designer (full time), Team lead (1hour), PM
1st phase
During the first phase, we conducted a comprehensive UX review to identify key pain points and opportunities for improvement. To address scalability challenges, we developed use cases and scenarios that highlighted the need for a dedicated business analyst to align business requirements with user needs.



User script
To ensure the platform met user needs, I developed detailed user scripts for interviews and testing. These scripts were tailored to uncover user pain points, validate design assumptions, and gather actionable insights. Each script included a structured set of questions and scenarios, focusing on key tasks such as navigating workflows, understanding data visualisation, and completing core platform actions.


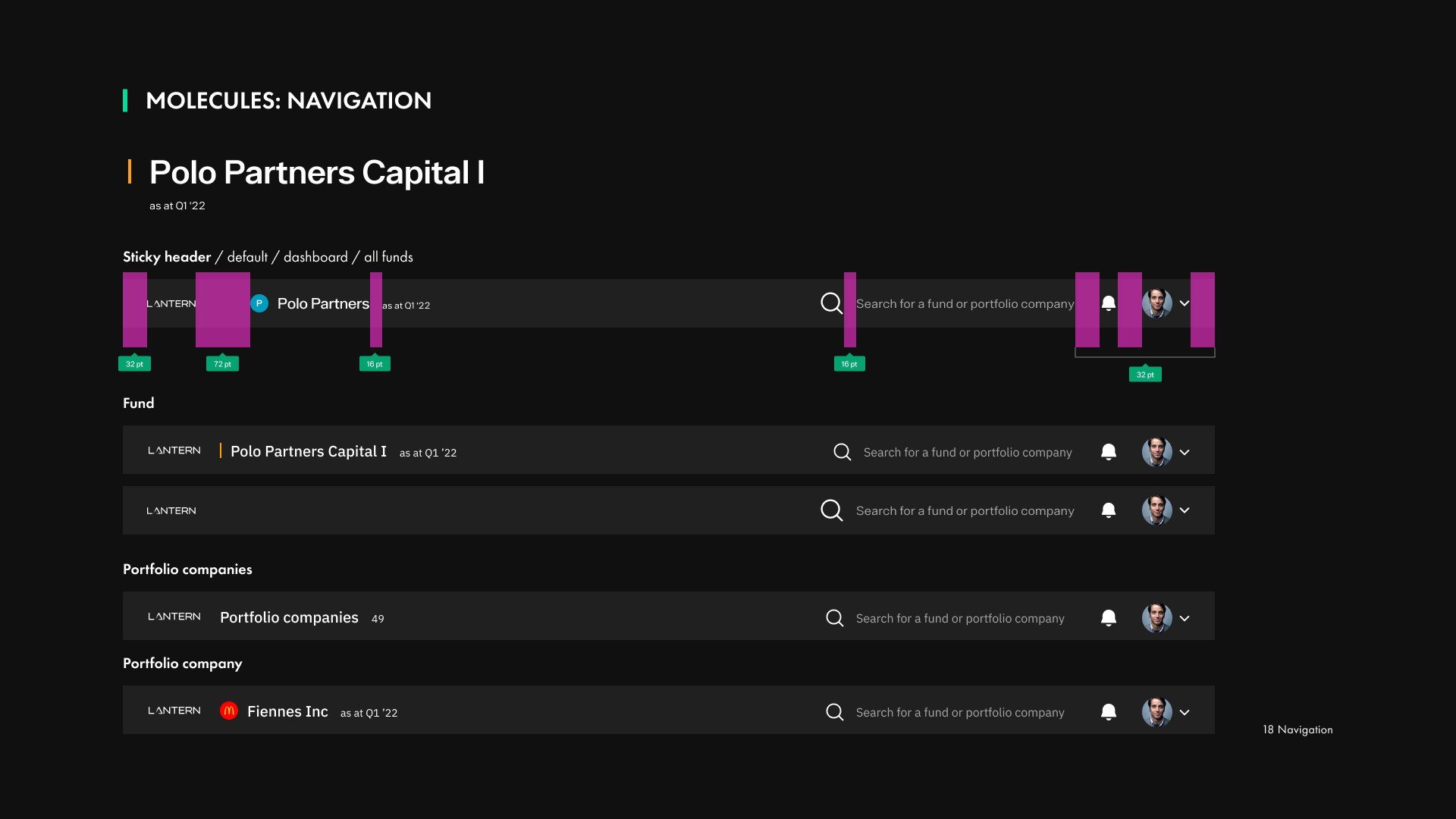
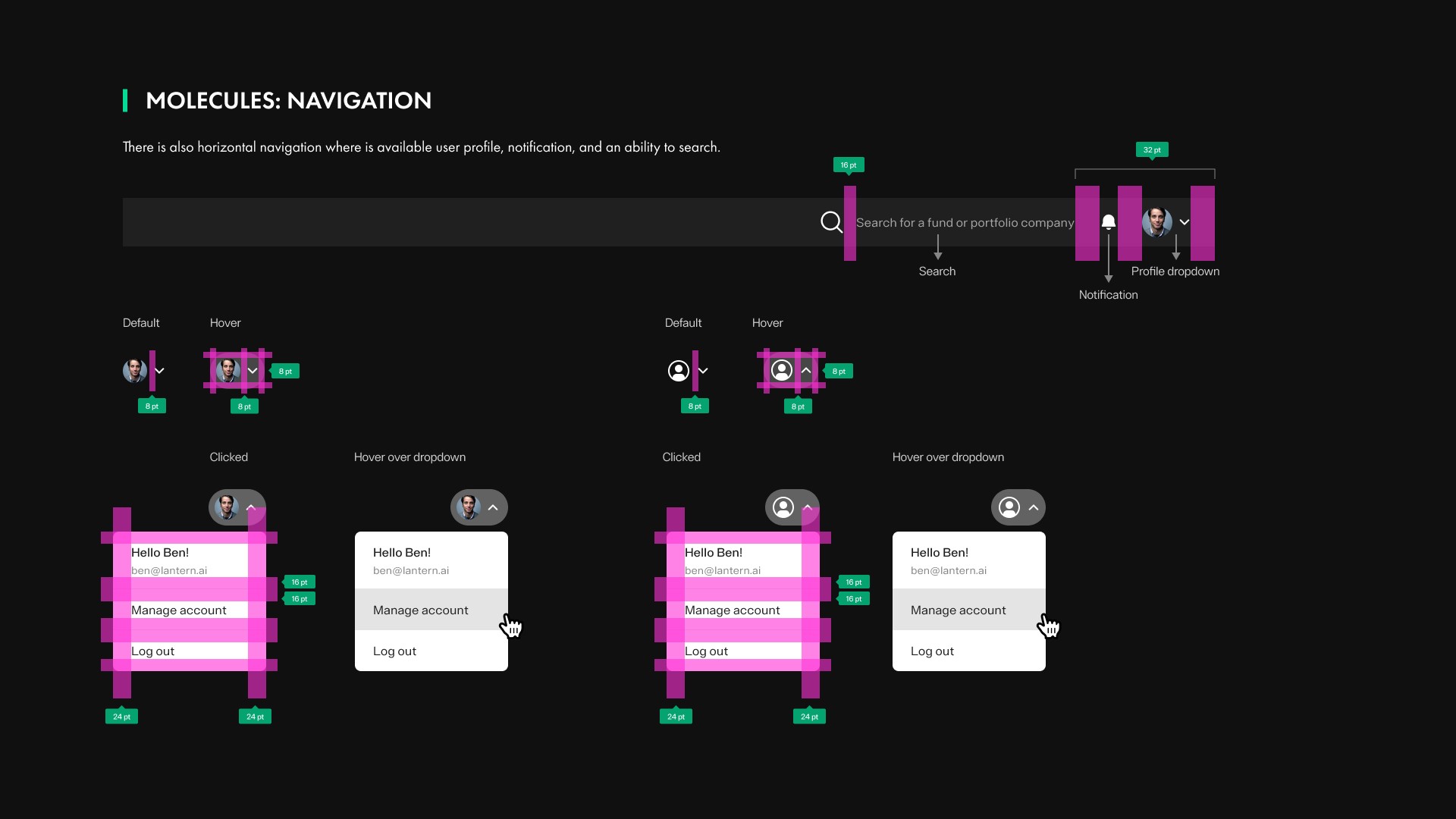
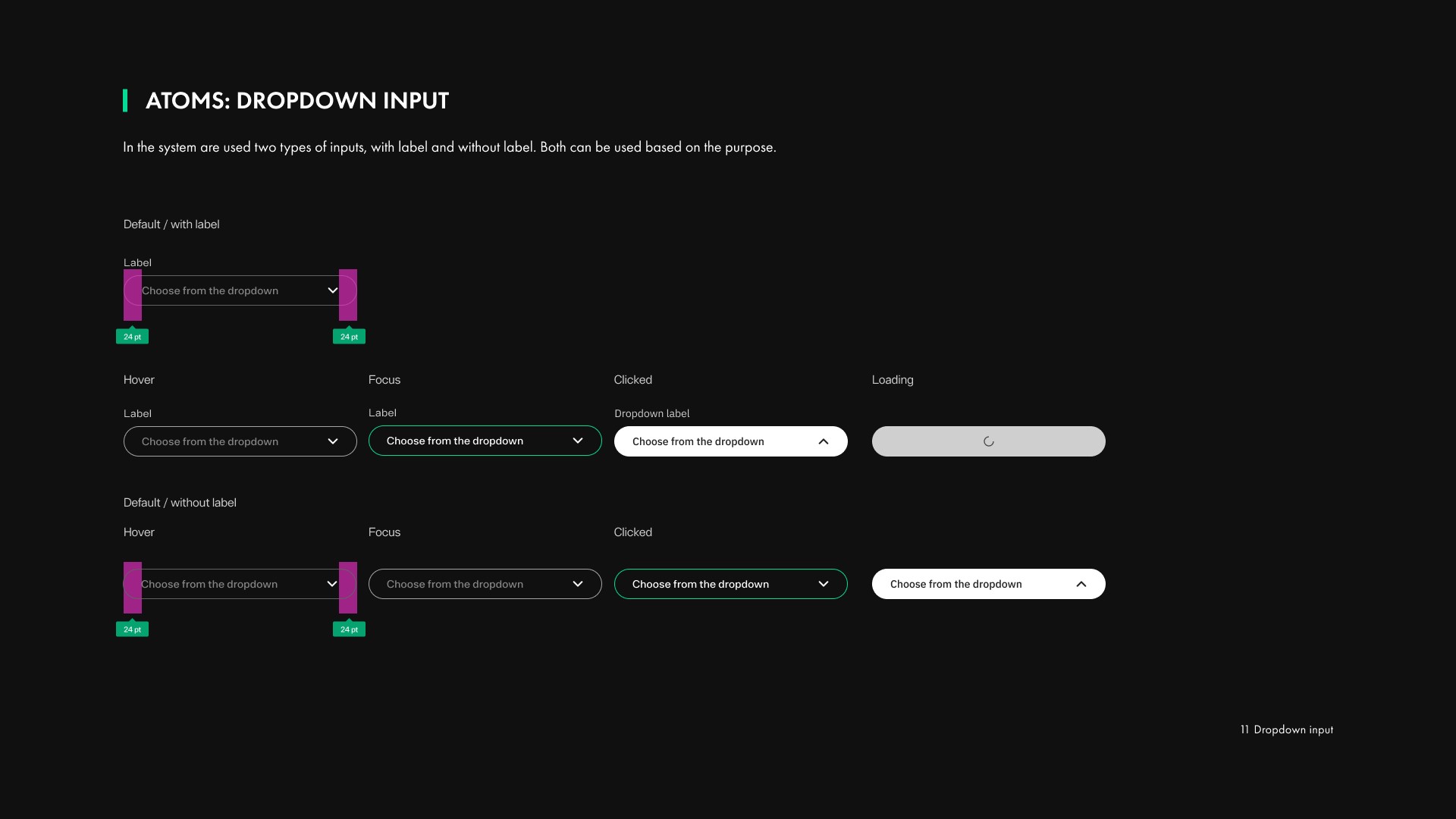
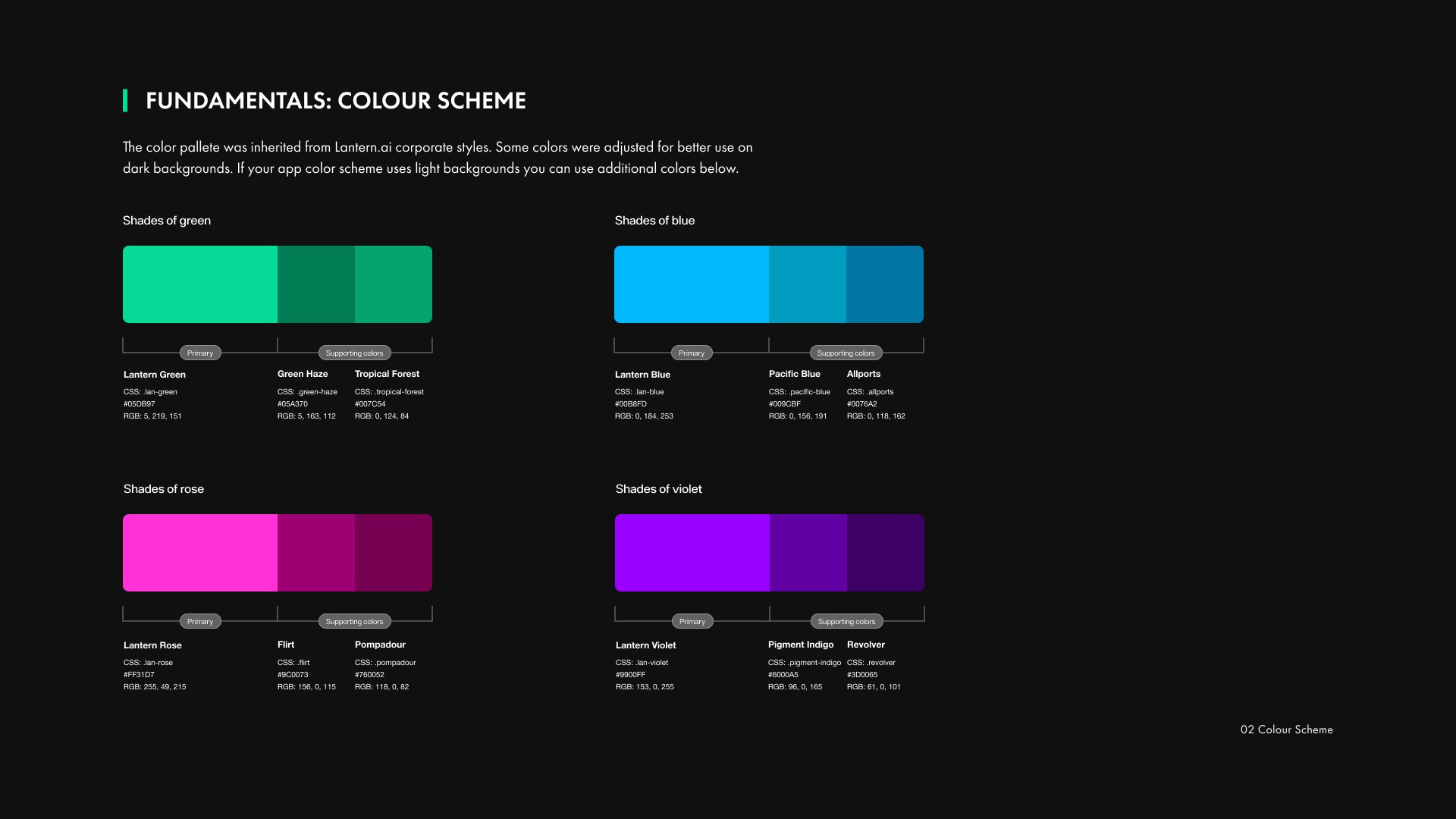
Atomic system
We developed a design system using the principles of ‘Atomic Design,’ ensuring consistent UI components across all touchpoints. This system streamlined development, enabled efficient scalability, and provided a cohesive experience for both desktop and mobile users. Reusable components such as modals, buttons, and form fields optimised the workflow for designers and developers alike.






Examples - before/after


Before


Before
After


Before
After
1st Impact
The first phase established clear goals and built strong collaboration with the client, earning recognition letter. As a result, the business attracted more qualified leads and improved relationships with key stakeholders, paving the way for future expansion.

2nd phase
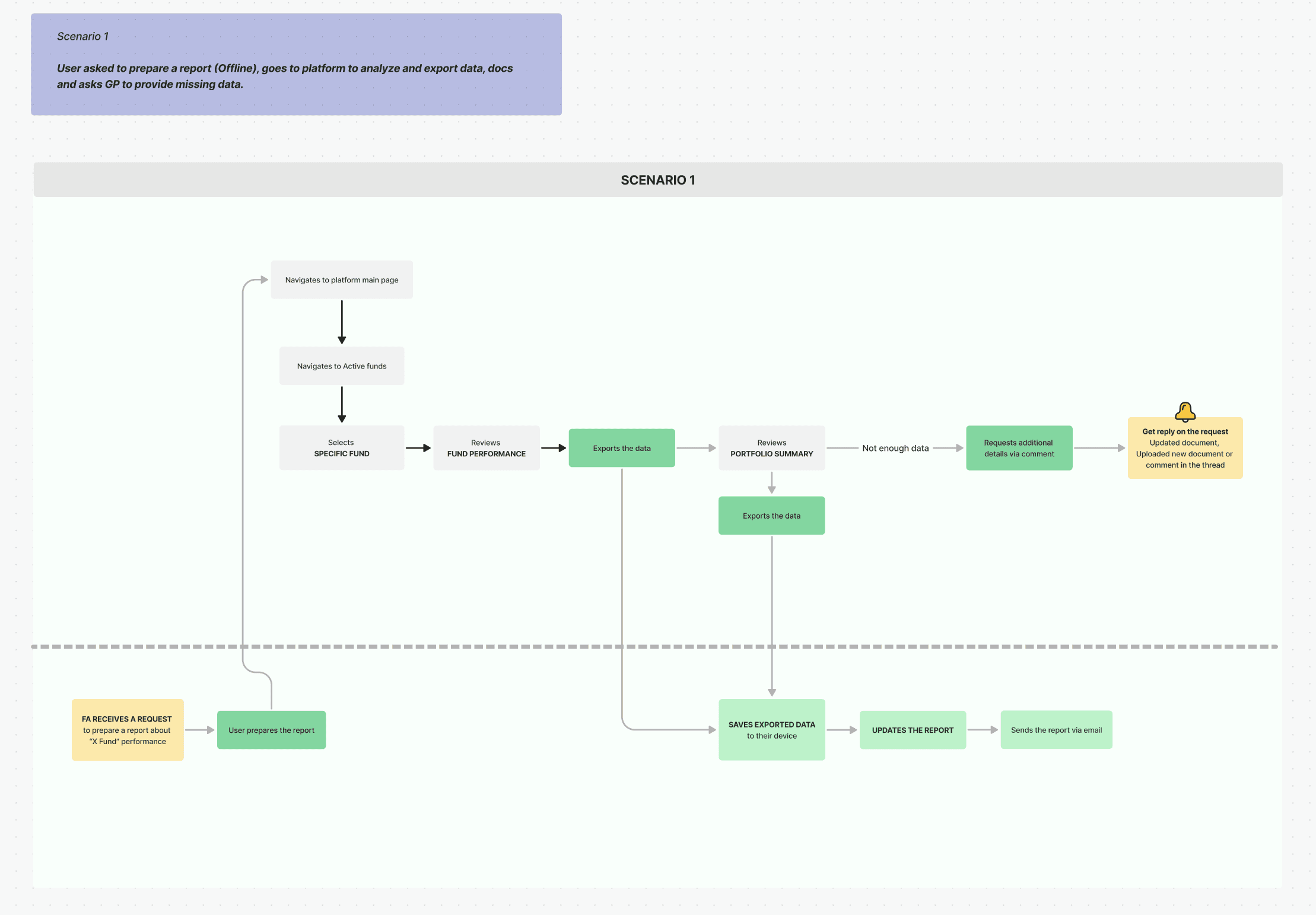
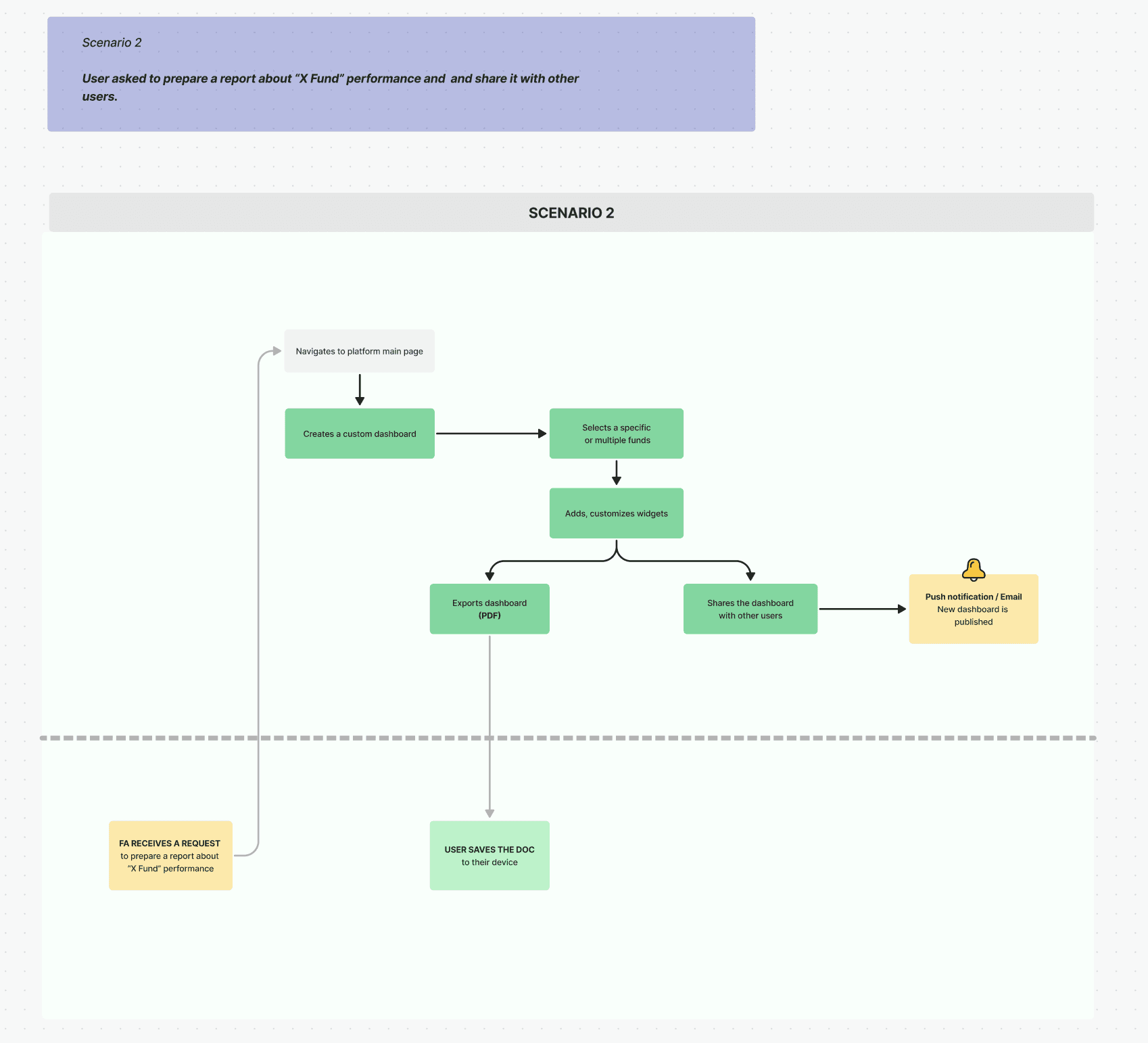
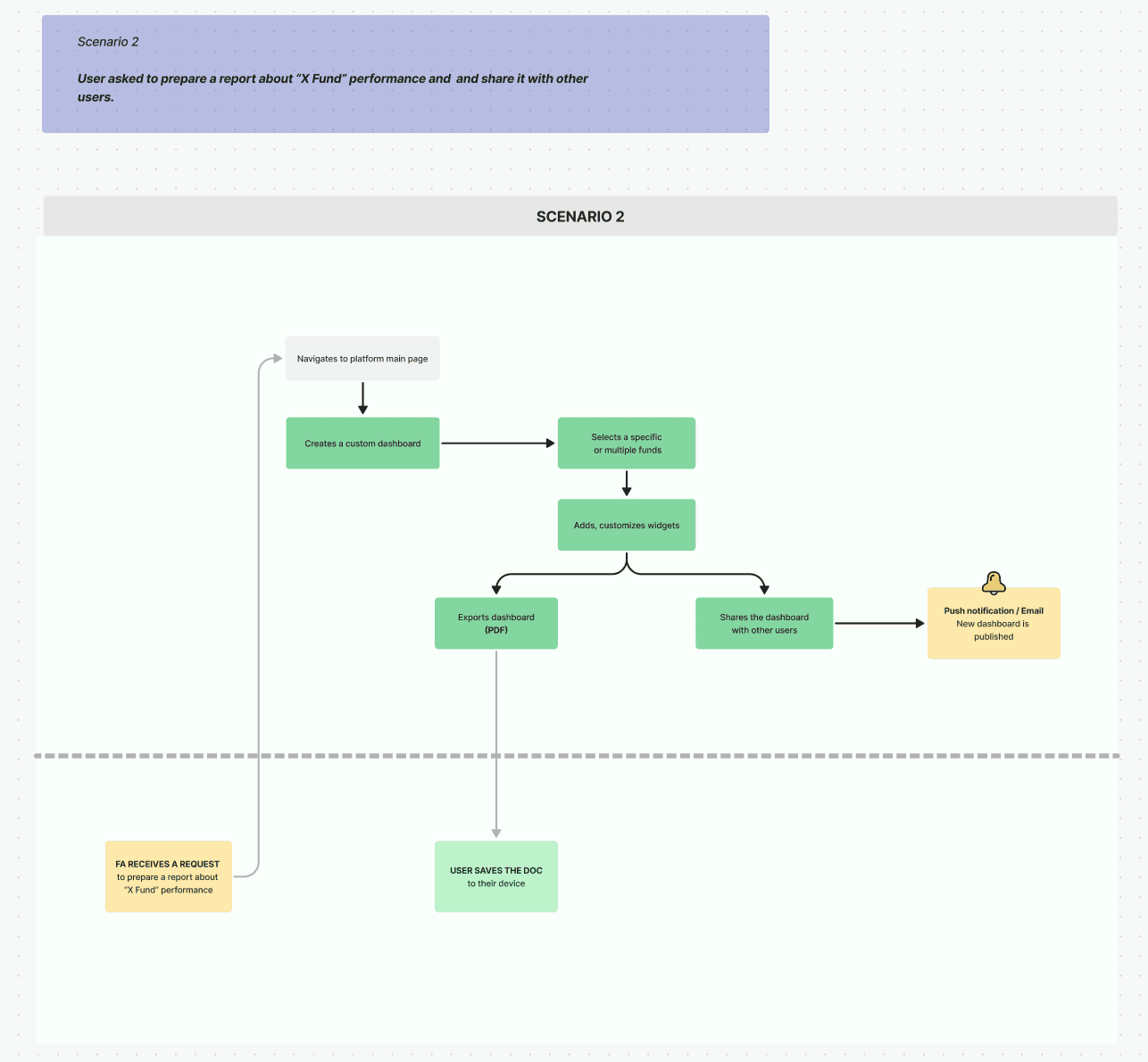
User personas and journeys
During the initial stages of developing wireframes for the Limited Partner (LP) platform, we conducted extensive client workshops to gather insights into the business strategy and user expectations. We created an initial presentation outlining the structure of private equity funds, including detailed user types and roles, to ensure alignment with the platform’s goals.





Prototype for conducting user interviews
During the initial stages of developing wireframes for the Limited Partner (LP) platform, we conducted extensive client workshops to gather insights into the business strategy and user expectations. We created an initial presentation outlining the structure of private equity funds, including detailed user types and roles, to ensure alignment with the platform’s goals.



High fidelity designs
The high-fidelity designs delivered visually polished and user-friendly interfaces for the LP platform. By integrating insights from prototypes, we refined layouts, optimised data visualisations, and incorporated secure design practices. These designs laid the foundation for scalable features, ensuring a seamless user experience across desktop and mobile platforms.


















Outcome
After completing the designs, we provided the client team with materials ready for their big presentation in the United States. We worked under tight deadlines to make sure everything was finished on time. Thanks to our work, the client secured investment during the presentation, allowing them to move forward with developing the product.