Subsidized real-estate financing
About the project
The company is a subsidized real-estate financing company. His vision is to provide and innovate diverse and balanced financing programs to suit all classes of society through integration with the Ministry of Housing(MOH) to implement programs related to beneficiaries. It supports financing and real estate investment through effective partnership with the public and private sectors.
The problem
Having web portal for beneficiary, we should create easy to use application from scratch for beneficiaries.
One of the problem and flow I worked was registration, we needed too many information about users to show relevant recommendation and the same time keep users to fill the information.
My role
Created a mobile application from scratch for beneficiaries, by following the heurestics made an improvements on the platform.
Team
1 Product designers, Lead product designer, 2 Business analysts, 1 Project managers, Developers
User personas
As the lead UX designer, I was responsible for:
Conducting user research and defining personas.
Creating service blueprints to map out the end-to-end experience.
Designing wireframes, prototypes, and a scalable design system.
Collaborating with developers and business analysts to ensure feasibility and user-centered outcomes.

Ahmad Otayim
Anna is a business analyst who helps her clients to create strategies, to conduct user research and analyze business and user experience goals.
Occupation
Broker
Family
1 wife, 2 children
Age
34
Location
Saudi Arabia, Riyadh
Needs
Ahmad's main goal is to find a home that is within his budget and secure financing that will allow him to purchase it.
He also wants a user-friendly platform that makes it easy to apply for financing and get approved.
He is also concerned about the complexity of the home-buying process and the difficulty of finding a financing option that will meet his needs.
Pain Points
Needs a financing option that is both affordable and accessible
Opportunities to connect with other experienced professionals in the industry
He also needs help understanding the home-buying process and navigating the various financing options available to him.
Wants to see several recommendations from bank.


Sarah Jackson
Anna is a business analyst who helps her clients to create strategies, to conduct user research and analyze business and user experience goals.
Occupation
Software Engineer
Location
London, UK
Family
Single
Age
30
Needs
Learn about new technologies and trends in the industry
Network with industry professionals and potentially find job opportunities
Network with industry professionals and potentially find job opportunities
Gain insights and knowledge to further their career in technology
Pain Points
Access to high-quality, informative sessions with industry experts
Opportunities to connect with other experienced professionals in the industry
Detailed information about the event location, transportation options, and parking
An easy-to-use app that provides all relevant event information, including session details and speaker bios
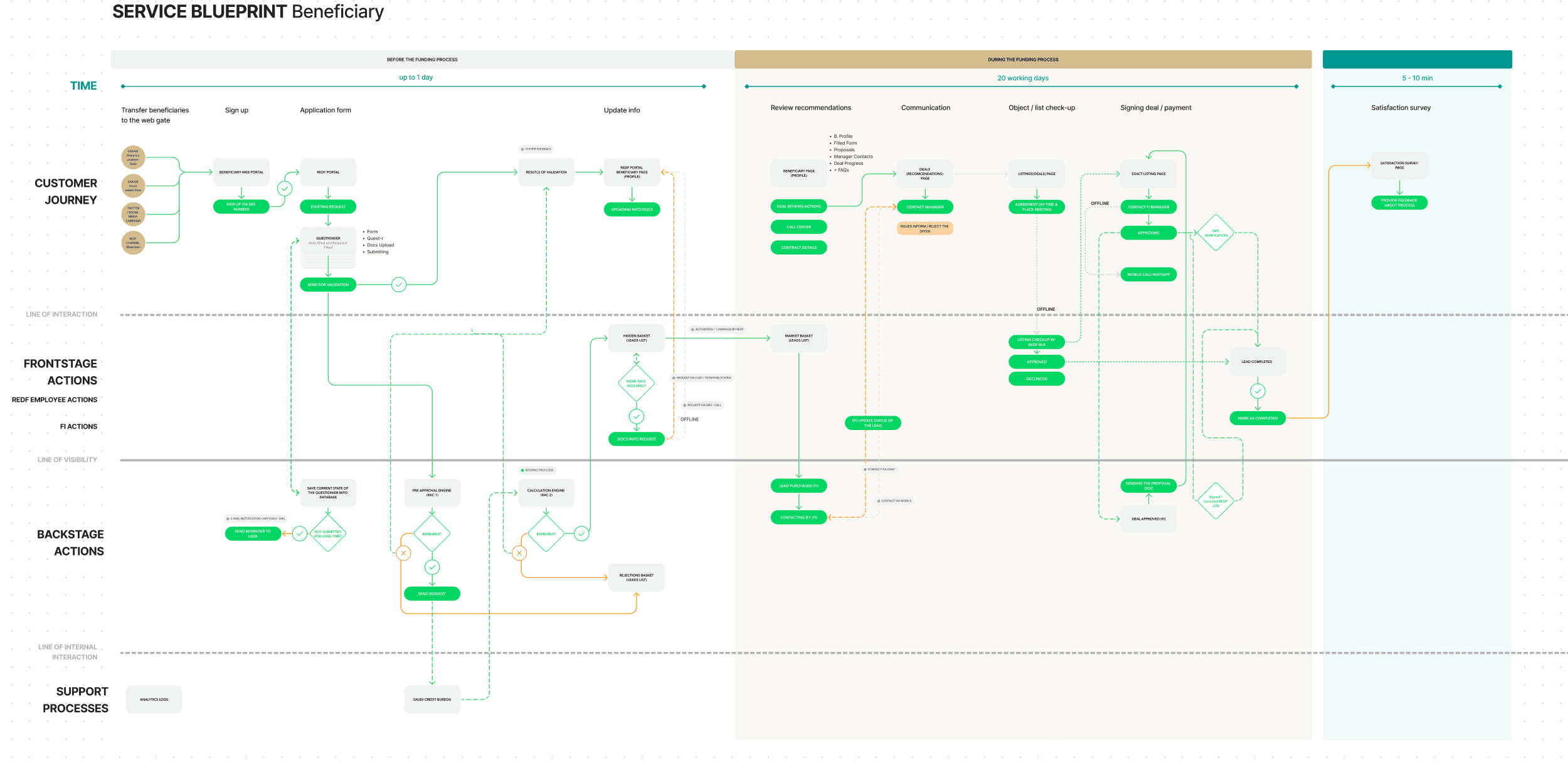
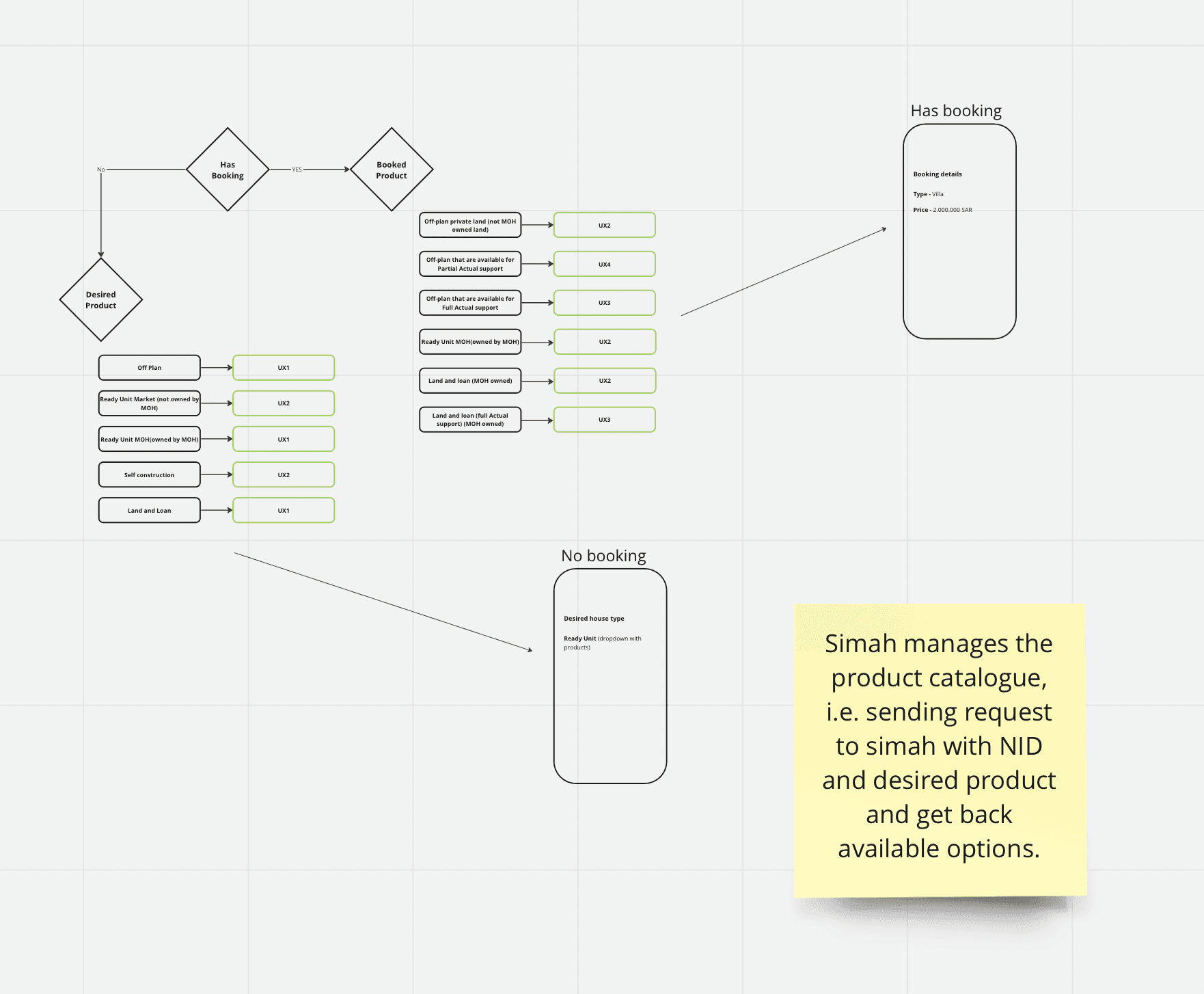
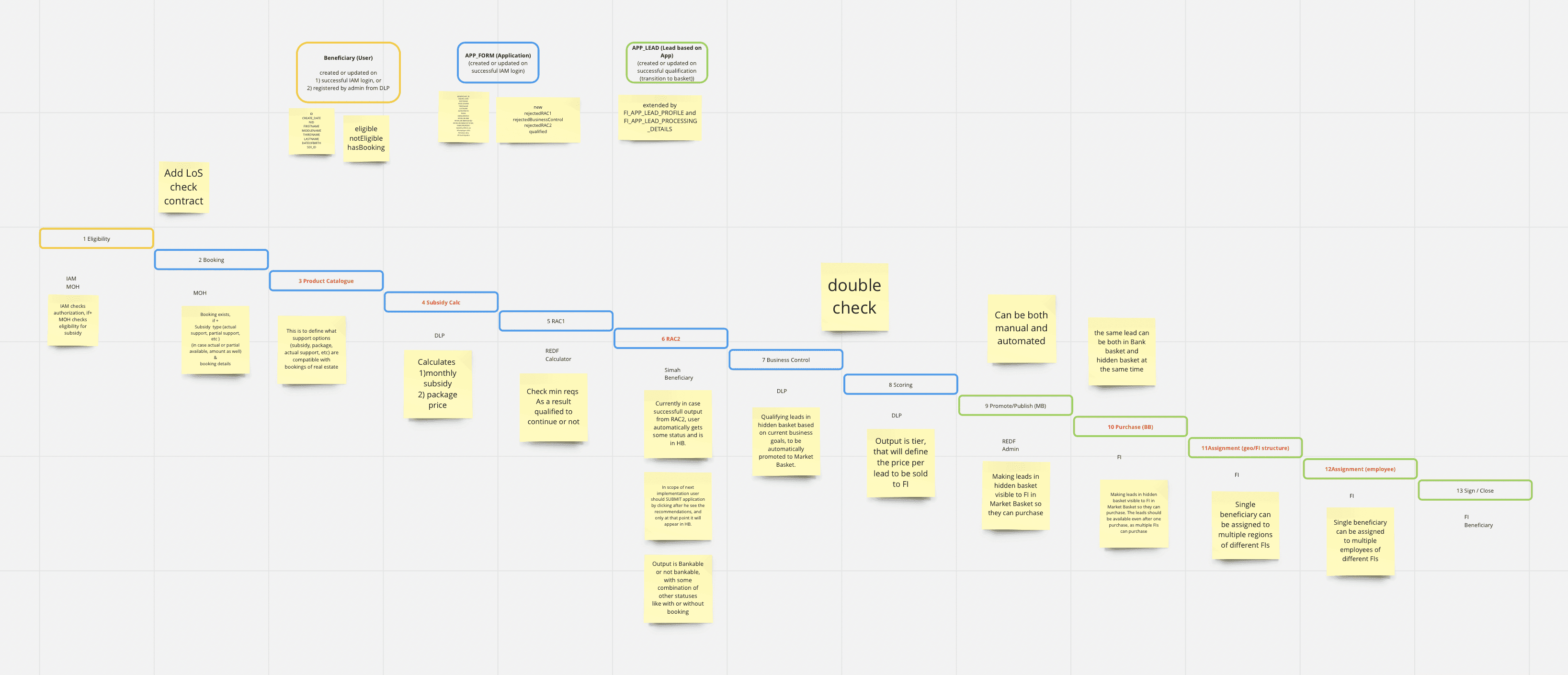
Service blueprint
A service blueprint was developed to:
✅ Identify bottlenecks in the financing process.
✅ Align user needs with backend workflows to streamline approvals.
✅ Ensure that every touchpoint—from application submission to funding approval—was transparent and efficient.
This document became the foundation for designing a seamless and structured user experience.

Beneficiary

FI agent
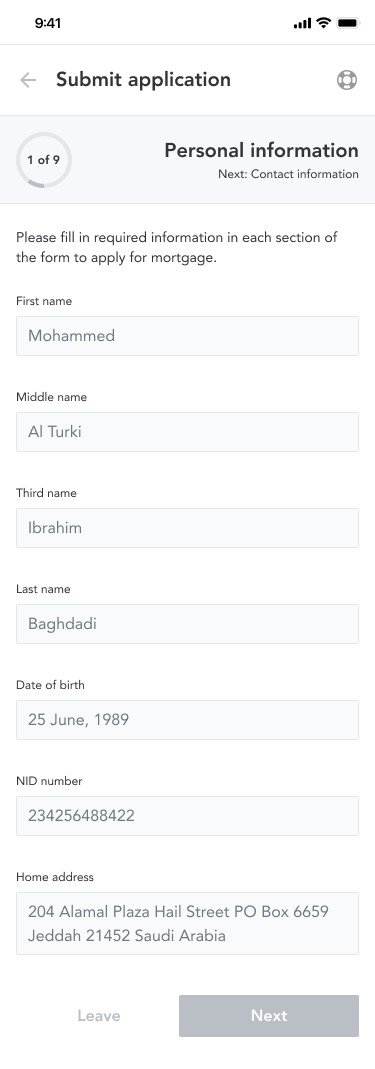
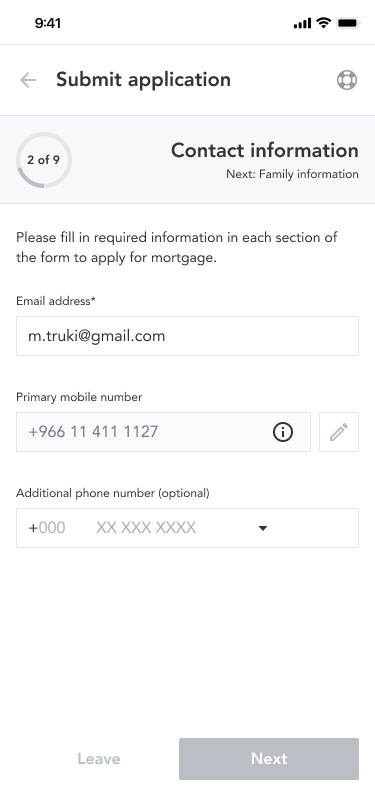
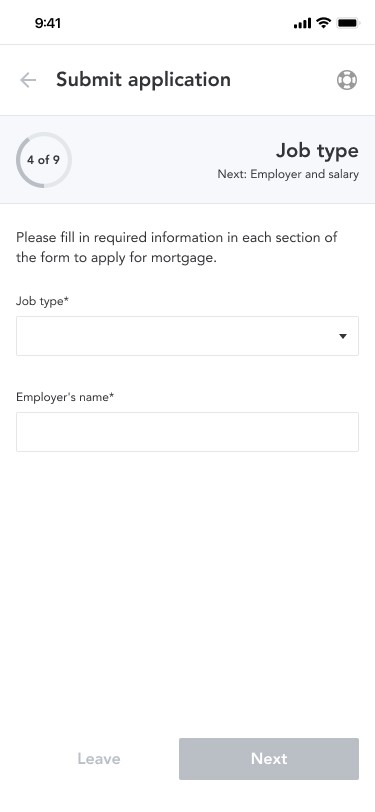
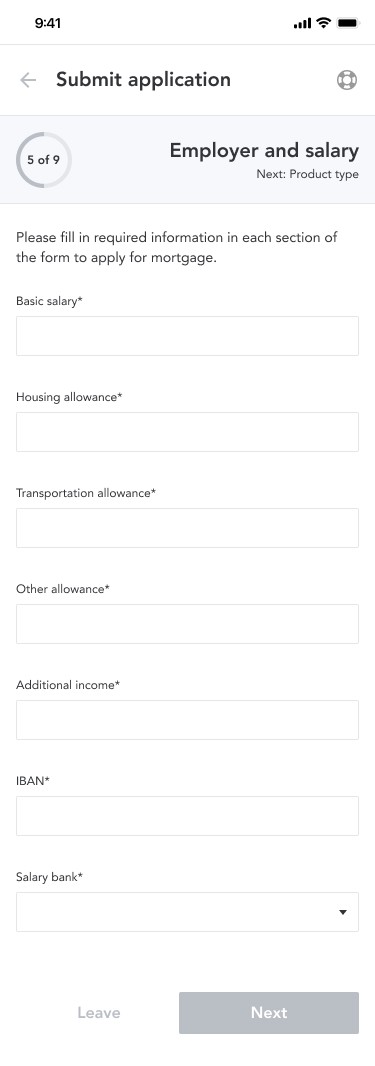
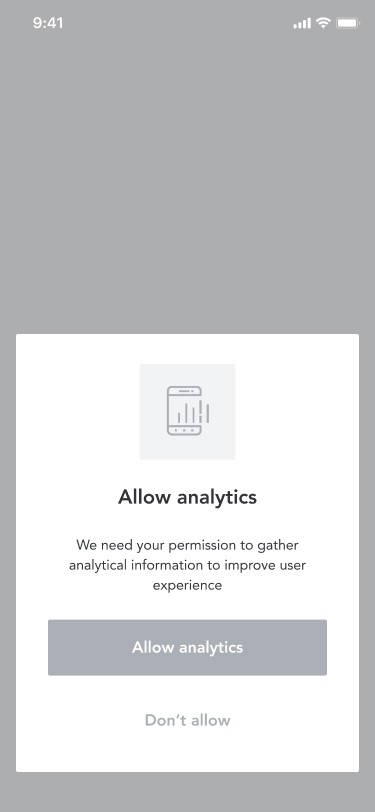
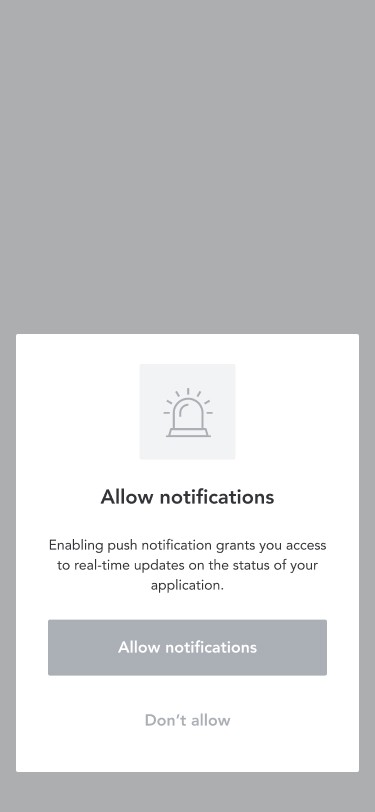
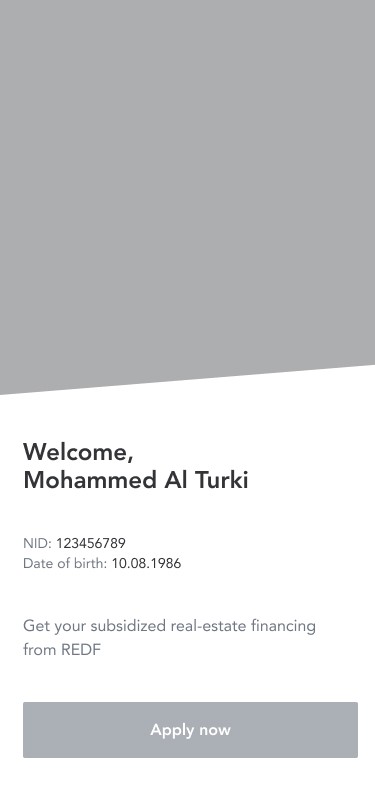
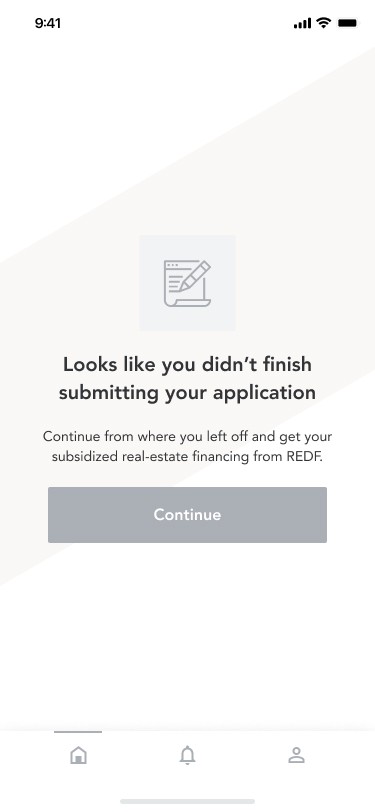
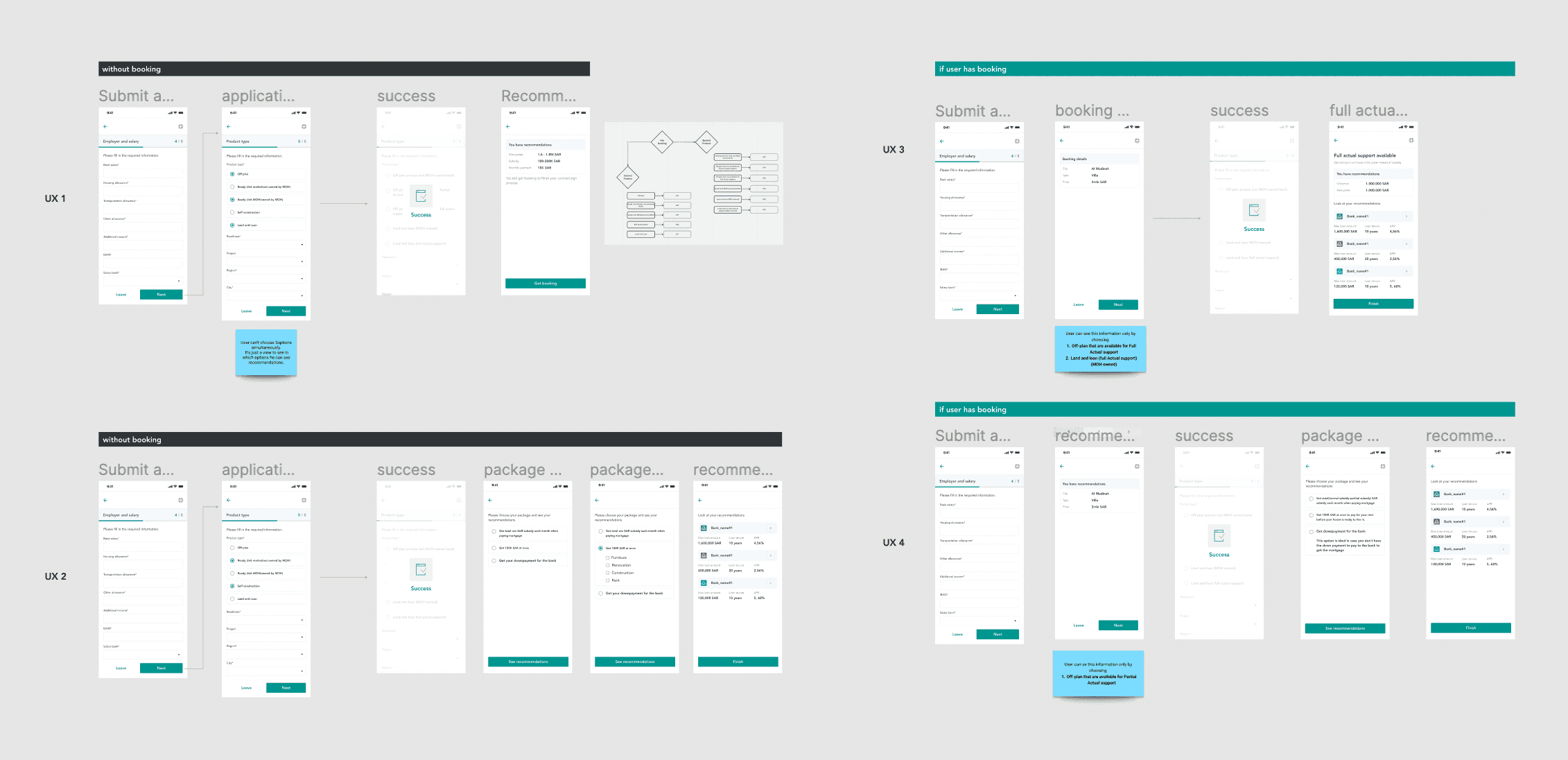
Wireframes
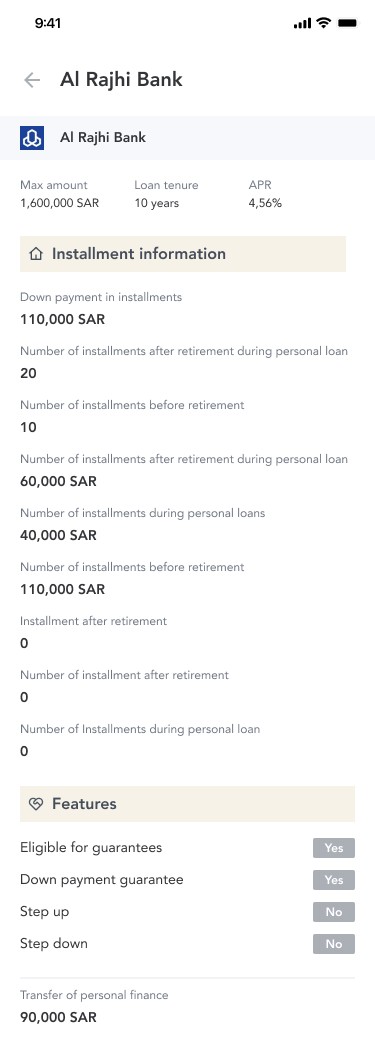
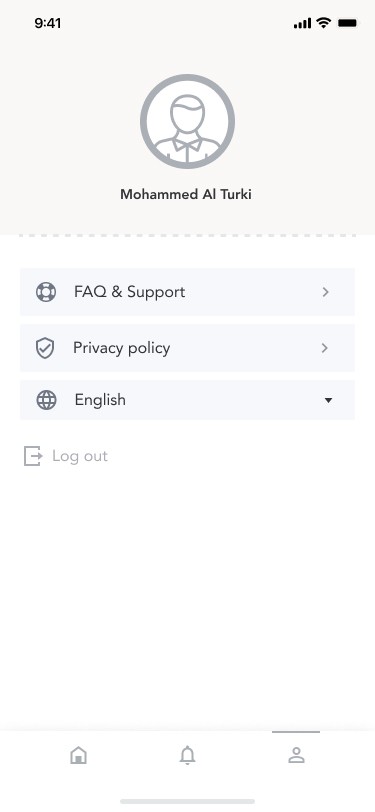
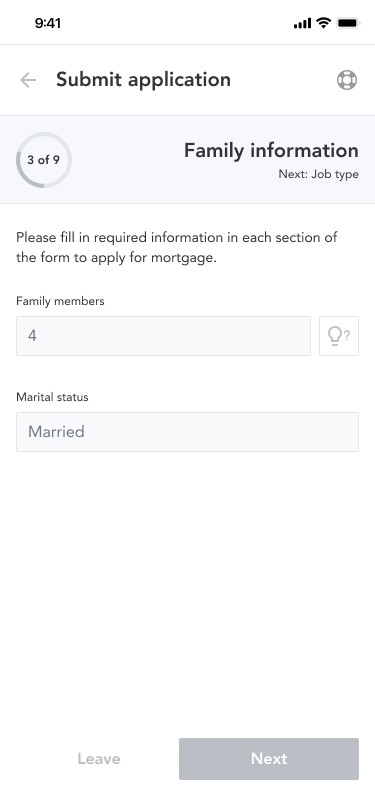
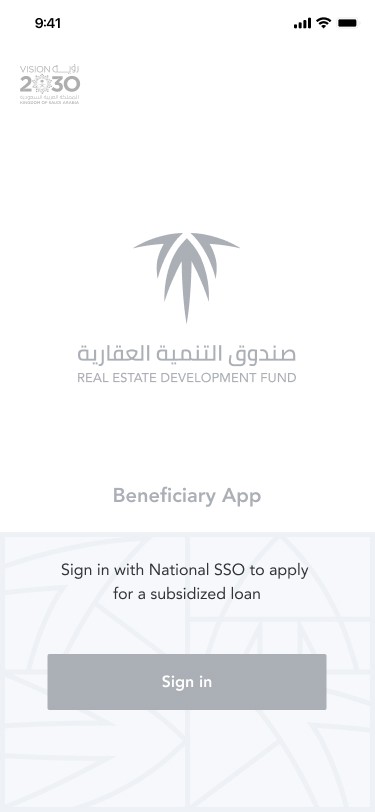
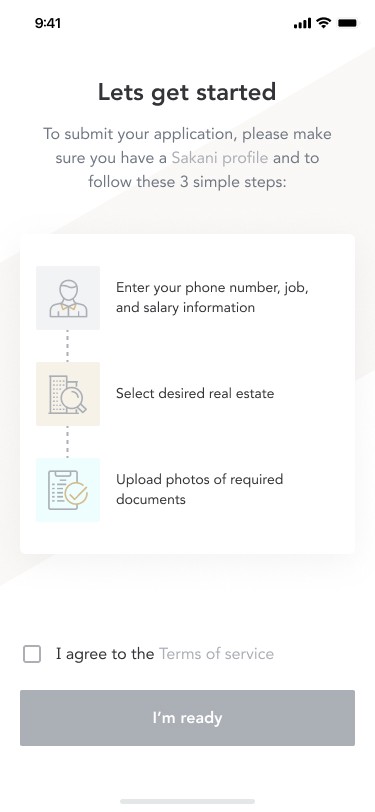
Using an iterative design approach, I developed wireframes focusing on core user flows:
✅ Application Submission: A step-by-step guided flow to simplify user onboarding.
✅ Approval Tracking: A dashboard that visually displays the status of applications.
✅ Financial Recommendations: A personalised module suggesting relevant financial aid based on user input.
These wireframes were tested with users, leading to further refinements before moving into high-fidelity UI design.
















+ 50 more screens




Key Design Solutions
To ensure long-term consistency and efficiency, I developed a scalable design system, including:
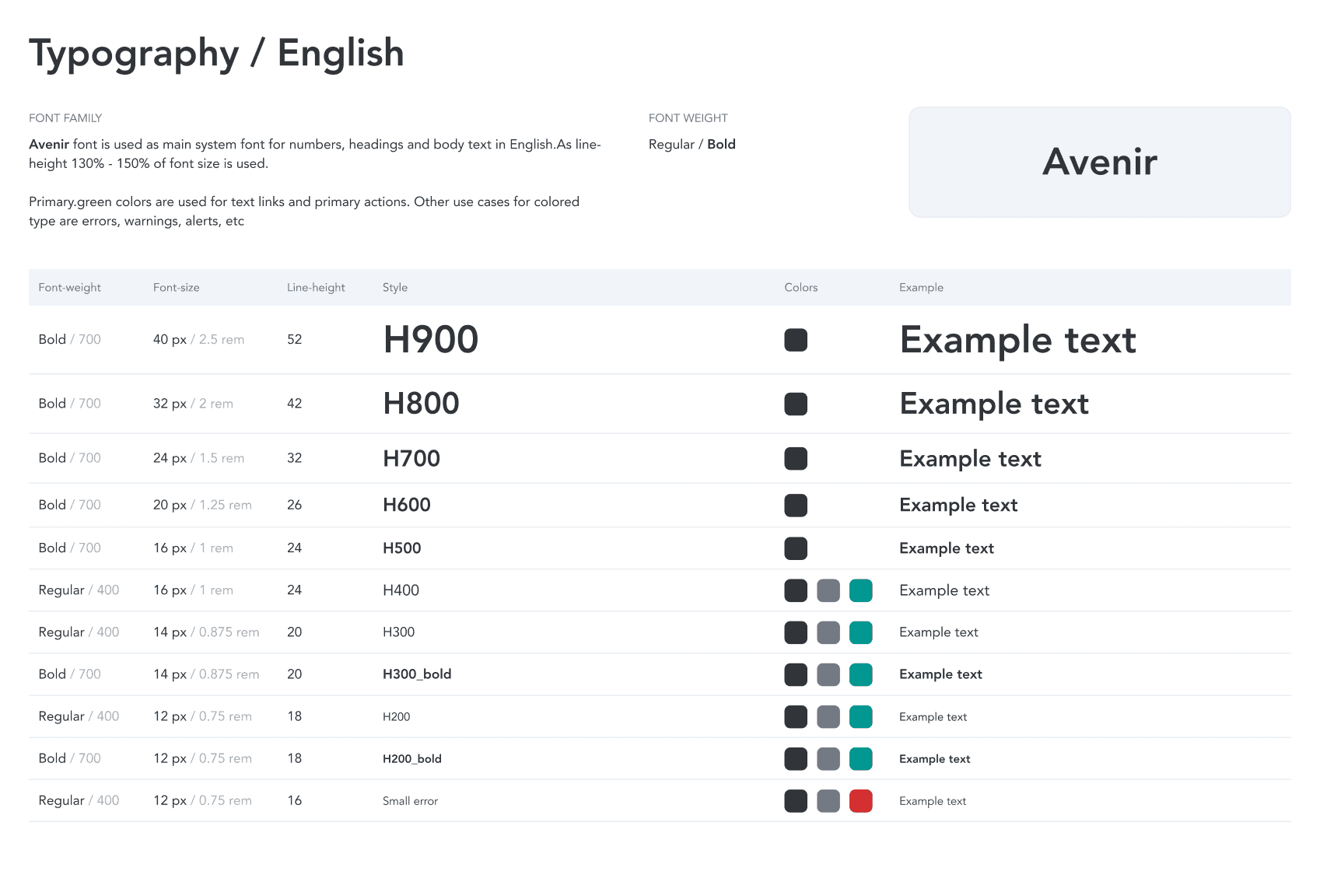
🎨 Typography & Color Palette: Designed for accessibility, maintaining a balance between professionalism and clarity.
📏 Component Library: Reusable UI elements such as buttons, modals, and input fields to streamline development.
🔍 Interactive Elements: Microinteractions for better feedback, ensuring intuitive navigation.

Design system
The design system ensured consistency and scalability, including:
Typography: Defined hierarchy for clear communication.
Color Palette: Used neutral and trust-inducing colors.
Components: Reusable UI components like buttons, modals, and cards streamlined the development process.







ONLINE LOTTERY
NDA🔒
Subsidized Real-estate
Financing
Saudi Arabia
Contact